I encountered a styling issue where, at a 90% screen width, the words within a block are sticking to the very end of the screen. This behavior is not observed at other screen widths, where the layout appears as expected.
Steps to Reproduce:
Open the application/page in a browser.
Resize the browser window to 90% width.
Navigate to the specific page or section where the issue is occurring.
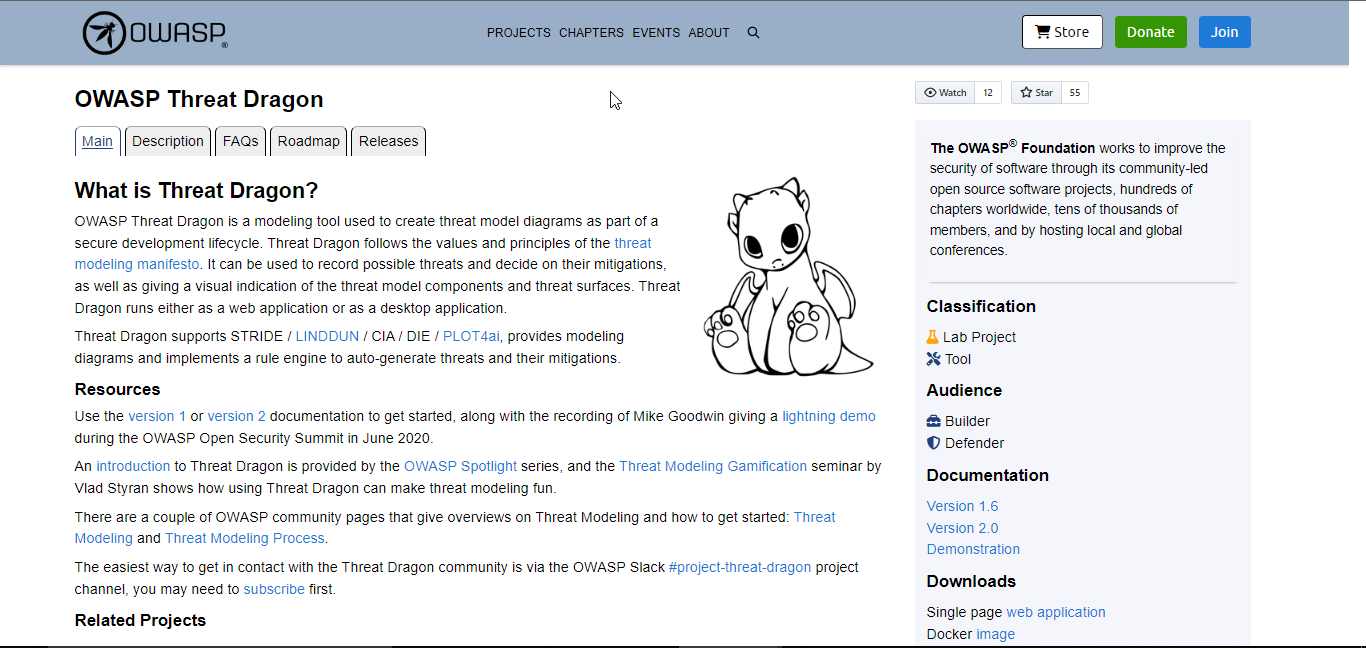
Observe that the words within a block stick to the very end of the screen.
Expected Behavior:
"At 90% screen width, there should be an appropriate margin around the block, preventing the words from sticking to the edge of the screen. This behavior is expected to be consistent across different screen widths."
Actual Behavior:
"At 90% or 100% screen width, the words within a block are not respecting the margin, and they appear to be sticking to the very end of the screen. This issue is not present at other screen widths."
Screenshots:


I have tested this issue on multiple browsers and devices, and the problem persists. The issue is specific to a particular screen width (90% or 100%).
Conclusion:
This styling issue affects the visual presentation of the content, specifically at a 90% screen width, and needs attention to ensure a consistent and visually pleasing layout across different screen sizes.





