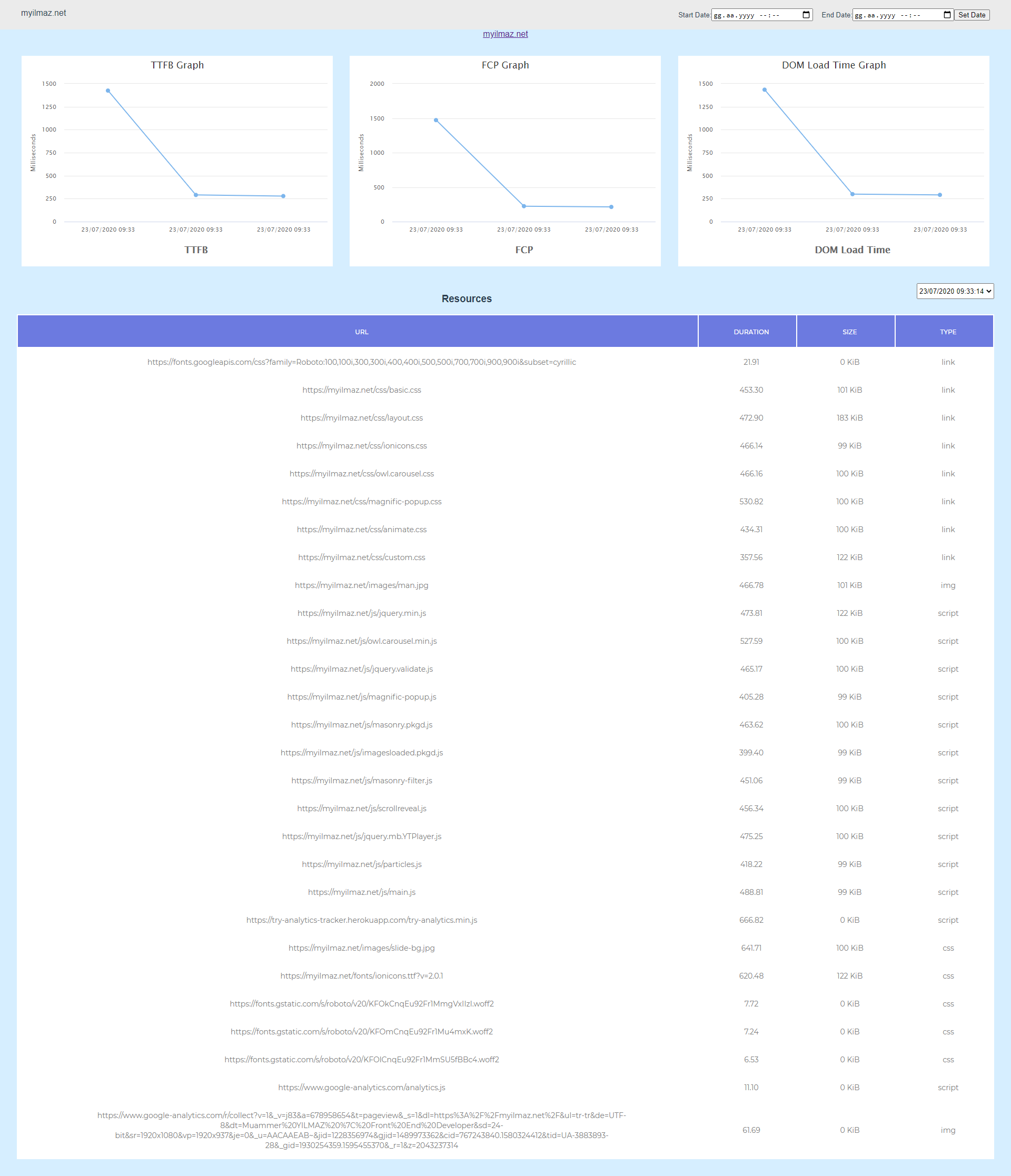
The app (dashboard): http://try-analytics.herokuapp.com
This is Vue based dashboard of try-analytics-tracker rest API (https://github.com/mylmz10/try-analytics-tracker) (http://try-analytics-tracker.herokuapp.com/).
- The project created with Vue CLI
- Unit test added for which used component
- Dynamic import used in router for speed page loading
- The CircleCI used for test.
- Dockerfile implemented for auto deploy to herokuapp.
- Env variables used for API URL etc.
Note: We used heroku and the app has free web dyno and that dyno receives no web traffic in a 30-minute period, it will sleep. If a sleeping web dyno receives web traffic, it will become active again after a short delay (assuming your account has free dyno hours available). More Detail: [https://devcenter.heroku.com/articles/free-dyno-hours#dyno-sleeping]
- Highchart and Highchart vue library added for draw line chart
- The new analytics and graphs should be added.
- Token validation should be implemented
npm install
npm run serve
npm run build
npm run test:unit
npm run lint