Responsive Product Cards built with the latest Bootstrap 5. Lots of examples of different designs for eCommerce components.
Check out Bootstrap Product Cards Documentation for detailed instructions & even more examples.
<section style="background-color: #eee;">
<div class="container py-5">
<div class="row justify-content-center">
<div class="col-md-8 col-lg-6 col-xl-4">
<div class="card text-black">
<i class="fab fa-apple fa-lg pt-3 pb-1 px-3"></i>
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Horizontal/E-commerce/Products/3.webp"
class="card-img-top"
alt="Apple Computer"
/>
<div class="card-body">
<div class="text-center">
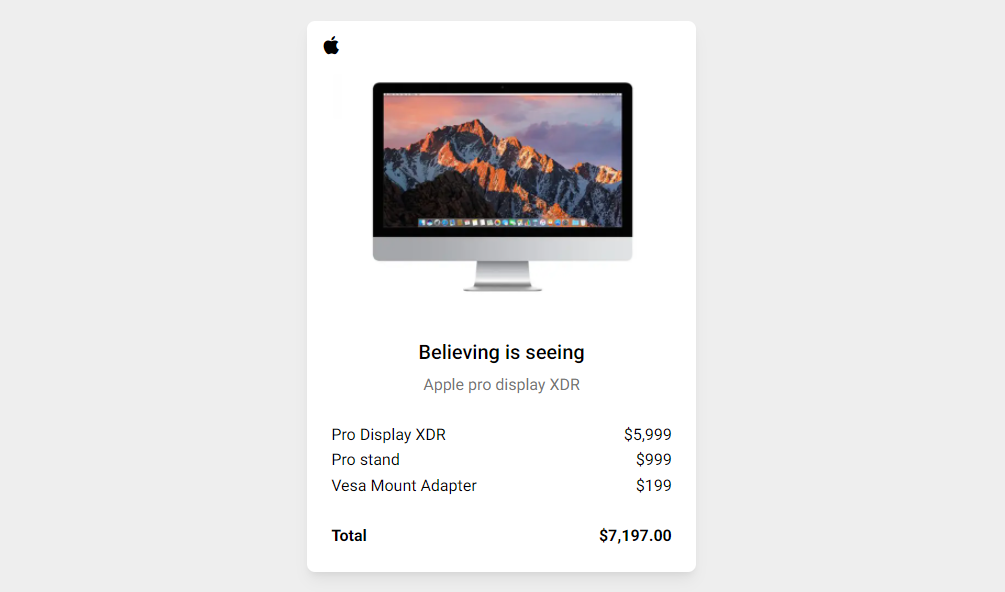
<h5 class="card-title">Believing is seeing</h5>
<p class="text-muted mb-4">Apple pro display XDR</p>
</div>
<div>
<div class="d-flex justify-content-between">
<span>Pro Display XDR</span><span>$5,999</span>
</div>
<div class="d-flex justify-content-between">
<span>Pro stand</span><span>$999</span>
</div>
<div class="d-flex justify-content-between">
<span>Vesa Mount Adapter</span><span>$199</span>
</div>
</div>
<div class="d-flex justify-content-between total font-weight-bold mt-4">
<span>Total</span><span>$7,197.00</span>
</div>
</div>
</div>
</div>
</div>
</div>
</section>-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
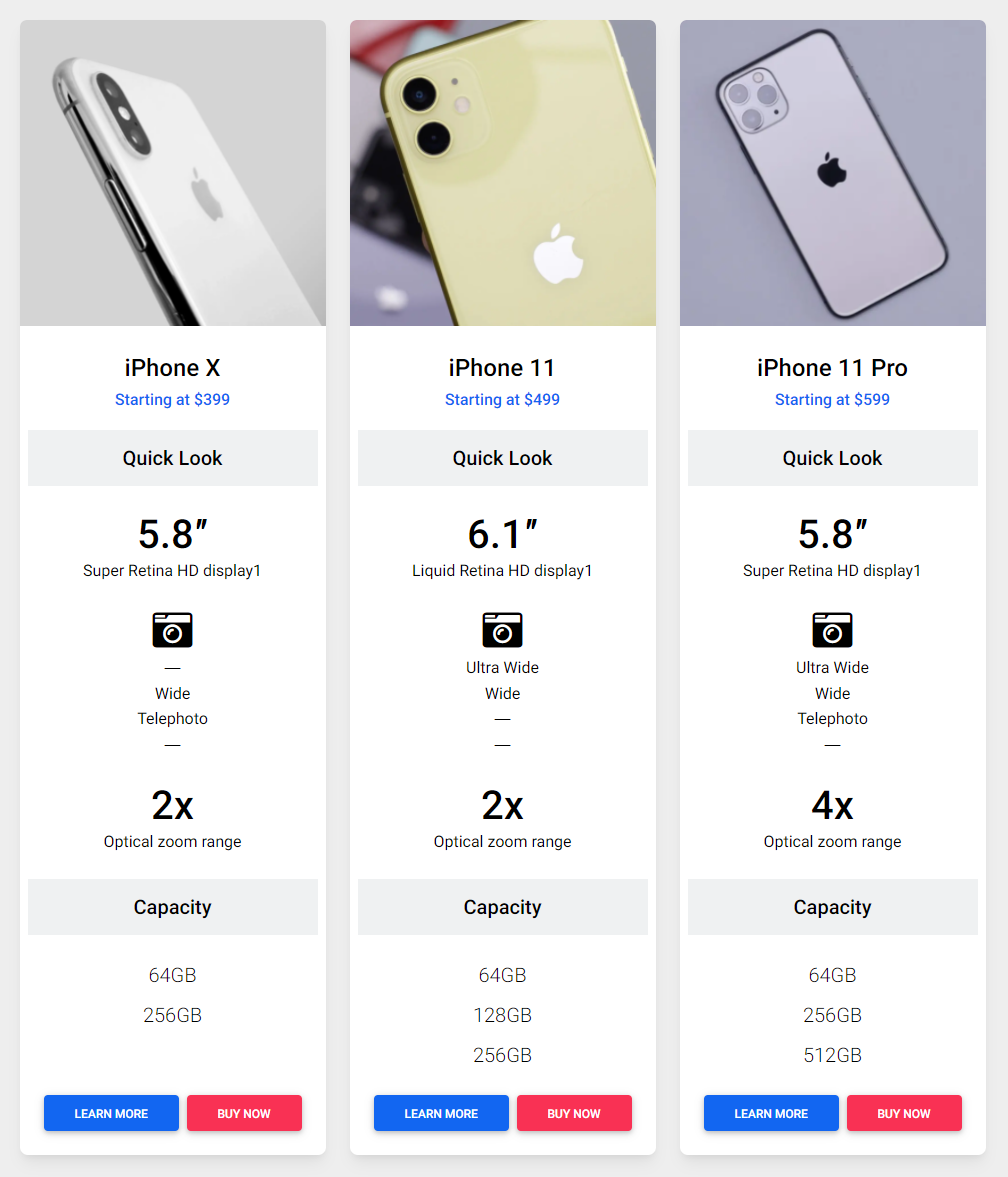
Bootstrap Product comparison template:
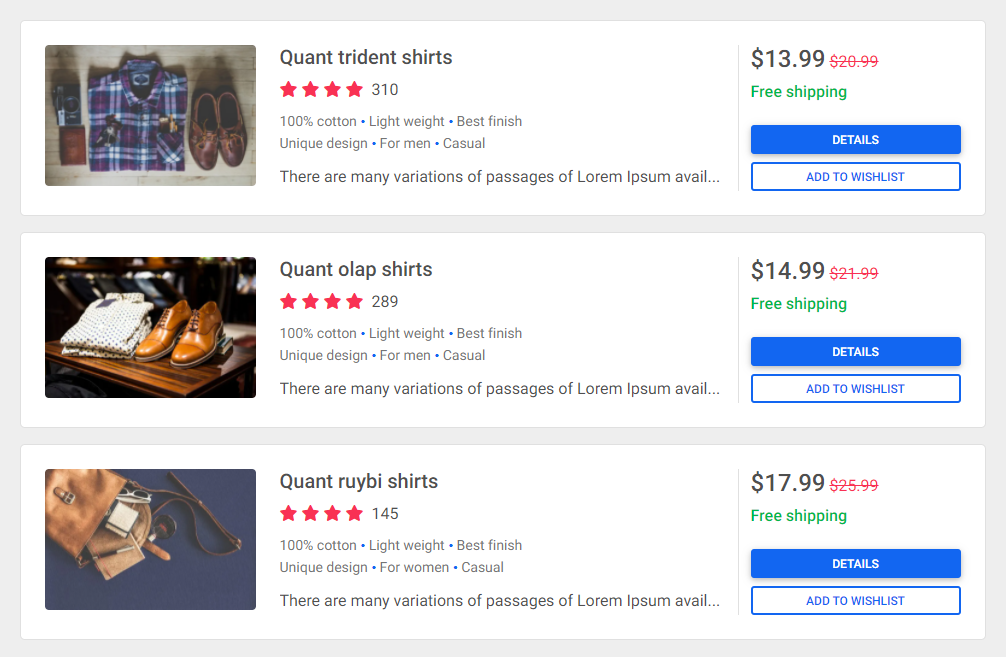
Bootstrap Ecommerce category product list page:
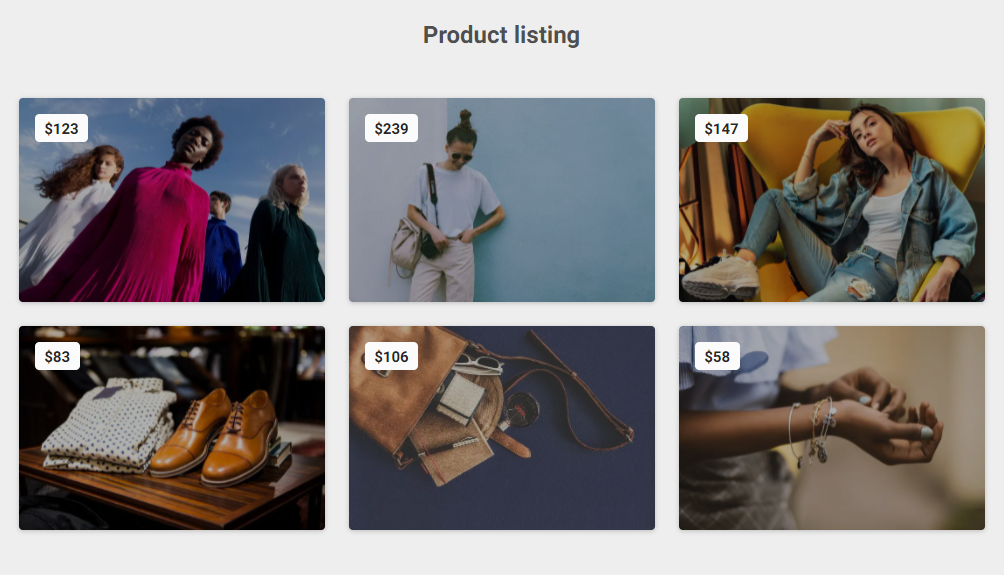
Bootstrap Ecommerce product listing:
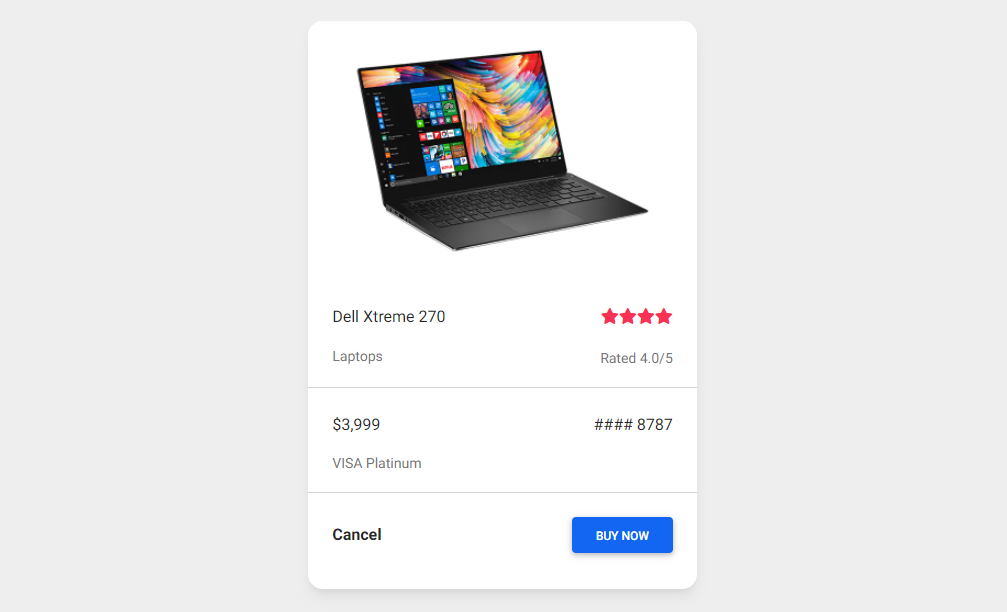
Bootstrap Quick buy product card:
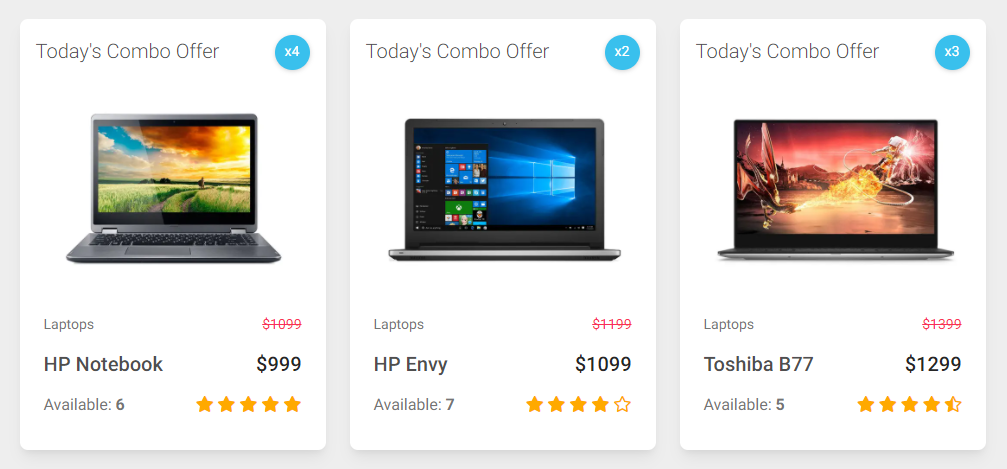
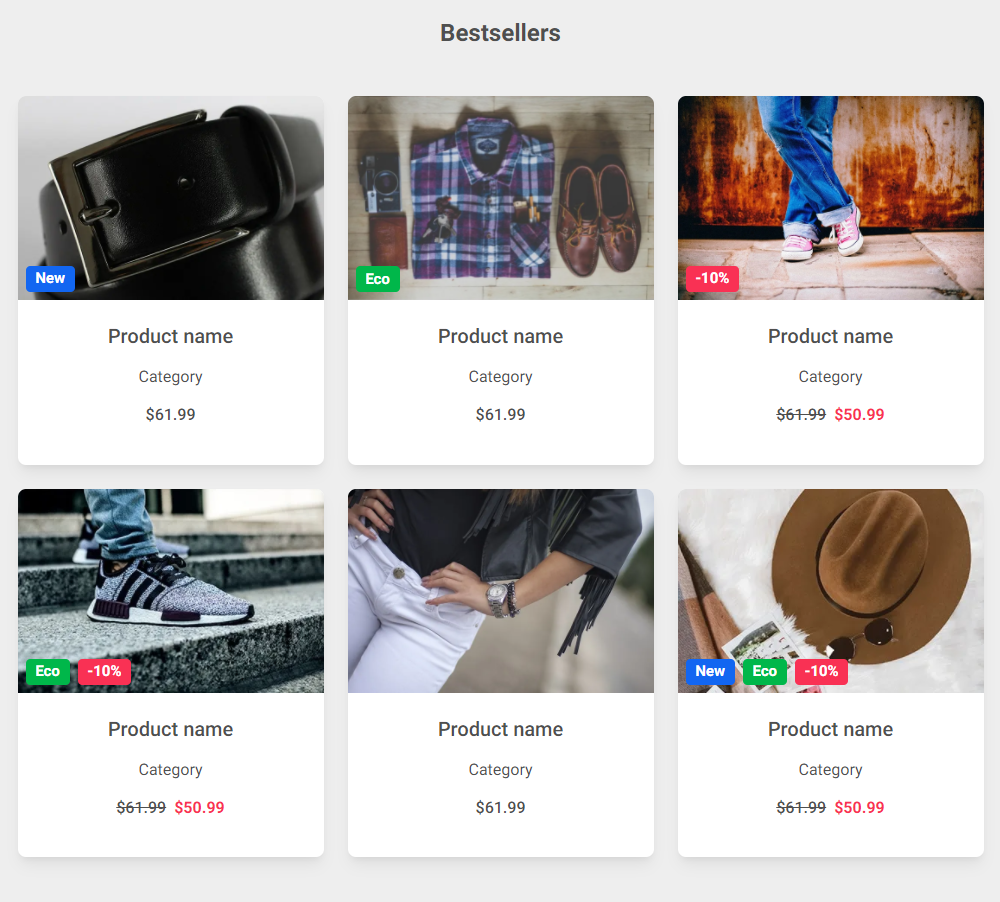
Bootstrap Bestsellers listing:
Bootstrap Product cards listing:
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather