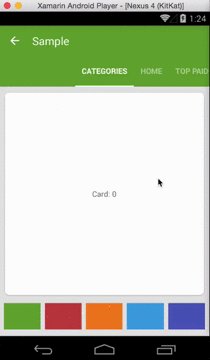
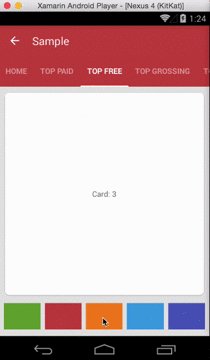
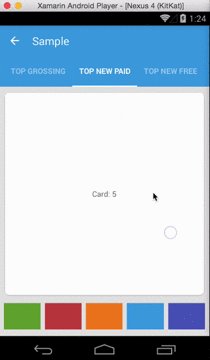
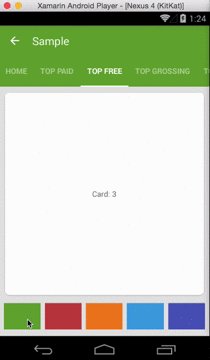
Interactive paging indicator widget, compatible with the ViewPager from the
Android Support Library.
Ported from: https://github.com/jpardogo/PagerSlidingTabStrip
For a working implementation of this project see the Sample/ folder.
- Download the NuGet Package: https://www.nuget.org/packages/Refractored.PagerSlidingTabStrip/
Or add the library as a project.
-
Include the PagerSlidingTabStrip widget in your layout. This should usually be placed above the
ViewPagerit represents.<com.refractored.PagerSlidingTabStrip android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" />
-
In your
OnCreatemethod (orOnCreateViewfor a fragment), bind the widget to theViewPager.// Initialize the ViewPager and set an adapter var pager = FindViewById<ViewPager>(Resource.Id.pager); pager.Adapter = new TestAdapter(SupportFragmentManager); // Bind the tabs to the ViewPager var tabs = FindViewById<PagerSlidingTabStrip>(Resource.Id.tabs); tabs.SetViewPager(pager); -
If your adapter implements the interface
CustomTabProvideryou can past you custom tab view/s. In case the the view returned contains the idResource.Id.tab_title, this view should be aTextViewand will be used to placed the title.Otherwise the default tab will be use (That's a TextView with id
R.id.tab_title) -
(Optional) If you use implement
IOnPageChangeListenerwith your view pager you should set it in the widget rather than on the pager directly.// continued from above tabs.SetOnPageChangeListener(pageChangeListener);
From theme:
android:textColorPrimaryvalue (from your theme) will be applied automatically to tab's text color , underlineColor, dividerColor and indicatorColor, if any of these values are define in the xml layout.
Notes about some of the native attr:
android:textSizeTab text sizeandroid:textColorTab text colorandroid:paddingLeftorandroid:paddingRightLayout padding. Only the biggest of both will be applied to each side.
Custom attr:
pstsIndicatorColorColor of the sliding indicatorpstsUnderlineColorColor of the full-width line on the bottom of the viewpstsUnderlineHeightHeight of the full-width line on the bottom of the viewpstsDividerColorColor of the dividers between tabspstsDividerPaddingTop and bottom padding of the dividerspstsDividerWidthStroke width of divider line, defaults to 0pstsIndicatorHeightHeight of the sliding indicatorpstsTabPaddingLeftRightLeft and right padding of each tabpstsScrollOffsetScroll offset of the selected tabpstsTabBackgroundBackground drawable of each tab, should be a StateListDrawablepstsShouldExpandIf set to true, each tab is given the same weight, default falsepstsTextAllCapsIf true, all tab titles will be upper case, default truepstsPaddingMiddleIf true, the tabs start at the middle of the view (Like Newsstand google app)pstsTextStyleSet the text style, default boldpstsTextSelectedStyleSet the text style of the selected tab, default boldpstsTextAlphaSet the text alpha transparency, default 0.5pstsTextSelectedAlphaSet the text alpha transparency of the selected tab, default 1
Almost all attributes have their respective getters and setters to change them at runtime , open an issue if you miss any.
- [@JamesMontemagno] (http://twitter.com/jamesmontemagno)
- Andreas Stuetz - [email protected]
- Original Repo: https://github.com/jpardogo/PagerSlidingTabStrip
- Check contributors list there
- Kirill Grouchnikov - Author of an explanation post on Google+
The MIT License (MIT)
Copyright (c) 2015 James Montemagno / Refractored LLC
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
This is a derivative of Javier Pardo de Santayana Gómez: https://github.com/jpardogo/PagerSlidingTabStrip Which is a derivative of Andreas Stütz: https://github.com/astuetz/PagerSlidingTabStrip