Rules are code snippets written in JavaScript that are executed as part of the authentication pipeline in Auth0. This happens every time a user authenticates to an application. Rules enable very powerful customizations and extensions to be easily added to Auth0.
An App initiates an authentication request to Auth0 (Step 1), Auth0 routes the request to an Identity Provider through a configured connection (Step 2). The user authenticates successfuly (Step3), the user object that represents the logged in user is then passed through the rules pipeline and returned to the app (Step 4).
A rule will run on Step 4 and this is the information each rule will get:
user: the user object as it comes from the identity provider.context: an object containing contextual information of the current authentication transaction. It has the following properties:clientID: the client id of the application the user is logging in to.client_metadata: an optional object containing up to 10 key/value pairsclientName: the name of the application (as defined on the dashboard).connection: the name of the connection used to authenticate the user (e.g.:twitterorsome-google-apps-domain)connectionStrategy: the type of connection. For social connectionconnectionStrategy===connection. For enterprise connections, the strategy will bewaad(Windows Azure AD),ad(Active Directory/LDAP),auth0(database connections), etc.protocol: the authentication protocol. Possible values:oidc-basic-profile(most used, web based login),oidc-implicit-profile(used on mobile devices and single page apps),oauth2-resource-owner(user/password login typically used on database connections),samlp(SAML protocol used on SaaS apps),wsfed(Ws-Federation used on Microsoft products like Office365),wstrust-usernamemixed(Ws-trust user/password login used on CRM and Office365)),delegation(during the exchange for a delegation token).request: an object containing useful information of the request. It has the following properties:query: querystring of the login transaction sent by the applicationbody: the body of the POST request on login transactions used onoauth2-resource-ownerorwstrust-usernamemixedprotocols.userAgent: the user-agent of the client that is trying to log in.ip: the originating IP address of the user trying to log in.
samlConfiguration: an object that controls the behavior of the SAML and WS-Fed endpoints. Useful for advanced claims mapping and token enrichment (only available forsamlpandwsfedprotocol).
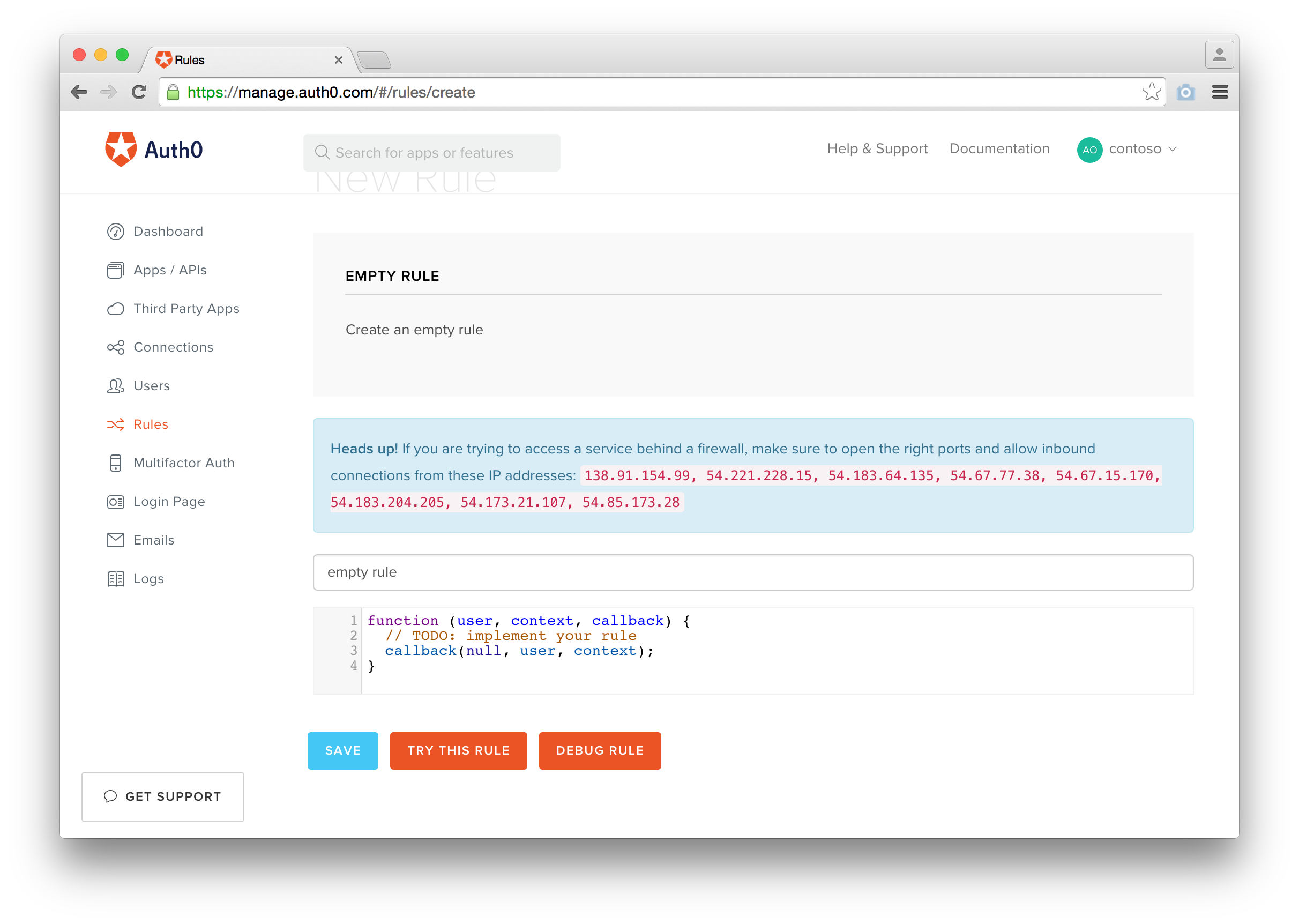
This is the rules editor inside Auth0:
- Update the markdown files to update the rule and commit your changes
- Update the version by executing:
npm version [patch|minor|major]There is a
preversionscript in thepackage.jsonfile that executes the following command:./build && git add rules.json && git commit -m 'update rules.json
- Push your changes to master including the tags
git push origin master --tags- Send events to MixPanel
- Query User Profile in FullContact
- Add a Lead in Salesforce
- Get an Appery Session Token
More information about them here.
If you have found a bug or if you have a feature request, please report them at this repository issues section. Please do not report security vulnerabilities on the public GitHub issue tracker. The Responsible Disclosure Program details the procedure for disclosing security issues.
This project is licensed under the MIT license. See the LICENSE file for more info.