Capture Http/Https/Http2/WebSocket traffics via Http Proxy.
Pre Build Jlink Images and Native Images for macOS.
JDK 11+ is required To build this project, and generate jlink images.
Run:
mvn clean packageThe jlink runtime image could be found at target/cute-proxy/.
Jpackage tool is required to generate platform specific native images, it should be included in jdk for JDK 13+. Run:
mvn clean package -Pjpackage
The packaged artifacts could be found at target/Cute Proxy(or target/Cute Proxy.app for macOS).
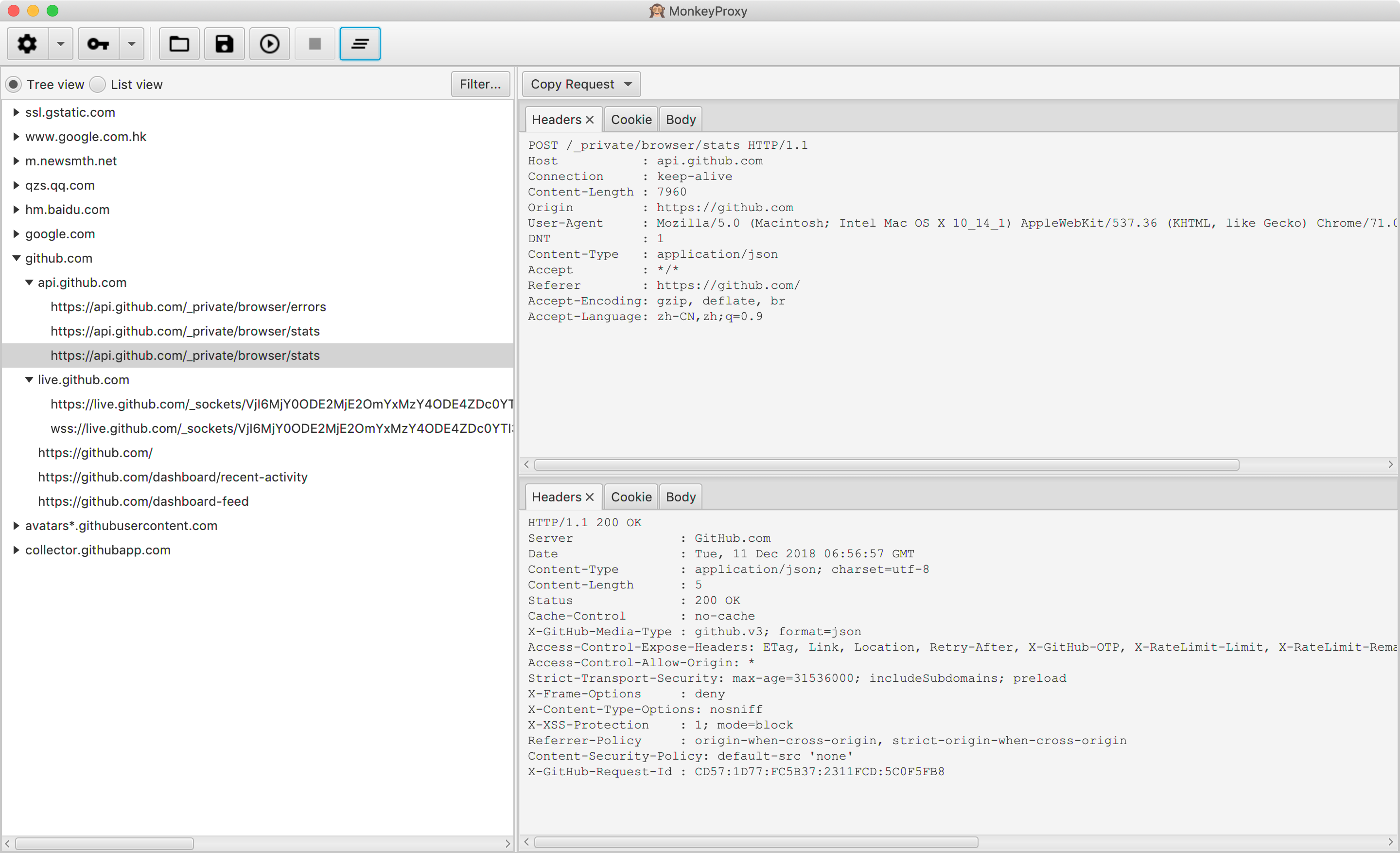
Cute-Proxy start http proxy and socks proxy at the same port, by default is 2080. Just press the start button to start the proxy, then set the application you want to capture http traffics to use the proxy.
Cute-Proxy use mitm to capture https traffics, This need a self signed root certificate be installed and trusted.
When Cute-Proxy start at the first time,it will create a new CA Root Certificate and private key, save to to keystore file $HOME/.CuteProxy/CuteProxy.p12. Also, you can specify a another key store file you want to use.
You need to import the CA Root Certificate into you operation system. The CA Root Cert can be got by export button. Or, you can open one browser, and enter the address the proxy listened on, a certificate export web page will be displayed.