Click here for the live demo
Press this big ol' button
Clone the code using git, nice
$ git clone [email protected]:Paradoxis/OS-Font.git
Download the code using wget (linux, nice)
$ wget https://github.com/Paradoxis/OS-Font/archive/master.zip
Download the code using curl (we get it, you're a l33t hacker)
$ curl -D OS-Font.zip https://github.com/Paradoxis/OS-Font/archive/master.zip
This part separates the noobs from the maxed mains
- Extract the contents of the zip file into a directory of choice.
- Copy all the files from
src/to a directory in your public webroot. - Make a link to
os-font.cssat the bottom of your<head>tag - Make a link to
os-font.jsat the bottom of your<body>tag - Initialize the OsFont library by calling
OsFont.compile()after loading the library- To compile a specific element, pass a DOM node
OsFont.compile()like so:OsFont.compile(document.getElementById("nice"))
- To compile a specific element, pass a DOM node
It's like botting, but without the risk of getting banned
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>OSRS Font Parser example</title>
<link rel="stylesheet" href="os-font.css" />
</head>
<body>
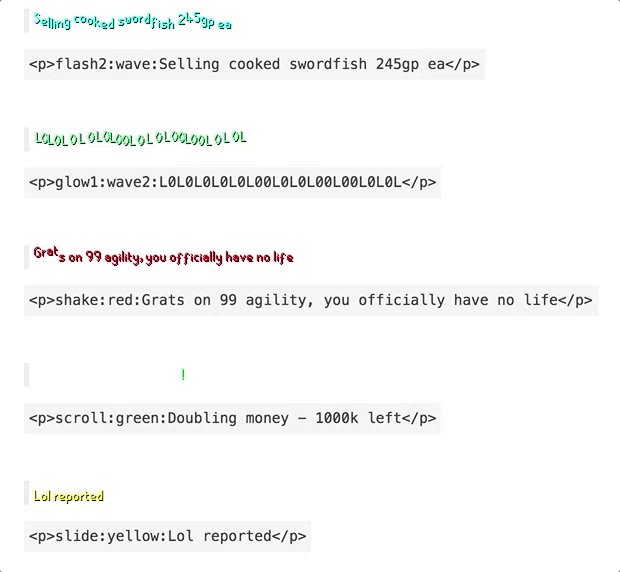
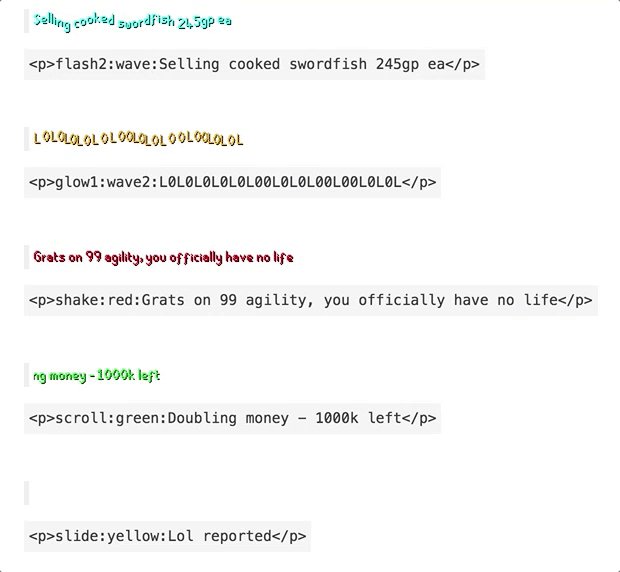
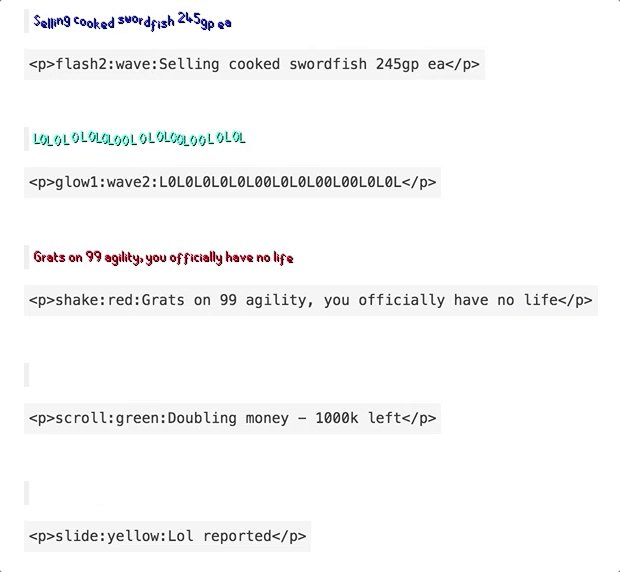
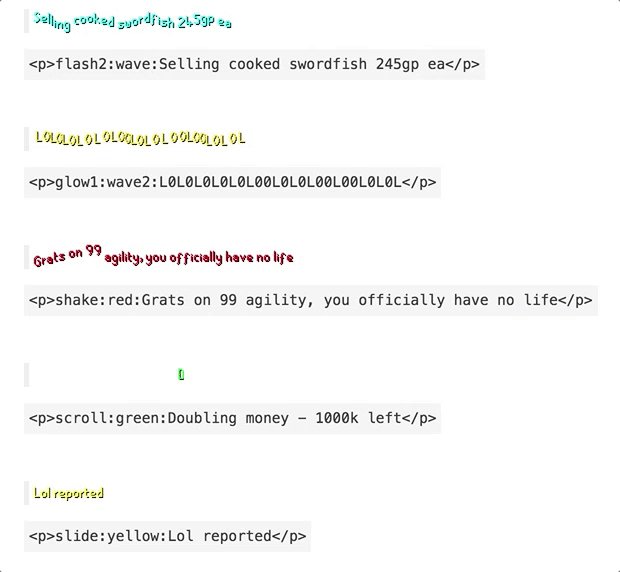
<p>flash2:wave:I'm now animating, nice</p>
<script type="text/javascript" src="os-font.js"></script>
<script type="text/javascript">
OsFont.compile();
</script>
</body>
<html>