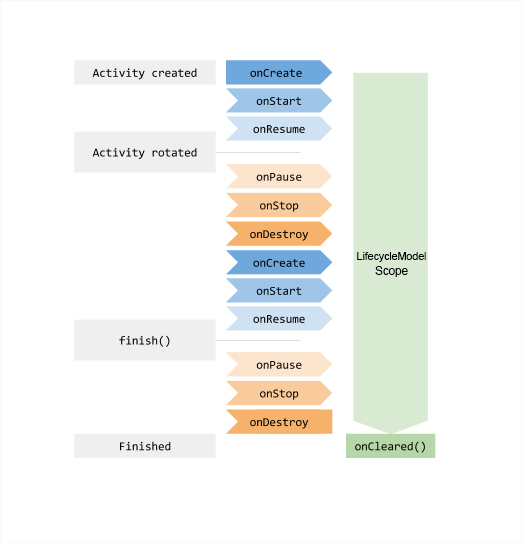
The LifecycleModel class is designed to store and manage UI-related data in a lifecycle conscious way, the LifecycleModel class allows data to survive configuration changes such as screen rotations, it also handles the communication of the Activity / Fragment with the rest of the application, base on ViewModel
LifecycleModel 基于 Google 在 2017 年 I/O 大会上发布的 Android 架构组件中的 ViewModel, 可以帮助 Activity 和 Fragment 储存和管理一些与 UI 相关以及他们必需的数据, 避免数据在屏幕旋转或配置更改时发生的数据丢失, 还可以帮助开发者轻松实现 Fragment 与 Fragment 之间, Activity 与 Fragment 之间的通讯以及共享数据, 因为看到 Google 让 MVVM 模式中的 ViewModel 具有了这些功能, 所以我也想让 MVP 模式中的 Presenter, 乃至其他更多的模块都具有这些功能, 所以 LifecycleModel 诞生了
compile 'me.jessyan:lifecyclemodel:1.0.1' public class UserLifecycleModel implements LifecycleModel {
private int id;
public UserLifecycleModel(int id) {
this.id = id;
}
void doAction() {
}
@Override
public void onCleared() {
//release resources
}
} //Put data
LifecycleModelProviders.of(activity/fragment).put(UserLifecycleModel.class.getName(), new UserLifecycleModel(1));
//Get data
LifecycleModelProviders.of(activity/fragment).get(UserLifecycleModel.class.getName());
//Remove data
LifecycleModelProviders.of(activity/fragment).remove(UserLifecycleModel.class.getName()); public class UserLifecycleModel implements LifecycleModel {
private Subject<String, String> mSubject = PublishSubject.create();
public void doAction(String s) {
mSubject.onNext(s);
}
public void addAction(Action1<String> action) {
mSubject.subscribe(action);
}
}
public class AFragment extends Fragment {
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
UserLifecycleModel lifecycleModel = LifecycleModelProviders.of(getActivity()).get(UserLifecycleModel.class.getName());
lifecycleModel.addAction(new Action1<String>() {
@Override
public void call(String s) {
// Update the UI.
}
});
}
}
public class BFragment extends Fragment {
@Override
public void onStart() {
super.onStart();
UserLifecycleModel lifecycleModel = LifecycleModelProviders.of(getActivity()).get(UserLifecycleModel.class.getName());
lifecycleModel.doAction("JessYan");
}
}- Email: [email protected]
- Home: http://jessyan.me
- 掘金: https://gold.xitu.io/user/57a9dbd9165abd0061714613
- 简书: http://www.jianshu.com/u/1d0c0bc634db
Copyright 2017, jessyan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.