Comments (8)
Sorry for the late reply. I was able to fix the problem I built it with Vue and webpack 5 and had a wrong setting in the store ;-) Thanks for the support :-)
from lazy-load-list.
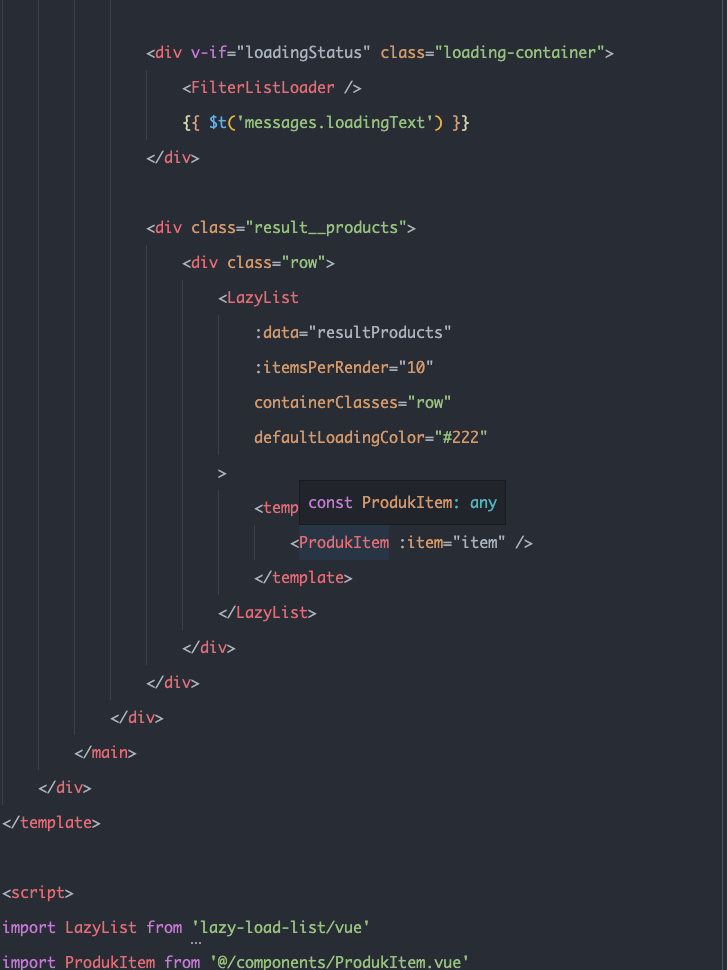
Hi Casian, can please share your code of using the component..
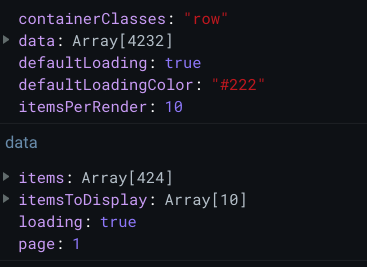
perhaps you passed wrong data
from lazy-load-list.
from lazy-load-list.
from lazy-load-list.
Hello omer73364 I hope this is enough ?
from lazy-load-list.
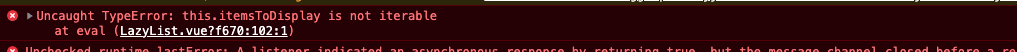
In the frontend 10 items are displayed but the error occurs:

from lazy-load-list.
that's strange.. everything is OK, itemsToDisplay is an array but it cannot destruct it 🤔
whats your environment (vue version, bundler.. etc)?
and if you can debug it deeper will be OK to know the exact reason of this error
from lazy-load-list.
Hi,
same problem for me. It displays the first "page" but then it fails with the same error.
I'm doing nothing fanzy, just printing the "item.id" on a p tag. (from an array of objects)
I'm using nuxt 2 but I just import the Vue component and use it as normal. I doubt the environment has a play here.
EDIT: yep, it is environment. It seems that the problem resides in nuxt trying to use the component in SSR (where data is still not available). The watch is the one responsible for showing the first page.
from lazy-load-list.
Related Issues (3)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from lazy-load-list.