This project adds Primereact to the JHipster React application. It is based on JHipster Blueprint
This is a JHipster blueprint, that is meant to be used in a JHipster application.
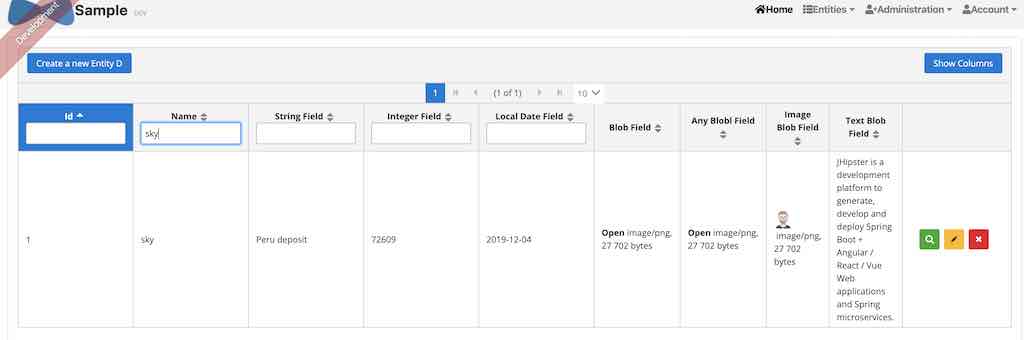
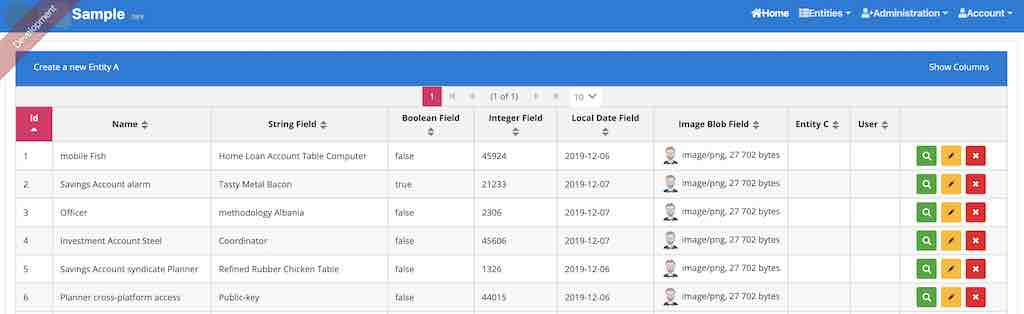
- Filtering is enabled by setting the filter property in entity.
- Pagination is enabled by setting paginator property in entity
- Lazy mode is enabled by default, instead of loading the entire data, small chunks of data is loaded by invoking corresponding callbacks everytime paging, sorting and filtering happens.
- Only primereact Framework is supported.
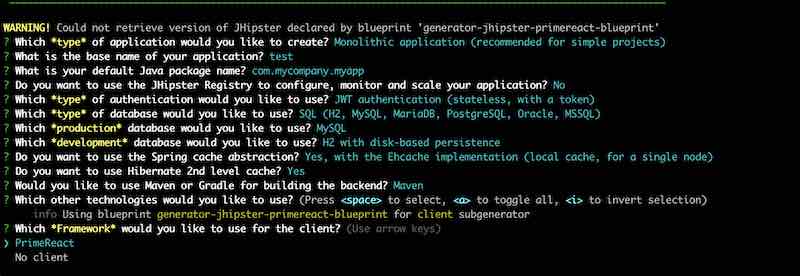
As this is a JHipster blueprint, we expect you have JHipster and its related tools already installed:
To install this blueprint:
npm install -g generator-jhipster-primereact-blueprintTo update this blueprint:
npm update -g generator-jhipster-primereact-blueprintTo install this blueprint:
yarn global add generator-jhipster-primereact-blueprintTo update this blueprint:
yarn global upgrade generator-jhipster-primereact-blueprintTo use this blueprint, run the below command
jhipster --blueprint primereact-blueprintDuring development of blueprint, please note the below steps. They are very important.
- Link your blueprint globally
Note: If you do not want to link the blueprint(step 3) to each project being created, use NPM instead of Yarn as yeoman doesn't seem to fetch globally linked Yarn modules. On the other hand, this means you have to use NPM in all the below steps as well.
cd primereact-blueprint
npm link- Link a development version of JHipster to your blueprint (optional: required only if you want to use a non-released JHipster version, like the master branch or your own custom fork)
You could also use Yarn for this if you prefer
cd generator-jhipster
npm link
cd primereact-blueprint
npm link generator-jhipster- Create a new folder for the app to be generated and link JHipster and your blueprint there
mkdir my-app && cd my-app
npm link generator-jhipster-primereact-blueprint
npm link generator-jhipster (Optional: Needed only if you are using a non-released JHipster version)
jhipster -d --blueprint primereact-blueprint
MIT © Jhon Eder Portocarrero