Building a custom URL shortening service like goo.gl using ExpressJs and Mongodb
-
- React - JavaScript library for building user interfaces.
- React-router- Complete routing library for React
- Materialize css- Responsive front-end framework based on Material Design
# clone it
git clone https://github.com/muhzi4u/URL-Shortner.git
cd URL-Shortner
# Make it your own
rm -rf .git && git init# Move to server folder
cd server/
# Install dependencies
yarn install
# Start server
yarn run server
# Move to client folder
cd client/
# Install dependencies
yarn install
# Start client
yarn run start
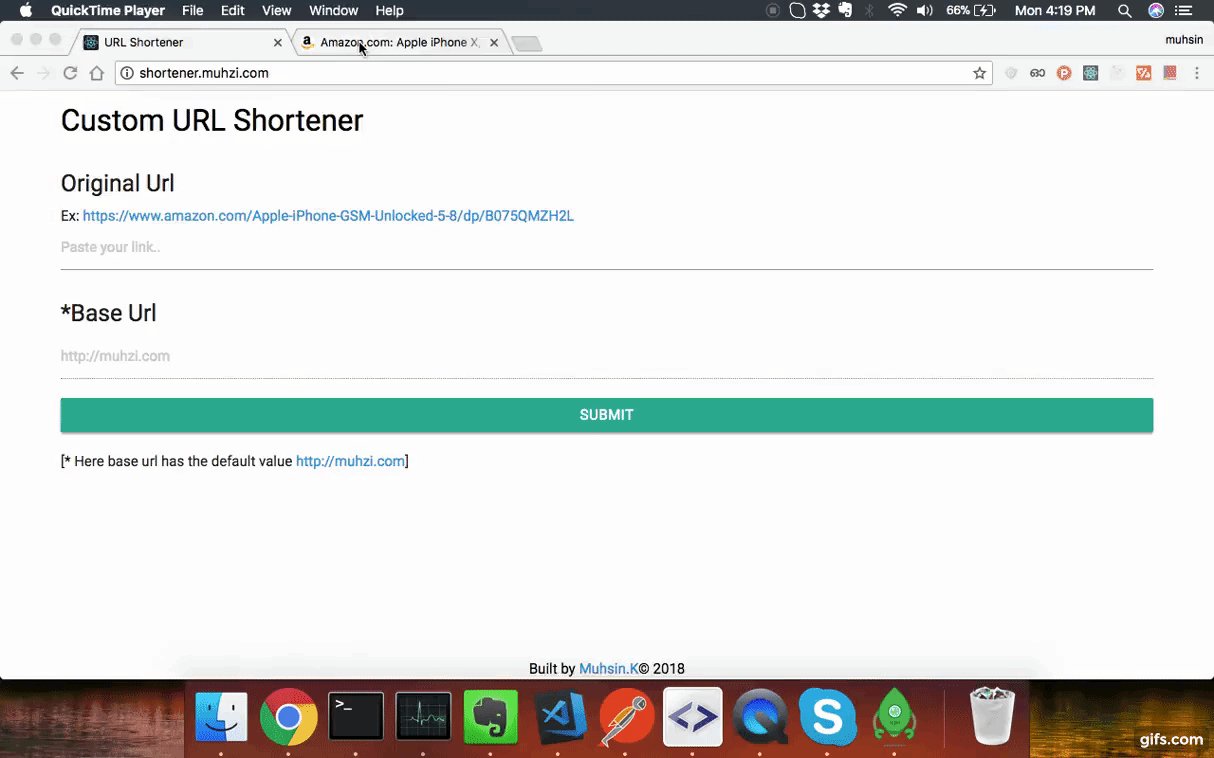
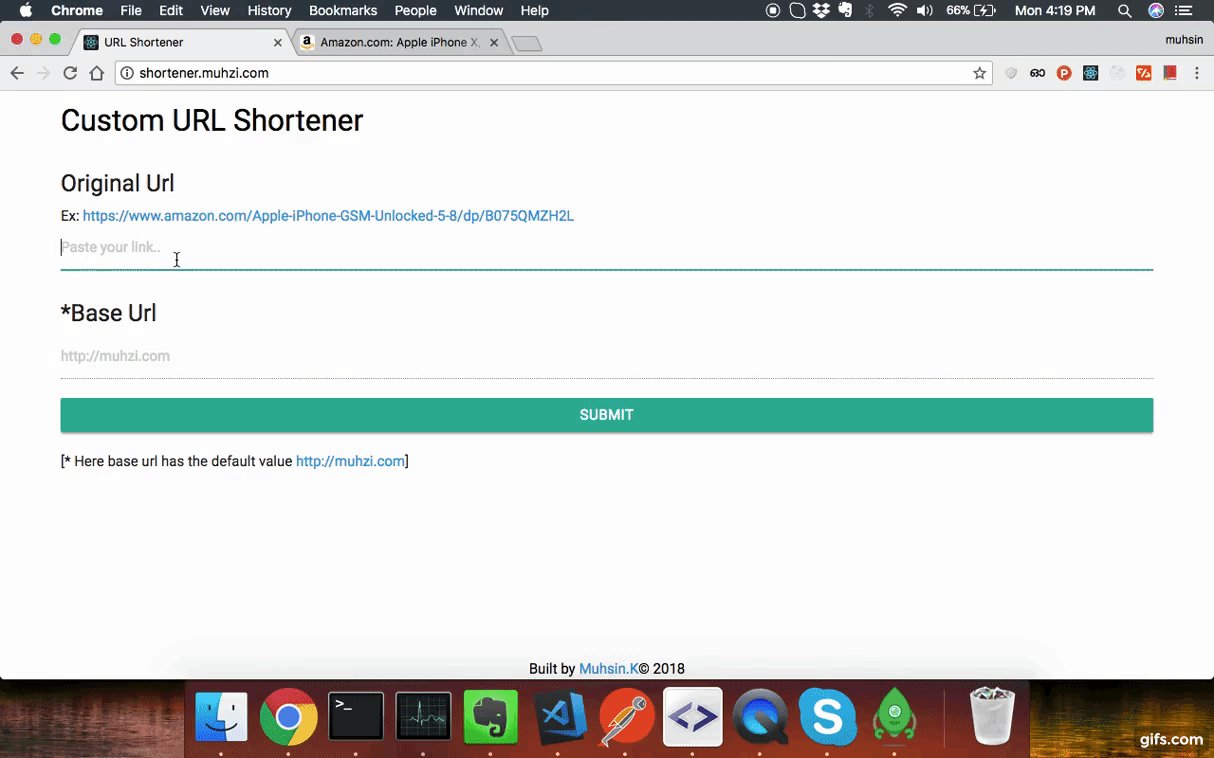
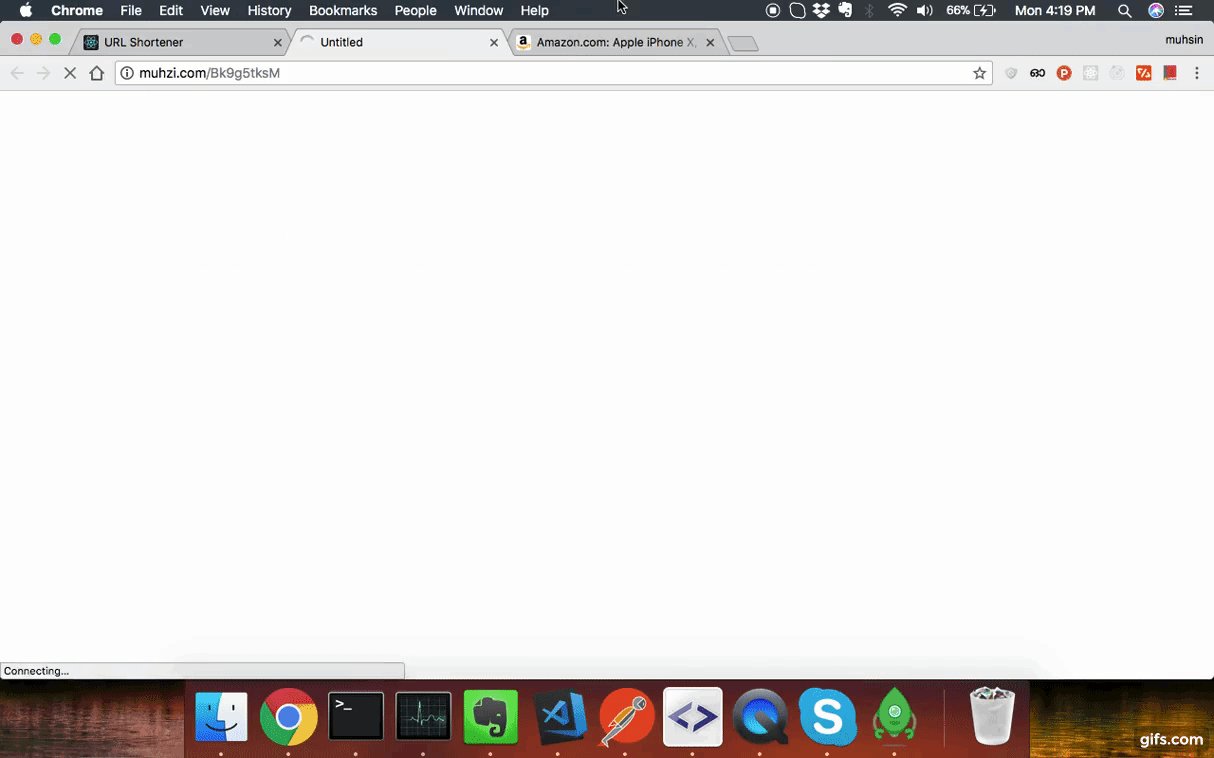
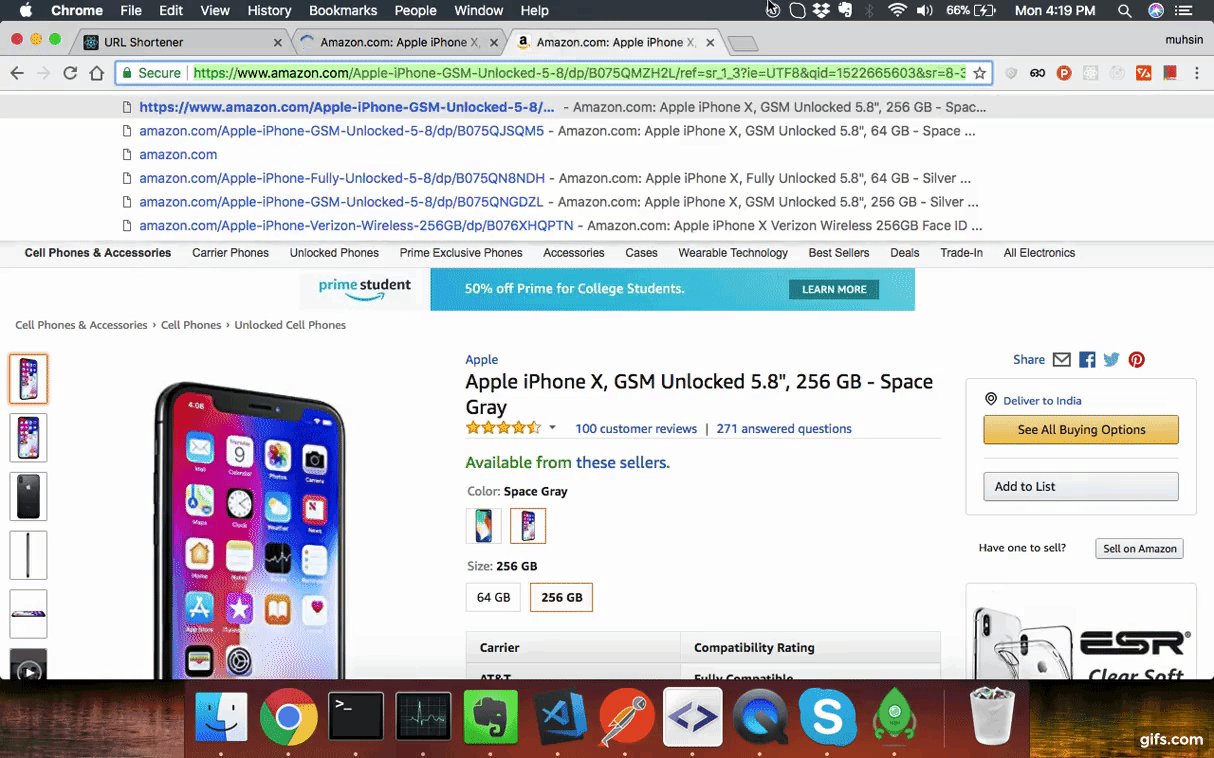
Creating custom URL shortener with Nodejs
- Front end app
- Documentation and Blog
- Add Redis for caching
- Change short code algorithm and check duplicate short codes
MIT