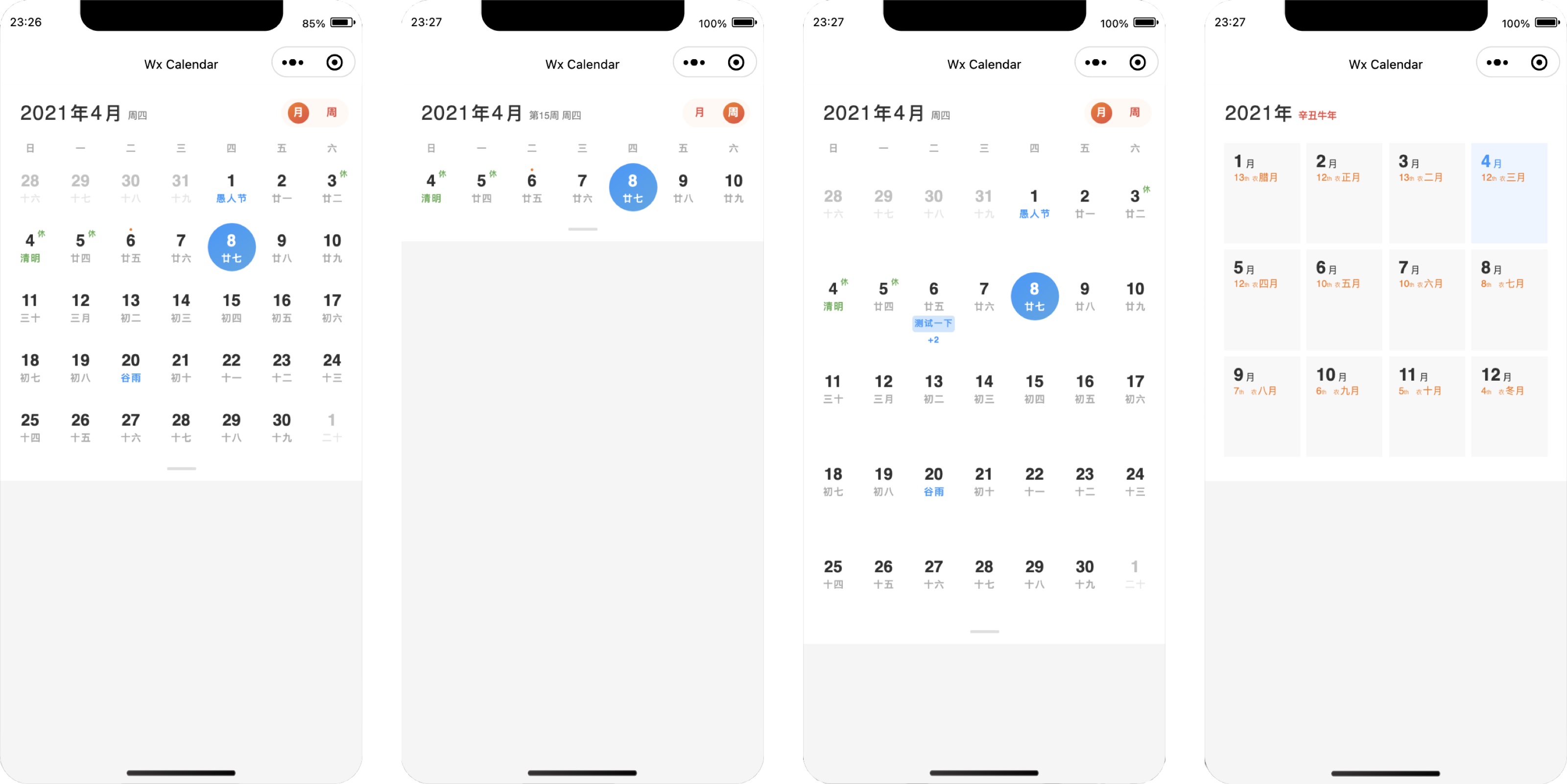
借鉴了MIUI 12日历的部分设计,制作适合微信小程序的日历
· 周月视图切换 · 日期标记 · 农历信息页面json配置:
{ "usingComponents": { "calendar": "/components/wx-calendar/index" } }在页面wxml文件中:
<calendar id="calendar" bindload="handleLoad" />
注意请在 bindload 事件后执行 selectComponent('#calendar') 操作。
注意日历最大高度可达到屏幕高度80%,请注意布局
属性名 类型 说明 默认值 view String 初始化为月视图或周视图 month [week] _position String 定位 relative [absolute, fixed] _top String | Number 绝对定位有效 -- _markers Array 日期标记 -- _markerKey String 标记标识字段,用于筛选 id _vibrate Boolean 点选日期是否震动 true darkmode Boolean 黑暗模式 false _date String|Number 选择初始日期 xxxx-xx-xx|timestamp checkedShow Boolean 选中状态显示 true 关于 _markers
bindload日历加载完成e.detail = { date } # date为当前选择日期
binddatechange日期选择变化e.detail = { date } # date为当前选择日期
bindrangechange日期范围变化e.detail = { curr, range, view, visual, markerCommit } # curr: 当前选择日期 # range: 当前swiper日期范围 # visual: 可视区域日期范围 # view: 当前面板视图,月/周 # markerCommit(markers): 提交日期标记的方法,参数markers和属性_markers一致
bindviewchange面板视图变化e.detail = { view } # view: 当前面板视图,月/周
名称 说明 — 试一下就知道了,没啥可说的
toDatevoid 跳转到日期function(date|year, [month], [day]) # 接受1个或3个参数 # 只有1个参数时,可以为[Date|String]类型,当为String时形如 2021-4-10 # 3个参数时,则为具体的 年,月,日
toMonthvoid 跳转到月份function(year, month) # 参数为 年,月
prevvoid 向前一个月
nextvoid 向后一个月
toggleViewvoid 切换面板视图function(view) # 参数 view 为切换至 月month|周week
getDateInfoobject 获取某个日期的信息function(date|year, [month], [day]) # 参数同 toDate
setMarkersvoid 设置日期标记function(markers) # 参数 markers 同属性 _markers
addMarkervoid 新增日期标记function(marker) # 参数 marker = { year, month, day, type, mark, color, bgColor }
editMarkervoid 修改日期标记function(marker) # 参数 marker = { [_markerKey], year, month, day, type, mark, color, bgColor } # [_markerKey] 标记标识字段,可以由属性_markerKey定义,默认为id
delMarkervoid 删除日期标记function(date, type, key) # 参数 date = { year, month, day } 某个日期 # 参数 type = [holiday|corner|schedule] 当type为空时,会删除掉date下的所有类型标记 # 参数 key 为标记标识字段的值,当key为空时,会删除掉date下的所有type类型的标记关于 marker.type
reloadMarkersvoid 重新加载所有日期标记
reloadPosPromise 重新计算calendar和选中状态的位置涉及到
日期标记无论是标记数组还是单个标记,都是形如以下:marker = { year, month, day, type, mark, color, bgColor } markers = [{ year, month, day, type, mark, color, bgColor }]year,month,day 年月日 type = [holiday|corner|schedule] 节假日|角标|日程 mark 为标记内容 color 为字体颜色 bgColor 为背景颜色节假日会截取
mark头两个字符,长度最好为2,角标截取mark头一个字符,长度最好为1实用于公历 1901 年至 2100 年之间的 200 年 参考了eleworld.com上的算法,并修正了5处节气错误 * 2014年3月5日 惊蛰 * 2051年3月21日 春分 * 2083年2月4日 立春 * 2084年3月20日 春分 * 2094年6月6日 芒种wx-calendar's People
Recommend Projects
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TensorFlow
An Open Source Machine Learning Framework for Everyone
Django
The Web framework for perfectionists with deadlines.
Laravel
A PHP framework for web artisans
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
web
Some thing interesting about web. New door for the world.
server
A server is a program made to process requests and deliver data to clients.
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Visualization
Some thing interesting about visualization, use data art
Game
Some thing interesting about game, make everyone happy.
Recommend Org
We are working to build community through open source technology. NB: members must have two-factor auth.
Microsoft
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba
Alibaba Open Source for everyone
D3
Data-Driven Documents codes.
Tencent
China tencent open source team.
Jobs
Jooble