Brackets extension for Vue.js.
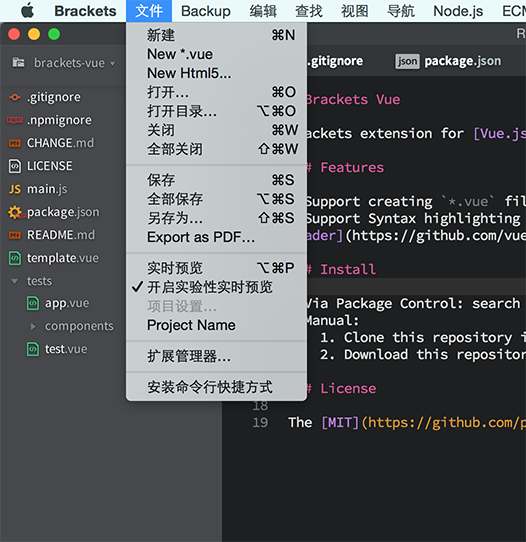
- Support creating
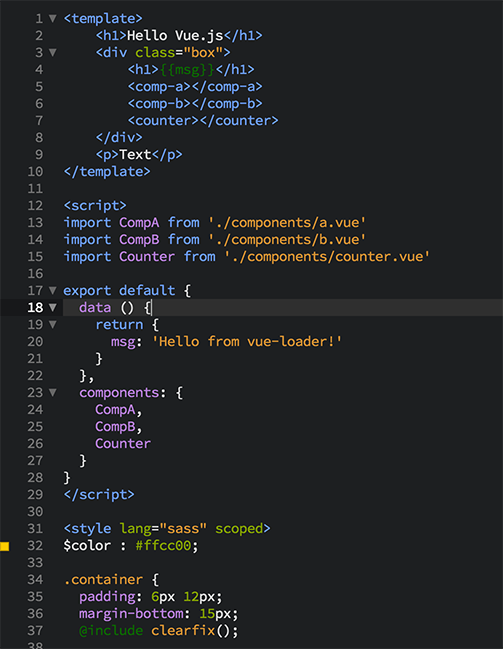
*.vuefile on Brackets MenuBar; - Support Syntax highlighting for single-file Vue.js components file (.vue), Enabled by vue-loader or vueify.
- Via Package Control: search package for Brackets Vue.
- Manual:
- Clone this repository into your Brackets Packages folder.
- Download this repository zip file, and drag to Brackets Packages Manager.
The MIT License.
Copyright (c) 2015 Pandao