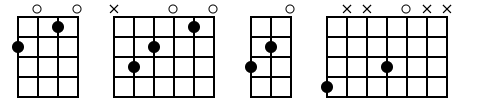
A Web Component element for a tab chord diagrams using SVG graphics with no framework dependencies. Can be used for guitar, ukulele, 7 string guitar, 5 string charango, 3 string mountain dulcimer, etc...
Include the following script tag in the head section of your page:
<script src="//pianosnake.github.io/uke-chord/uke-chord.js"></script>
Then start using the custom element. See more examples and a live demo here.
<uke-chord frets="2001"></uke-chord>
Download this repo and submit pull requests.