Hull.js - JavaScript library that builds concave hull by set of points.
See live examples here.
var points = [ [236, 126], [234, 115], [238, 109], [247, 102], ... ];
hull(points, 50); // returns points of the hull (in clockwise order)
- 1st param - array of coordinates in format: [[x1, y1], [x2, y2], ..., [xn, yn]];
- 2nd param - concavity. 1 - thin shape. Infinity - convex hull. By default 20.
Let's see step by step what happens when you call hull() function:
-
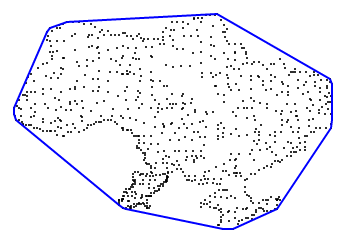
Hull.js takes your source points of the shape:
-
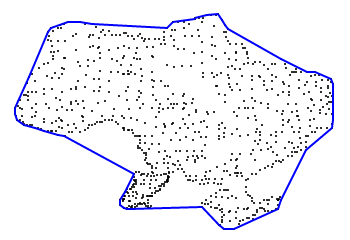
Builds convex hull:
-
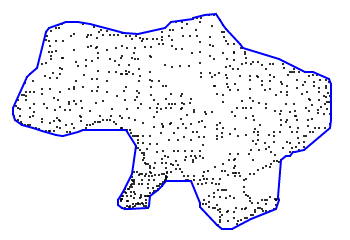
After that, the edges flex inward (according to `concavity` param). For example:
npm install # install dependencies
npm test # build dist file and run tests
If you want to get involved with Hull.js development, just use github flow and feel free to contribute!
- make point formats configurable to support formats like
{x: 10, y: 10}and{lat: 52, lng: 82}; - add new map based example that demonstrates usage with other point formats;
- think about parallelisation of the calculations (on GPU or CPU);
- think about automatic
concavityadjustment based on density.
- Implementation of a fast and efficient concave hull algorithm;
- Computational Geometry: Convex Hulls;
- Line Segment Intersection Algorithm;
- Game Math: "Cross Product" of 2D Vectors;
- Угол между двумя векторами;
- Когда не нужна тригонометрия.
Some minor updates (doc, package.json, etc.).
Second version with better performance inspired by this article.
First version based on Delaunay triangulation.