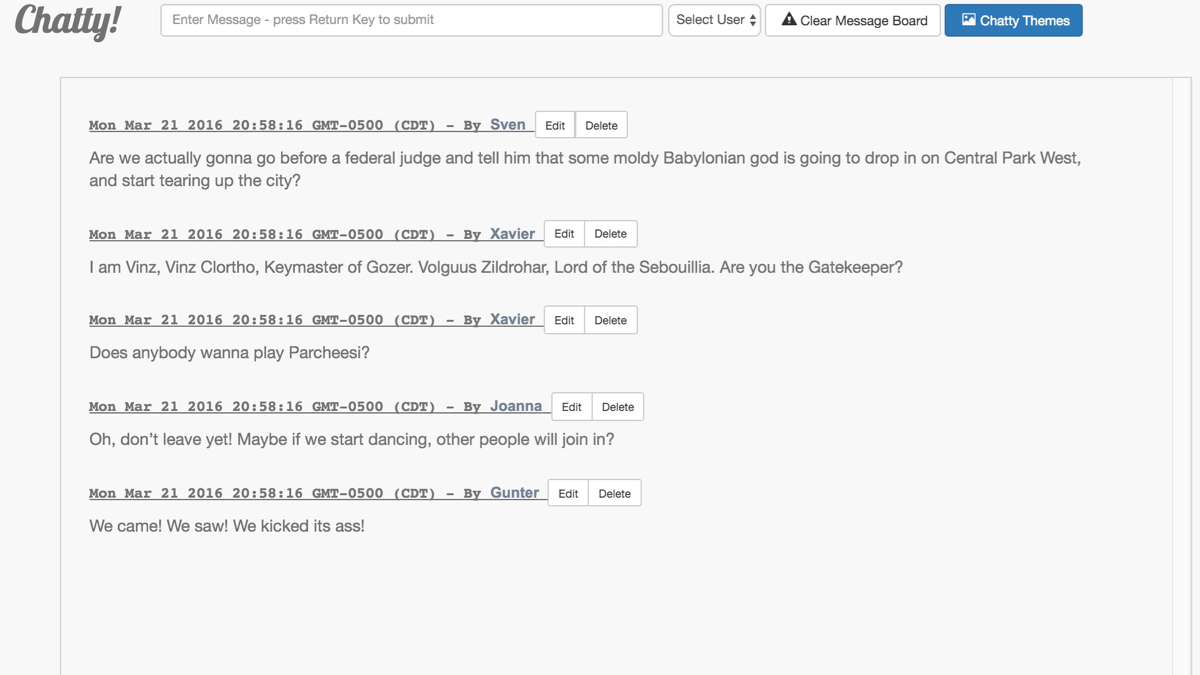
Create a Single Page Application that mirrors a "chat room" and features the following:
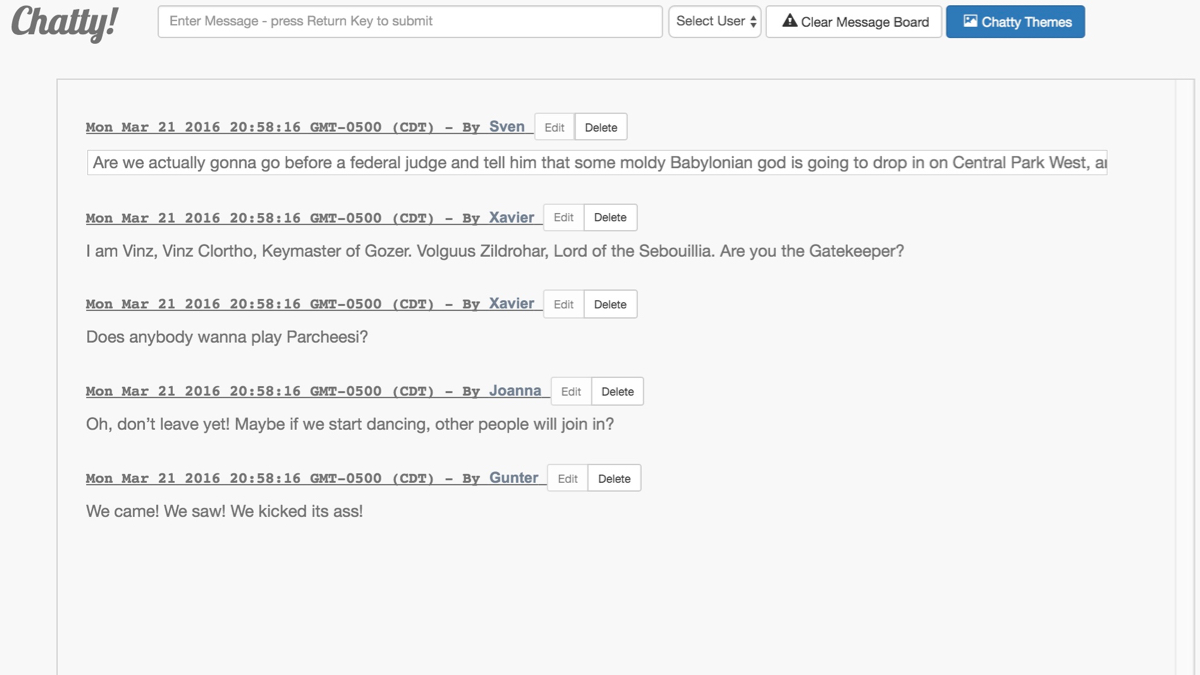
- Sticky Navigation:
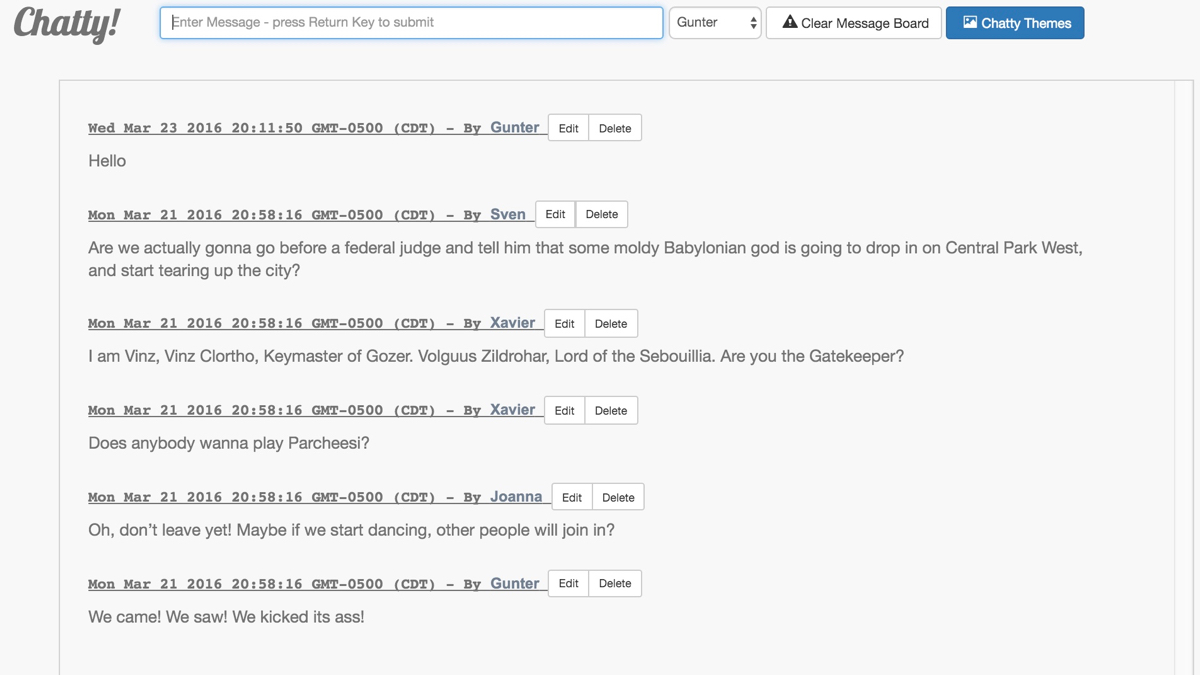
- Input field that accepts return key as submit
- Can also be done through the User Input
- Button to clear message board (last 20 messages)
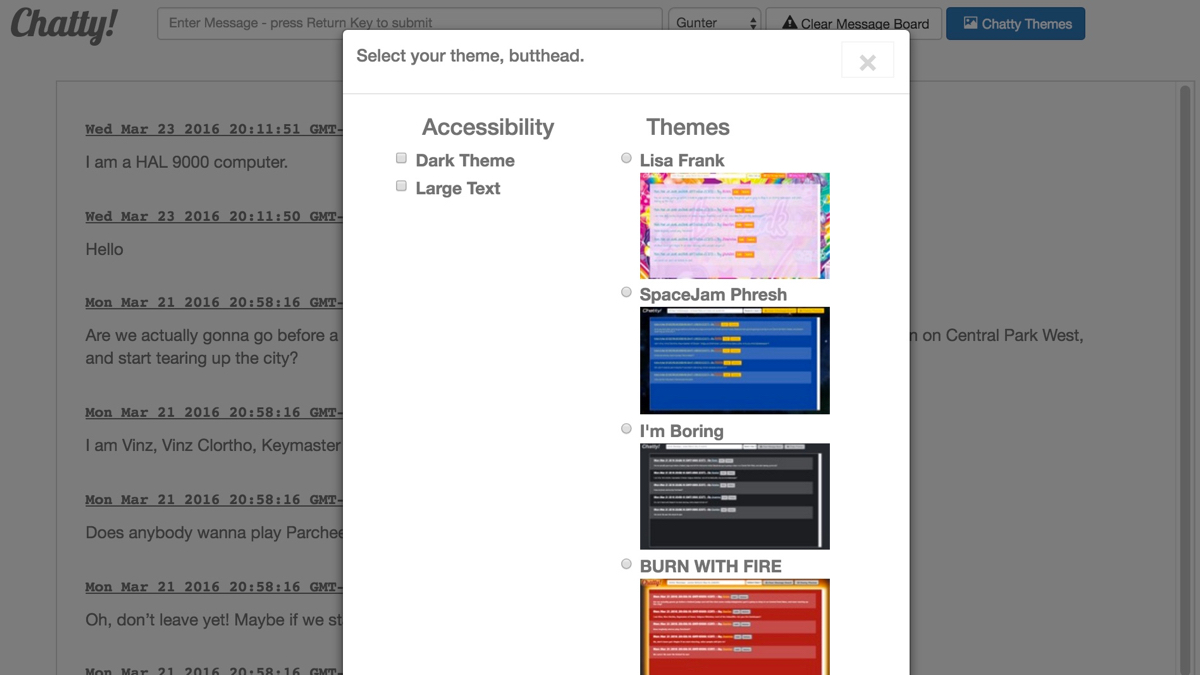
- Themes button that brings up modal
- Options and Themes:
- Accessibility: Dark theme applies to whole body, large text applies to message field. These should be controlled by checkboxes.
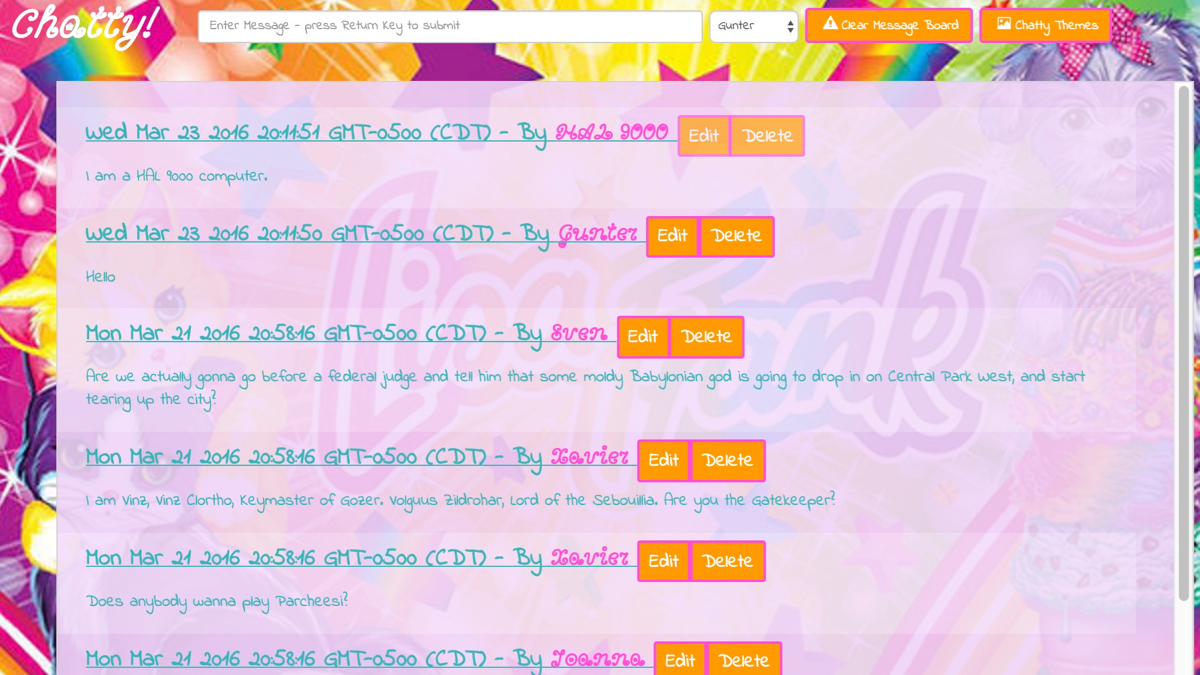
- Themes: User has optional theme selection by toggling different selections. These should be controlled by radiobuttons.
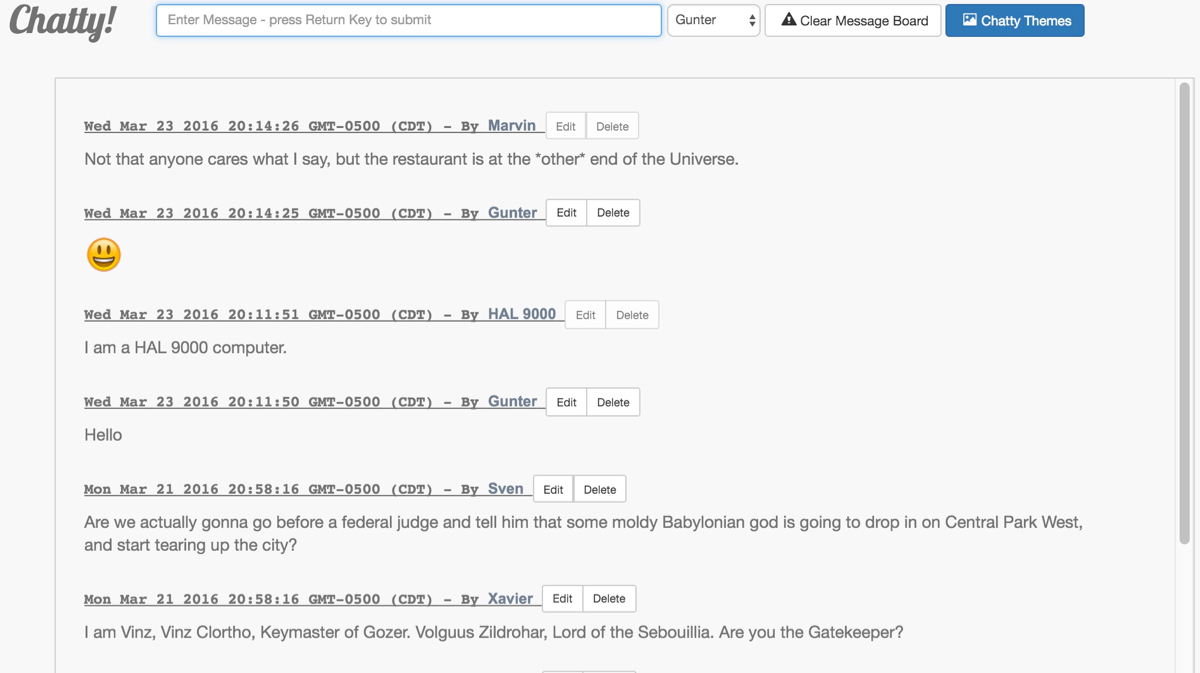
- Message Module:
- Default Messages: Load 5 base messages from JSON files.
- Option to delete individual button: when the delete button next to a message is clicked, only that message should be removed from the DOM.
- Only show the last 20 messages.
- Timestamp: Put a timestamp on each message.
- Multiple Users:
- Users should be imported to DOM through private array.
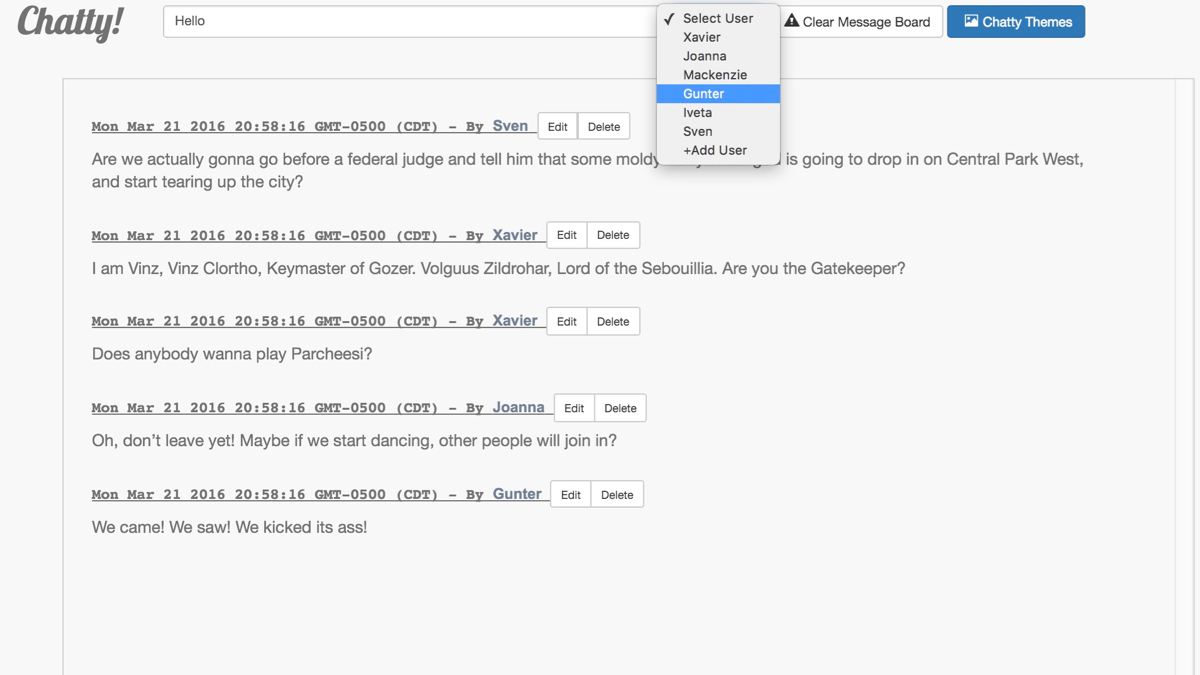
- Next to the message input box, there should be an option to select user posting message.
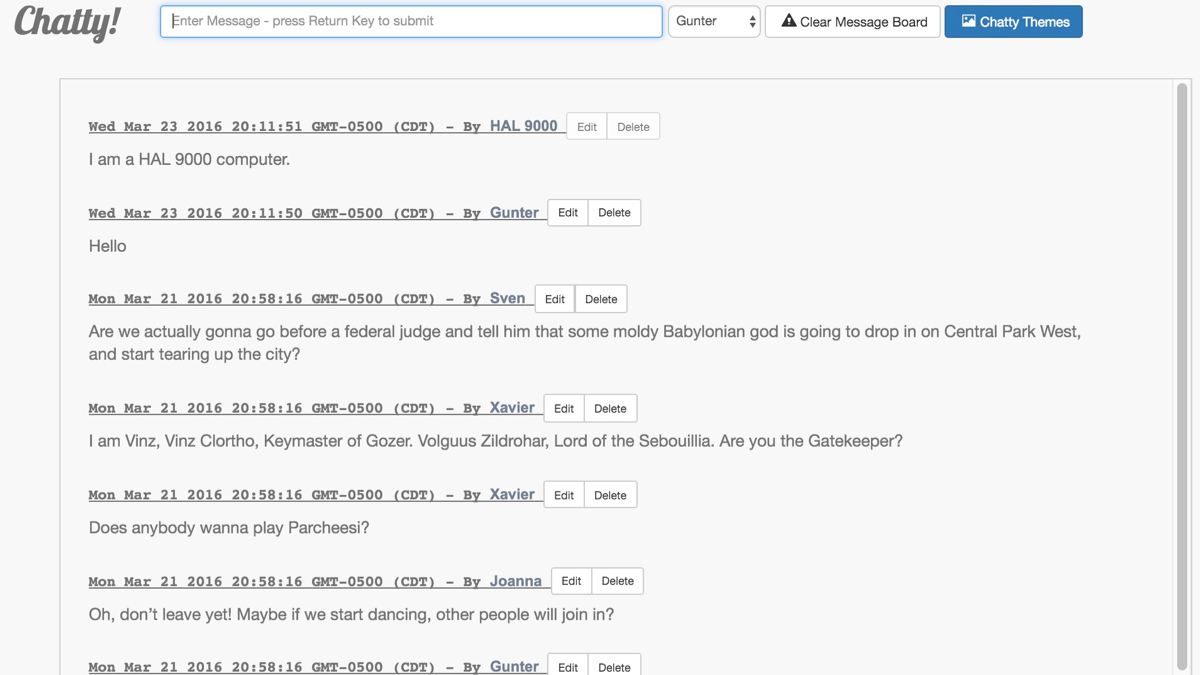
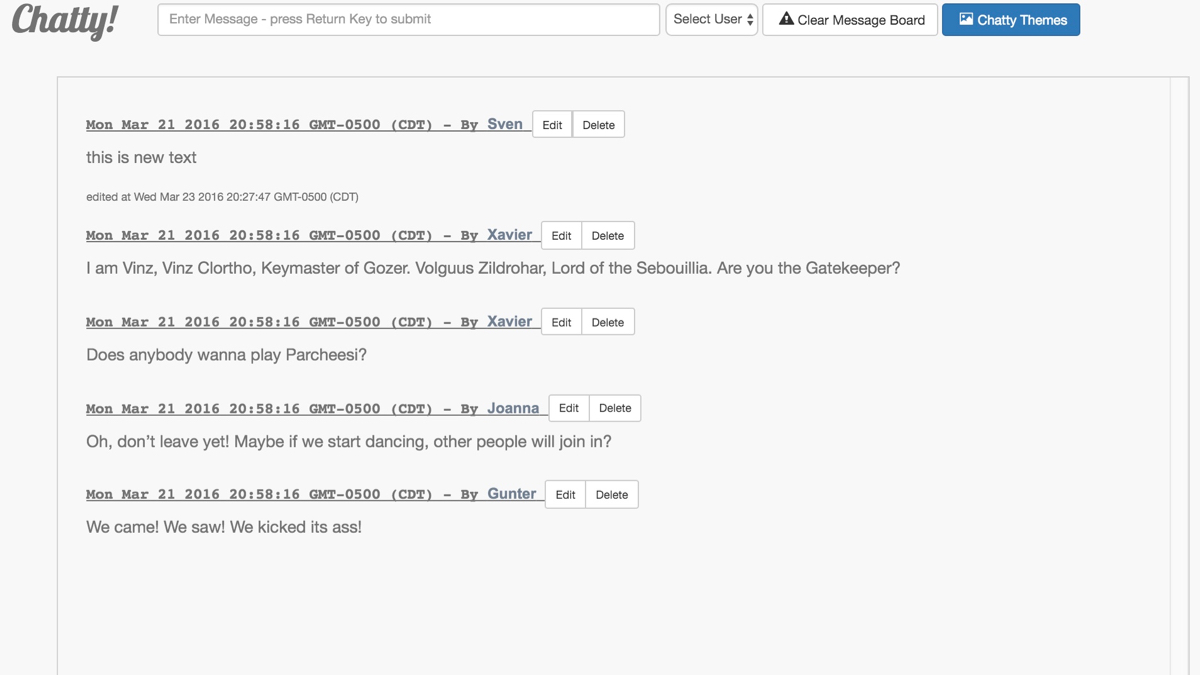
##### Description: Select User Menu ##### Description: User Inputs New Message ##### Description: AI Response ##### Description: Theme Selection ##### Description: Theme Applied ##### Description: Emoji Usage ##### Description: Clear Entire Message Board ##### Description: Edit Mode ##### Description: Edited Text"Chat Room" where users are able to send messages from their specific username, edit their messages, receive replies from an AI and customize their themes.
PS. Try entering swear word just for fun.
1. Go to: `https://www.npmjs.com/package/http-server` and install "http-server".
2. Navigate to the project folder in command line interface and type: `http-server -p 8080`
3. This will show at: `http://localhost:8080` in your internet browser.
Nashville Software School
Steve Brownlee
Joe Shepherd
Zoe Ames