The micro:bit Talking LED Blink is a micro:bit Electronic Educational Engagement Tool designed to help students create a talking LED blink application.

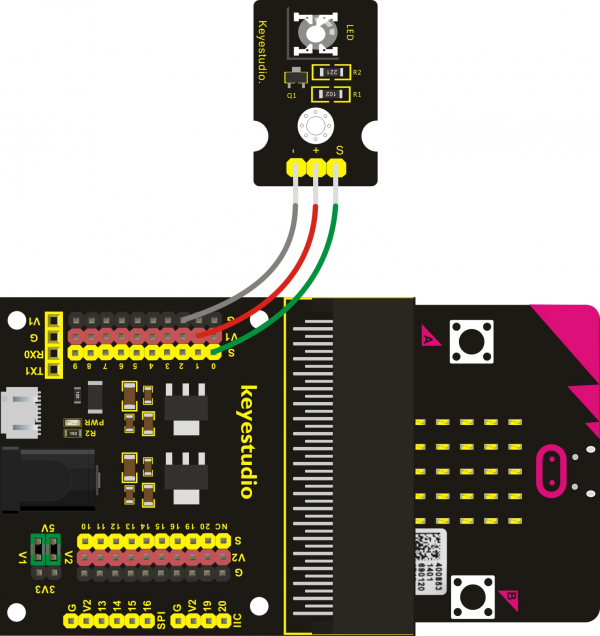
*** NOTE *** USE PIN1 INSTEAD OF PIN0 (GREEN WIRE)
micro:bit
Ks0360 Keyestudio Sensor Shield V2 for BBC micro:bit
- Keyestudio Micro bit sensor V2 shield * 1
- keyestudio Digital White LED Module * 1
- Dupont jumper wire * 3
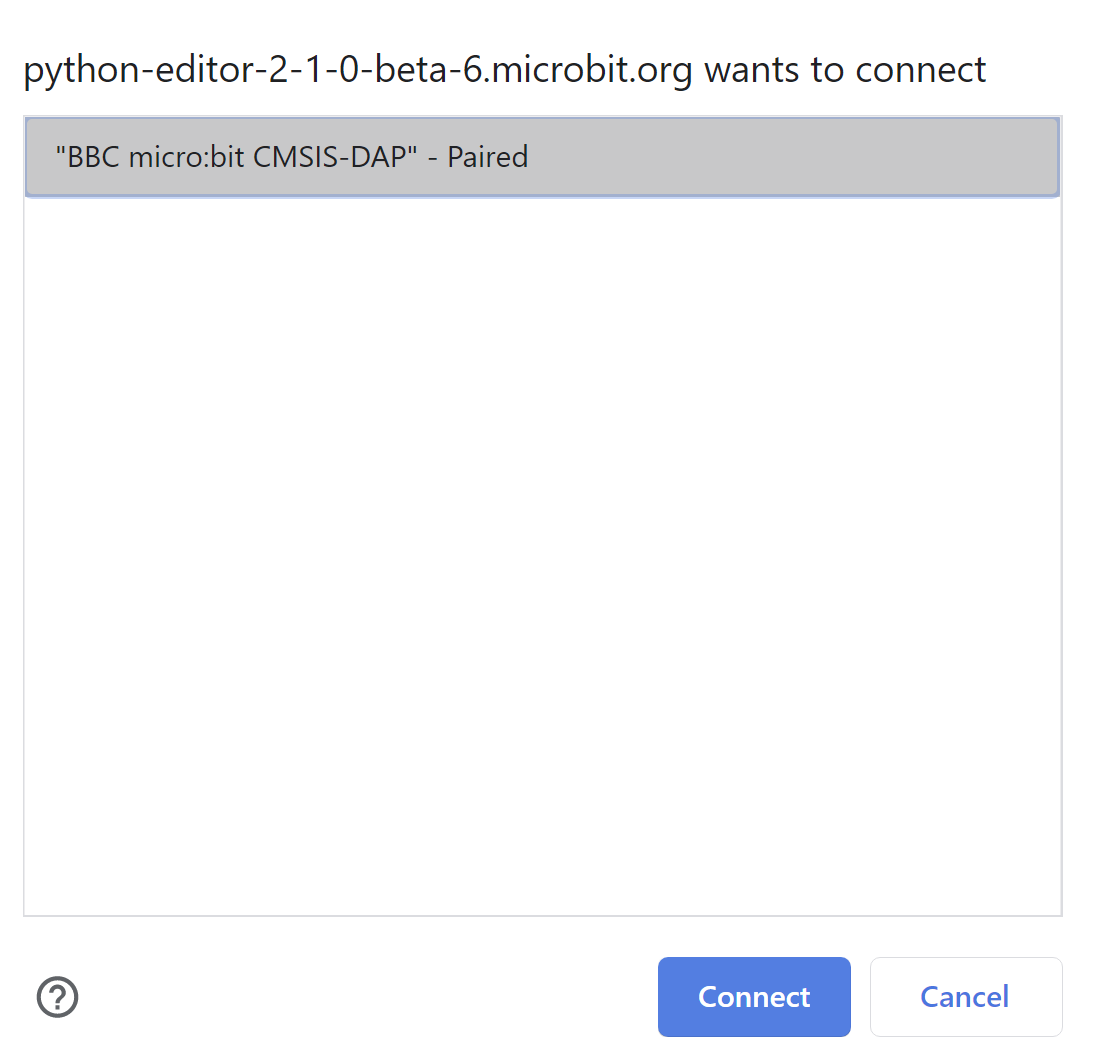
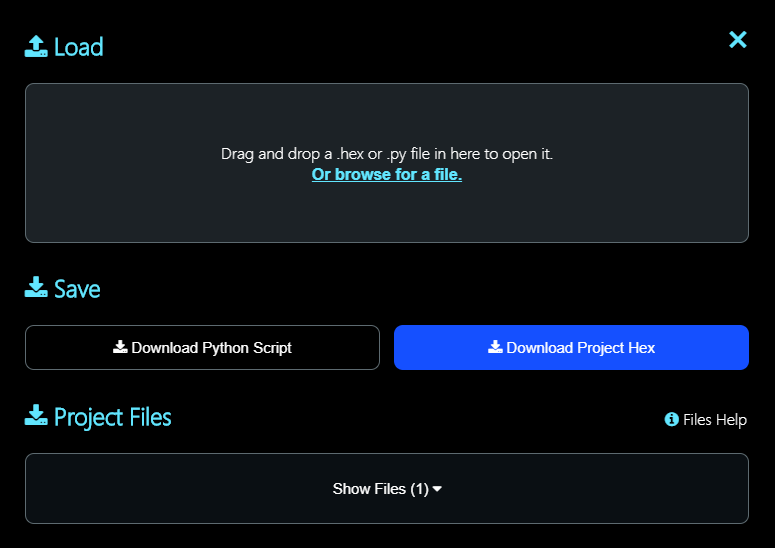
PLUG IN USB CABLE TO COMPUTER AND DEVICE
from time import sleep
from microbit import pin1, display, Image
from speech import say
# Customize bot speaking speed
SPEED = 95
while True:
# Here we write a digital 1 or True to our pin1
# as this will turn the LED on
pin1.write_digital(1)
display.show(Image.SURPRISED)
say('The light is on!', speed=SPEED)
display.show(Image.HAPPY)
sleep(5)
# Here we write a digital 0 or False to our pin1
# as this will turn the LED on
pin1.write_digital(0)
display.show(Image.SURPRISED)
say('The light is off!', speed=SPEED)
display.show(Image.HAPPY)
sleep(5)Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.