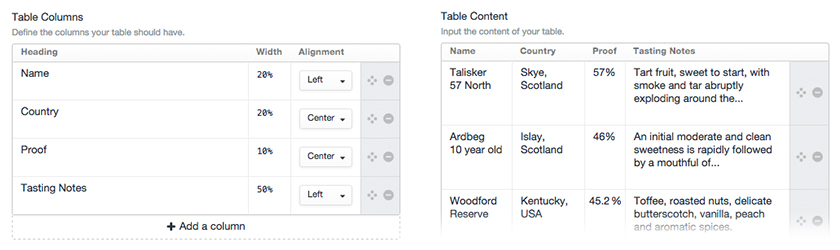
Let your users define their own table columns in your Craft control panel.
You can install Table Maker via the plugin store, or through Composer.
To install Table Maker, navigate to the Plugin Store section of your Craft control panel, search for Table Maker, and click the Try button.
You can also add the package to your project using Composer and the command line.
- Open your terminal and go to your Craft project:
cd /path/to/project- Then tell Composer to require the plugin, and Craft to install it:
composer require verbb/tablemaker && php craft plugin/install tablemakerThere are two ways you can go about templating a table: use the built-in html output or access the column and row data directly to code your own.
This will simply output a valid html table:
{{ entry.myTableField.table }}Should you want more control over the output you can just access the column and row data directly instead using {{ entry.myTableField.columns }} and {{ entry.myTableField.rows }}.
Here is an example of how you might do just that:
<table>
<thead>
<tr>
{% for col in entry.myTableField.columns %}
<th align="{{ col.align }}" width="{{ col.width }}">{{ col.heading }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for row in entry.myTableField.rows %}
<tr>
{% for cell in row %}
<td align="{{ entry.myTableField.columns[loop.index0].align }}">{{ cell }}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>Note that when looping rows you can use the current loop index to find the appropriate alignment value for that column.
Originally created by the team at Supercool Ltd.
Table Maker is licensed under the MIT license, meaning it will always be free and open source – we love free stuff! If you'd like to show your support to the plugin regardless, Sponsor development.