
 Prease find full tutorial at the following link.
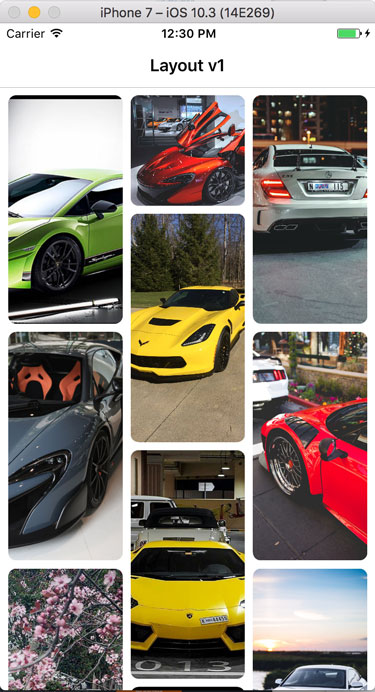
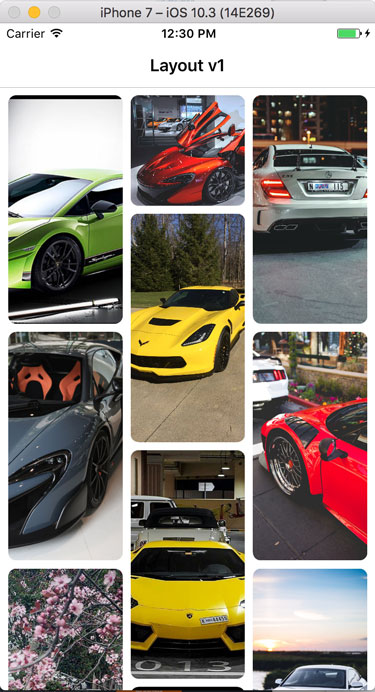
In this tutorial, I'm going to show you, how to create a custom UICollectionView layout.
Prease find full tutorial at the following link.
In this tutorial, I'm going to show you, how to create a custom UICollectionView layout.
Home Page: https://octodev.net/custom-collectionviewlayout/

 Prease find full tutorial at the following link.
In this tutorial, I'm going to show you, how to create a custom UICollectionView layout.
Prease find full tutorial at the following link.
In this tutorial, I'm going to show you, how to create a custom UICollectionView layout.
Hi, I wanna implement your code to create UICollectionView Layout like Instagram Explore. It has to has ability to detect page number. One page consist of 12 items. The default UICollectionView cell's shape is square. But, the UICollectionView cell in odd or even position in odd or even page number has to be 2x bigger than the other cells in the page. To create that came with this algorithm:
switch (indexPath.item%12, pageNumber/2) {
case (0, 1), (1,0):
itemWidth = itemWidth * 2
itemHeight = itemWidth
default:
break
}
I implement that code in function calculateItemFrame(indexPath: IndexPath, columnIndex: Int, columnYoffset: CGFloat, pageNumber: Int) in OCTGalleryLayout_v1.swift file (I got this file from this repo). I also modified the code in that function to make a square UICollectionView cell. So, the code in that function become like this:
override func calculateItemFrame(indexPath: IndexPath, columnIndex: Int, columnYoffset: CGFloat, pageNumber: Int) -> CGRect {
//let rowIndex = indexPath.item / totalColumns
//let halfItemHeight = (_itemSize.height - interItemsSpacing) / 2
//Resolving Item height
var itemHeight = _itemSize.height
var itemWidth = _itemSize.width
switch (indexPath.item%12, pageNumber/2) {
case (0, 1), (1,0):
itemWidth = itemWidth * 2
itemHeight = itemWidth
default:
break
}
// By our logic, first and last items in reduced height column have height divided by 2.
/*if (rowIndex == 0 && columnIndex == kReducedHeightColumnIndex) || self.isLastItemSingleInRow(indexPath) {
itemHeight = halfItemHeight
}*/
return CGRect(x: _columnsXoffset[columnIndex], y: columnYoffset, width: itemWidth, height: itemHeight)
}
The result is not as expected, yet.
Could you give me some insight how to do this?
Thank you.
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.