Scrapboxの非公開・公開プロジェクトを分けて運用する際に面倒な「ページの転送」を自動で行います。
以下の処理の定期実行によって、公開したいページのみ転送されたミラープロジェクトが作られます。
- 転送元プロジェクトの内容をエクスポート
- エクスポートされたjsonファイルから
[public.icon]が含まれているページのみを抽出 - 抽出されたページを転送先プロジェクトへインポート
以下のステップで実行可能です。
- このリポジトリをForkする
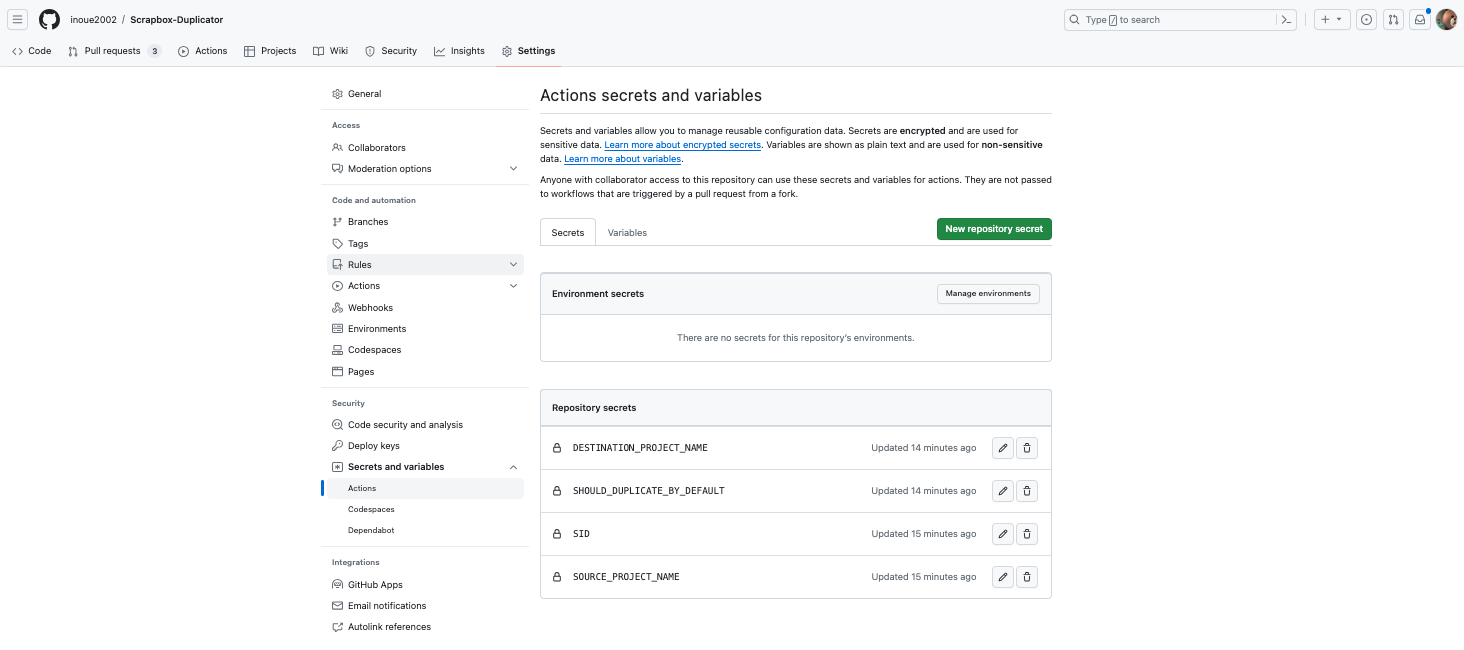
- Forkしたリポジトリに環境変数を設定する
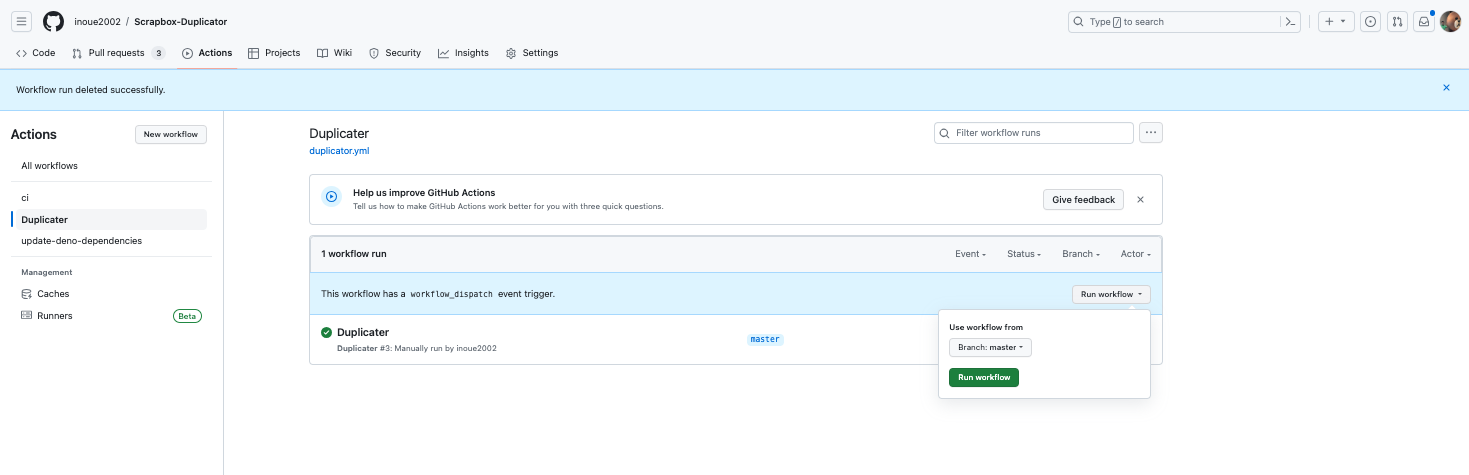
動作確認をすぐに行いたい場合は、以下の画像のように手動で起動することが可能です。
SIDScrapboxのSID(詳しくはこちら)SOURCE_PROJECT_NAME転送元のプロジェクト名DESTINATION_PROJECT_NAME転送先のプロジェクト名
- まともにテストしていないので、自己責任で使用してください。使用前にプロジェクトのバックアップ取得をオススメします。
- SIDは漏れた場合にリセットする手段が無さそうなので、気をつけて扱ってください。サブアカウントのSID等を使用する事をオススメします。(詳しくはこちら)
- ExportするAPIは使用回数に制限があるので、定期実行は一日2~3回程度が良いと思います。
Scrapbox Duplicatorは定期実行のタイミングまで待たないと転送されません。好きなタイミングで公開したい場合は、このUserScriptを一緒に使う事をオススメします。
Scrapboxを開発しているNota, Inc. の皆さんに感謝します。