If you need more choices and look for other nice templates check https://flatlogic.com ✌️
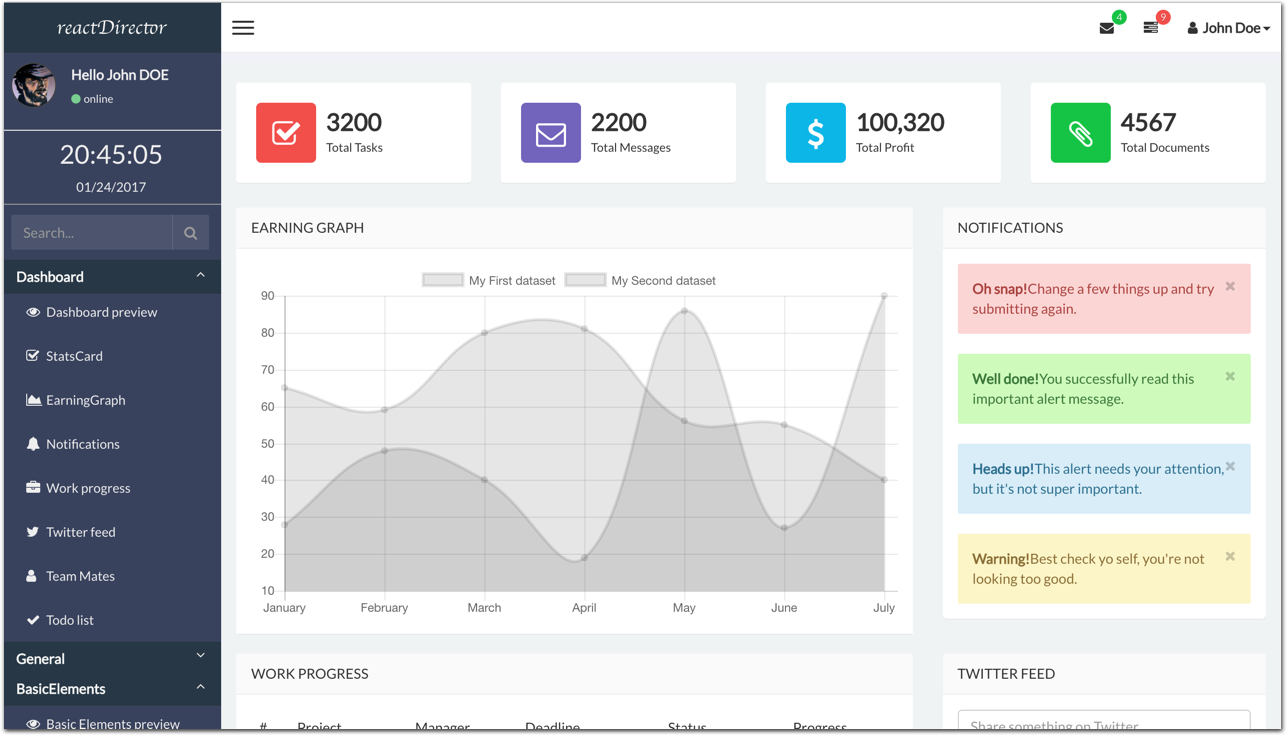
- admin template
- ReactJS 16+
- Redux
- react-hot-reload 4+
- React router 4
- react-router-redux 5.x
- webpack 4+
- sass
- jest
- enzyme
Ensure to have NodeJS v6.x MINIMUM.
npm installor
yarn installnpm run devDevelopment mode = best dev experience (hot reload, redux devtools extension...).
npm run startThen go to localhost:3001
npm run prodIn Development ReactJS is not optimized at all (you may even find the application to be slow).
ReactJS shows its real power and is amazing fast when bundled in production.
General case:
npm run prod-serverThen go to localhost:8081
- get rid of jQuery (use of react-bootstrap only)
- add react-bootstrap-table
- add redux-form
- add authentication examples
- tests
- optimize image import
Do you use & like react-director-admin-template but you don’t find a way to show some love?
If yes, please consider donating to support this project. Otherwise, no worries, regardless of whether there is support or not, I will keep maintaining this project. Still, if you buy me a cup of coffee I would be more than happy though 😄
The MIT License (MIT)
Copyright (c) 2019 Erwan DATIN
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.