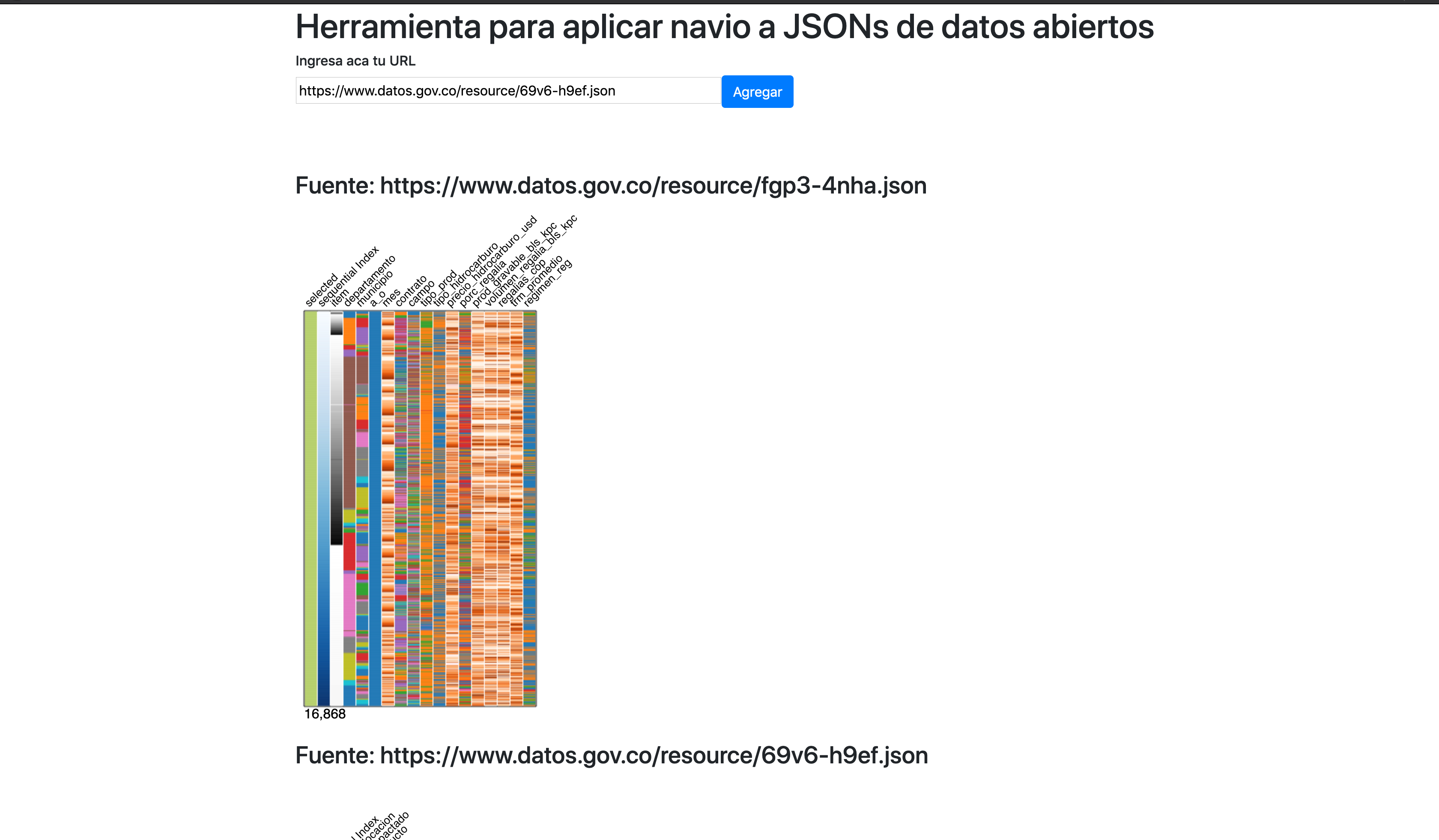
Esta es una herramienta que nos permite ingresar una URL de un API que traiga un JSON y como resultado da una visualizacion de la herramienta Navio sobre todos los datos proporcionados por el API.

Este proyecto usa react, yarn, eslint y navio.
Para poder hacer el despliegue de la aplicación se debe realizar:
Clonar el proyecto y ejecutar los comandos:
Abrir un explorador en: http://localhost:3000/
Pueden encontrar la herramienta desplegada dando click a: https://lit-lowlands-03145.herokuapp.com/
-
Obtener un link a un API que retorne un JSON. EJ: https://www.datos.gov.co/resource/a9w6-54gk.json
-
Ingresela en el input de la herramienta.
-
De click en agregar.
-
Disfrutar la visualizacion de la aplicación.
John como componente creativo quiero presentar que se lleva el historial de las consultas a navio, es decir que por cada vez que le doy click a agregar se añade un titulo de donde vinieron los datos y el navio asociado a esos datos.
Me acojo a la entrega bajo las siguientes condiciones: "Entrega martes a las 8PM de hoy martes, lo mismo del examen, más el bono y desplegado"
El autor del proyecto navioTool es Nicolás Alberto Cáceres Acosta y la licencia de este proyecto es licencia MIT. (http://opensource.org/licenses/MIT)
