Redux入门系列,通过这几篇文章的描述,会对Redux中的一些核心概念有个比较清楚的认识。
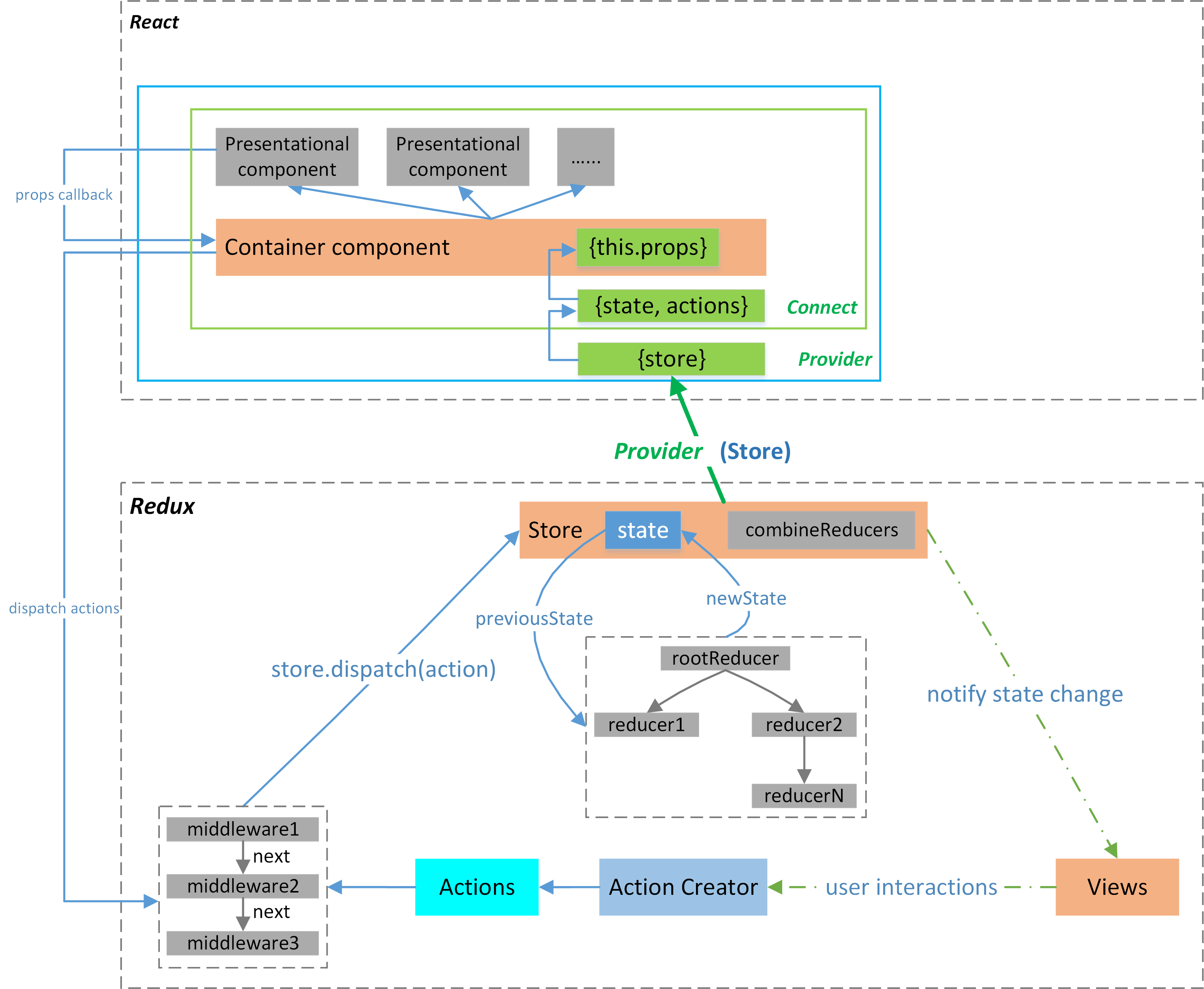
最后介绍了react-redux库是如何工作的,以及Provider和Connect模块的作用。
每篇文章的结尾都会有一些简单的demo,帮助理解文章中介绍的内容。
目录:
- 01.Action.md
- 02.Reducer.md
- 03.Store.md
- 04.Redux-data-flow.md
- 05.Middleware (part 1).md
- 05.Middleware (part 2).md
- 06.react-redux.md
通过下面代码可以运行demo,查看输出。
npm installnpm run example "demo/*.js"