English | Português
Front-end project developed in Labenu's bootcamp.
Pokecute is a project developed with PokeAPI integration, there are more than 60 pokemons available to meet and collect in your own pokedex.🤭
- Documentation
- Getting Started
- Features
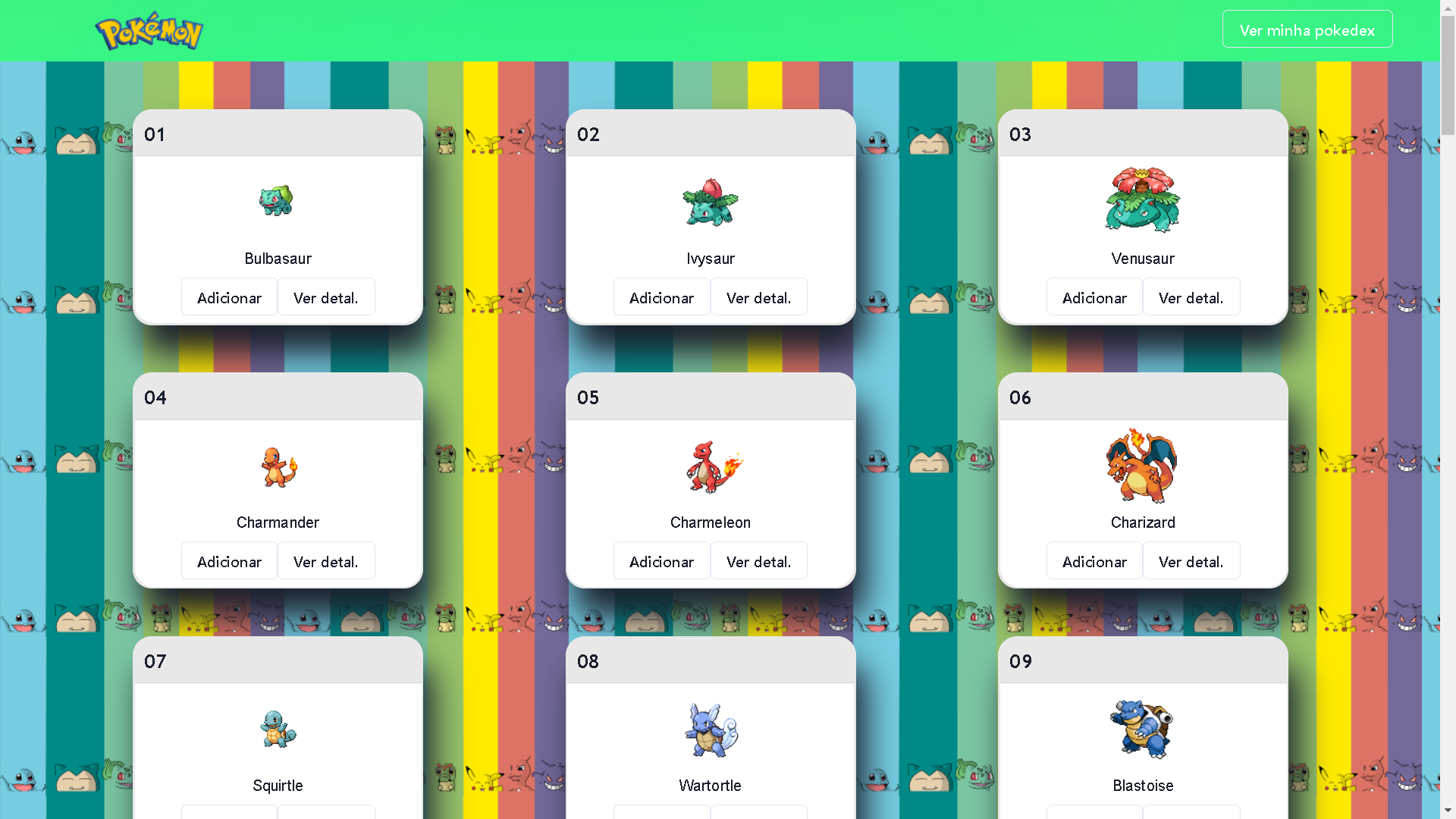
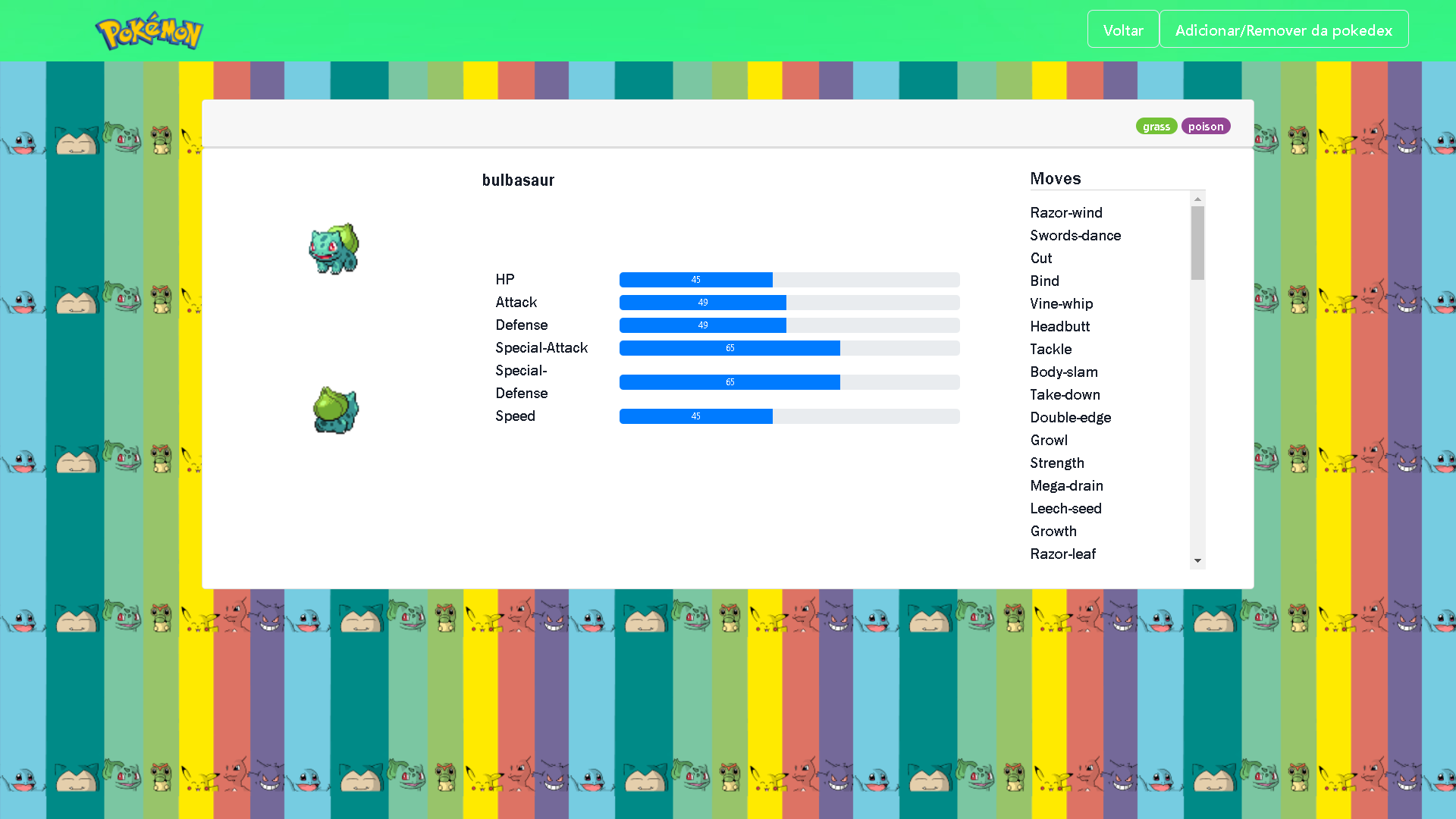
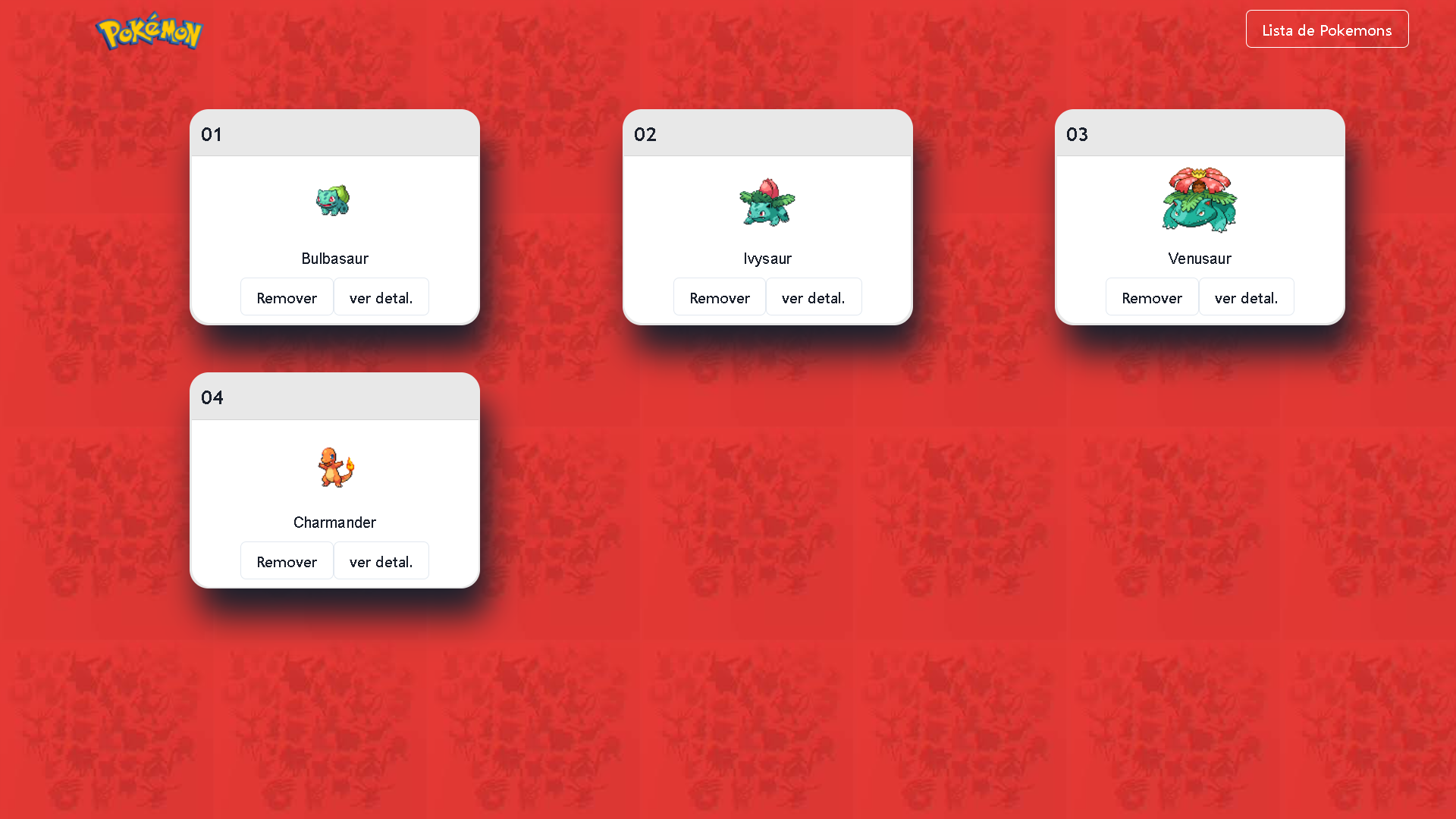
- Images
- Libraries and Frameworks
- How to contribute to the project
At the terminal,
- Clone the application
git clone https://github.com/phsarah/pokedex.git
- Enter the folder
pokedex
cd pokedex
- Install the dependencies
npm install
- Run the application
npm run start
The server will open on the port 3003 - http://localhost:3003
- Add a pokemon to the pokédex;
- Remove pokédex pokémon;
- Details of each pokemon.
The following tools were used in the construction of the project:
- Javascript
- Node.js
- React.js
- Bootstrap
- React Router
- Axios
- Styled-components
- Fork the project.
- Create a new branch with your changes:
git checkout -b my-feature - Save your changes and create a commit message telling you what you did:
git commit -m "feature: My new feature" - Submit your changes:
git commit -m "feature: My new feature"
Thank you for your visit and good coding! ![]()
Developed with 💙 by Sarah Hessel
English | Português
Projeto de front-end desenvolvido no bootcamp da Labenu.
Pokecute é um projeto desenvolvido com integração PokeAPI, são mais de 60 pokemons disponíveis para conhecer e coletar em sua própria pokedex.🤭
- Documentação
- Primeiros passos
- Funcionalidades
- Imagens
- Bibliotecas e Frameworks
- Como contribuir para esse projeto
No terminal,
- Clone essa aplicação
git clone https://github.com/phsarah/pokedex.git
- Entre na pasta
pokedex
cd pokedex
- Instale as dependências
npm install
- Rode a aplicação
npm run start
O servidor abrirá na porta 3003 - http://localhost:3003
- Adicione um pokémon ao pokédex;
- Remova pokémon da pokedex;
- Detalhes de cada Pokémon.
As seguintes ferramentas foram utilizadas na construção do projeto:
- Javascript
- Node.js
- React.js
- Bootstrap
- React Router
- Axios
- Styled-components
- Faça um fork do projeto.
- Crie um novo branch com suas alterações:
git checkout -b my-feature - Salve suas alterações e crie uma mensagem de confirmação informando o que você fez:
git commit -m" feature: My new feature " - Envie suas alterações:
git commit -m" feature: My new feature "
Obrigada pela visita e boa codificação! ![]()
Desenvolvido com 💙 por Sarah Hessel