This app will display weather based on a zipcode the user inputs. The zipcode and other pertinent information will be relayed to the OpenWeatherMap API. The returned data will be formatted and displayed on the screen for the user to see. The user can see today's weather or switch to a 5-day forecast.
- HTML5
- CSS3/Bootstrap
- JavaScript/ES6/jQuery
- Node.JS/Browserify/Grunt
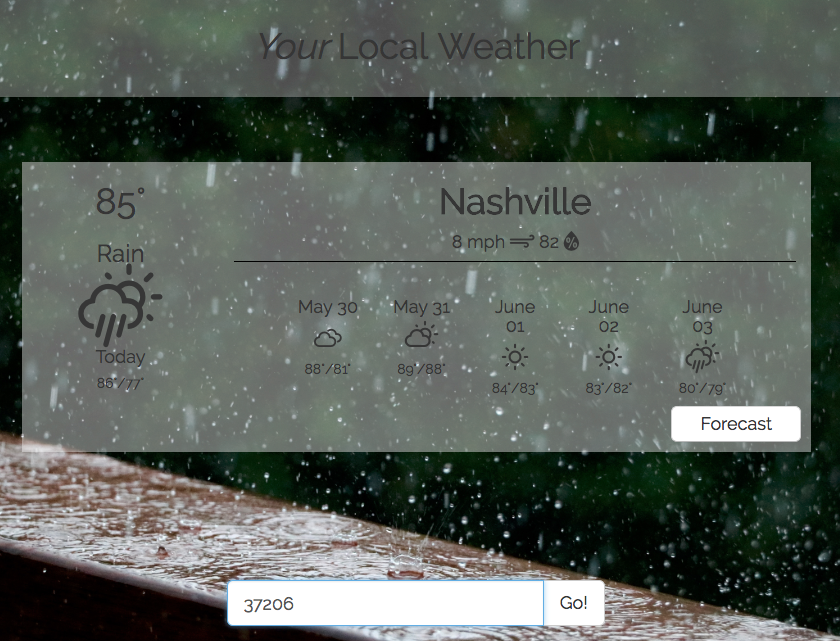
Here is the page upon load. The background image is 1 of 7 random images that can appear. When the user presses the 'Go!' button, the input is validated, it must be a 5-digit numeric value.
Here, the app has rejected this input because it contained the letter g.
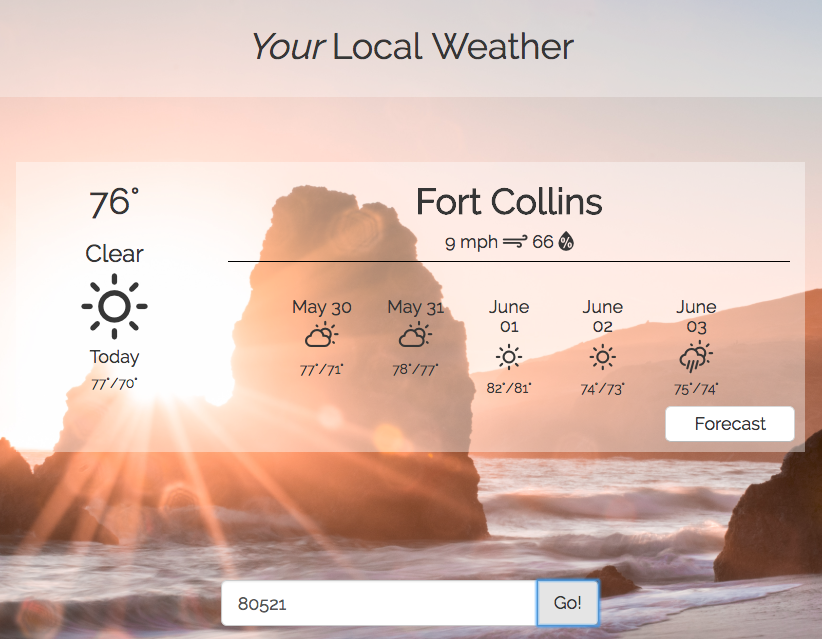
Here are a few examples of the weather in 3 different locales. The background image matches the type of weather that day (clear, cloudy, rainy, misty, or snowy) and is randomly chosen.
If the user clicks the Forecast button, the app will remove the current weather and switch to a more detailed forecast view.
- Clone down this repo and CD into project.
- Install the http-server plugin via npm.
- CD into the
libdirectory and runnpm installvia command line. - In the
libdirectory run the commandgrunt. - CD to the root of the directory and type
hsto start the local http-server. - The terminal will give you a URL, such as
http://127.0.0.1:8081, enter that address into your web browser.