This theme was inspired from my incessant desire to feel like I'm in space when I stare at a computer. "Spaceduck" takes its name from my love of duck dodgers as a kid.
If it looks ugly it's because I don't know what I'm doing pls help. If it's the sexiest thing you've ever seen, well then uhm.. you're welcome 😎
NOTE: This repo hosts the Vim/Neovim spaceduck theme, to install other ports look for the other ports below.
Note: The Syntax color ID's are not an exhaustive & complete list.
Basically languages I looked at with my eyes to make sure they didn't look like poop.
Languages:
Note: if something looks off please submit an issue with a screenshot
- C, C++, fortran, haskell, html, java, javascript, markdown, php, python, ruby, sql, LaTeX, typescript
Plugins:
If using Vim/Neovim I recommend installing the vim-polyglot plugin for improved syntax highlighting:
Plug 'sheerun/vim-polyglot'
This repo hosts the Vim/Neovim color scheme.
Install the plugin with whatever plugin manager you use:
Plug 'pineapplegiant/spaceduck', { 'branch': 'main' }
And add this to your vimrc/init.vim configuration file:
if exists('+termguicolors')
let &t_8f = "\<Esc>[38;2;%lu;%lu;%lum"
let &t_8b = "\<Esc>[48;2;%lu;%lu;%lum"
set termguicolors
endif
colorscheme spaceduckOr manually add the color theme to your 'runtimepath' for the file.
:h colors
let g:airline_theme = 'spaceduck' let g:lightline = {
\ 'colorscheme': 'spaceduck',
\ }Don't be afraid of the vim documentation either for more information, like for manual installs!
:h colorscheme
You only really need 'theme': 'spaceduck', but this is what I have in my vimrc:
let g:lualine = {
\'options' : {
\ 'theme' : 'spaceduck',
\ 'section_separators' : ['', ''],
\ 'component_separators' : ['', ''],
\ 'icons_enabled' : v:true,
\},
\'sections' : {
\ 'lualine_a' : [ ['mode', {'upper': v:true,},], ],
\ 'lualine_b' : [ ['branch', {'icon': '',}, ], ],
\ 'lualine_c' : [ ['filename', {'file_status': v:true,},], ],
\ 'lualine_x' : [ 'encoding', 'fileformat', 'filetype' ],
\ 'lualine_y' : [ 'progress' ],
\ 'lualine_z' : [ 'location' ],
\},
\'inactive_sections' : {
\ 'lualine_a' : [ ],
\ 'lualine_b' : [ ],
\ 'lualine_c' : [ 'filename' ],
\ 'lualine_x' : [ 'location' ],
\ 'lualine_y' : [ ],
\ 'lualine_z' : [ ],
\},
\'extensions' : [ 'fzf' ],
\}
lua require("lualine").setup()Terminal install can be found at this repo: https://github.com/pineapplegiant/spaceduck-terminal
Vscode theme can be found at this repo: https://github.com/tathran/spaceduck-vscode
Emacs theme can be found at this repo: https://github.com/tathran/spaceduck-emacs
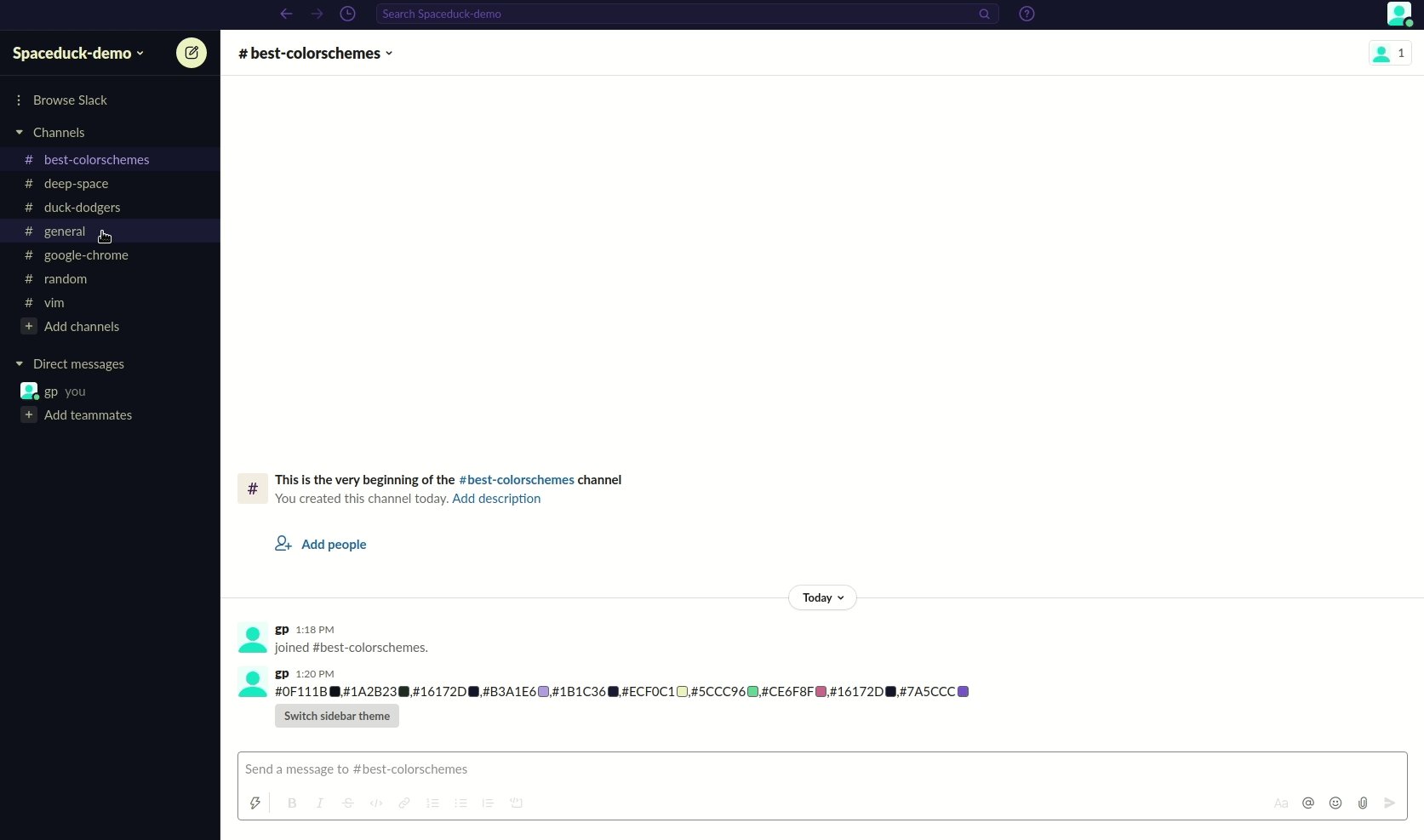
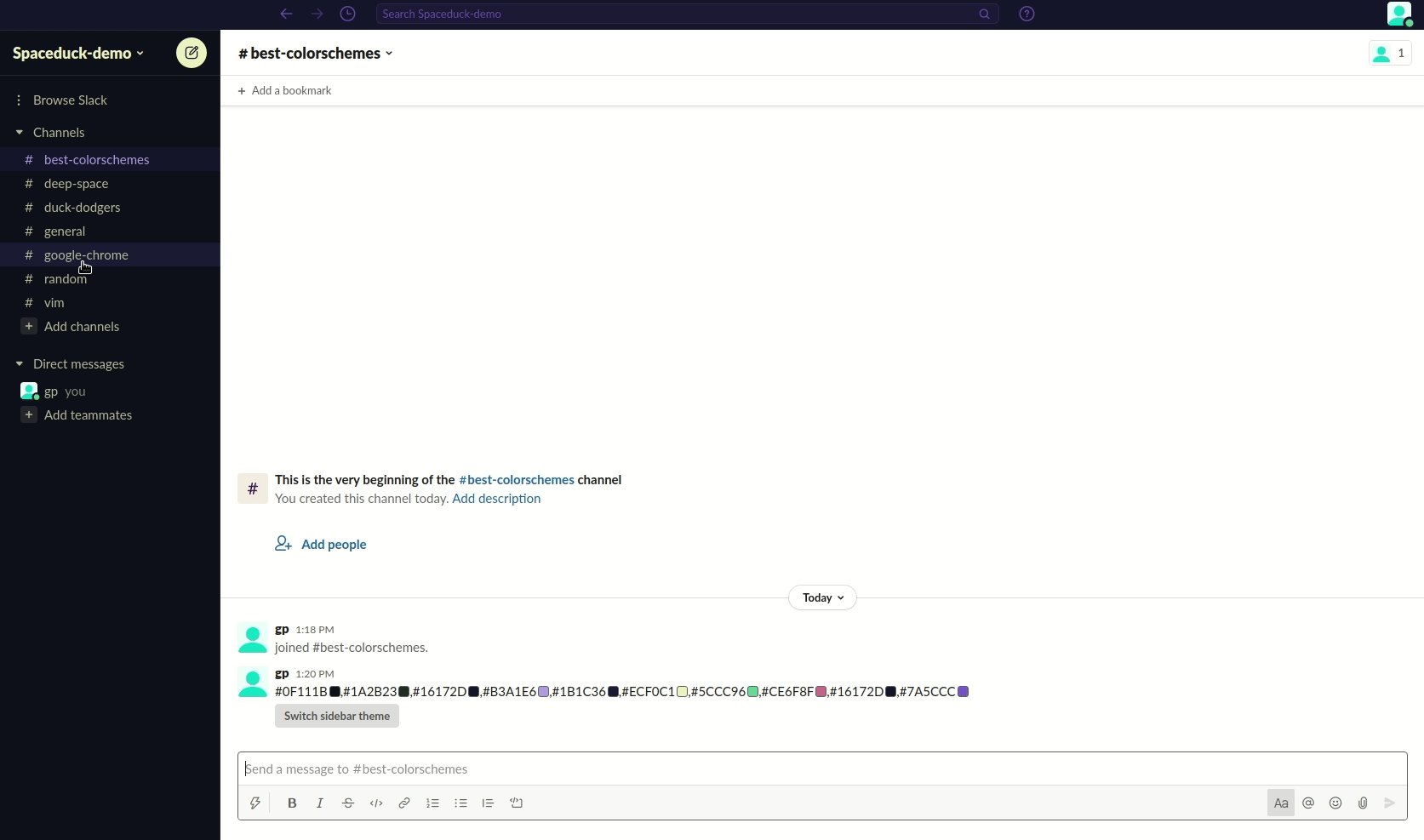
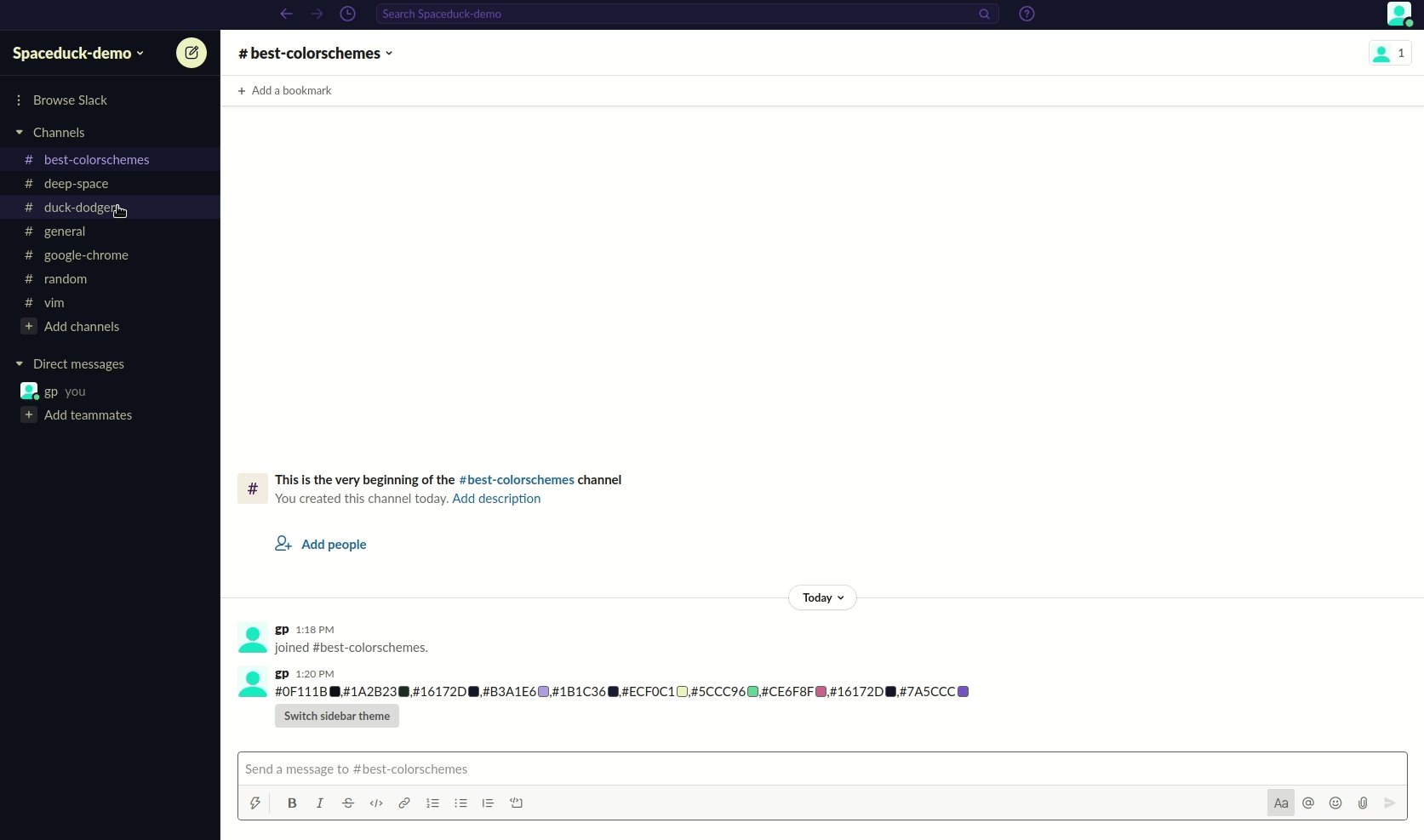
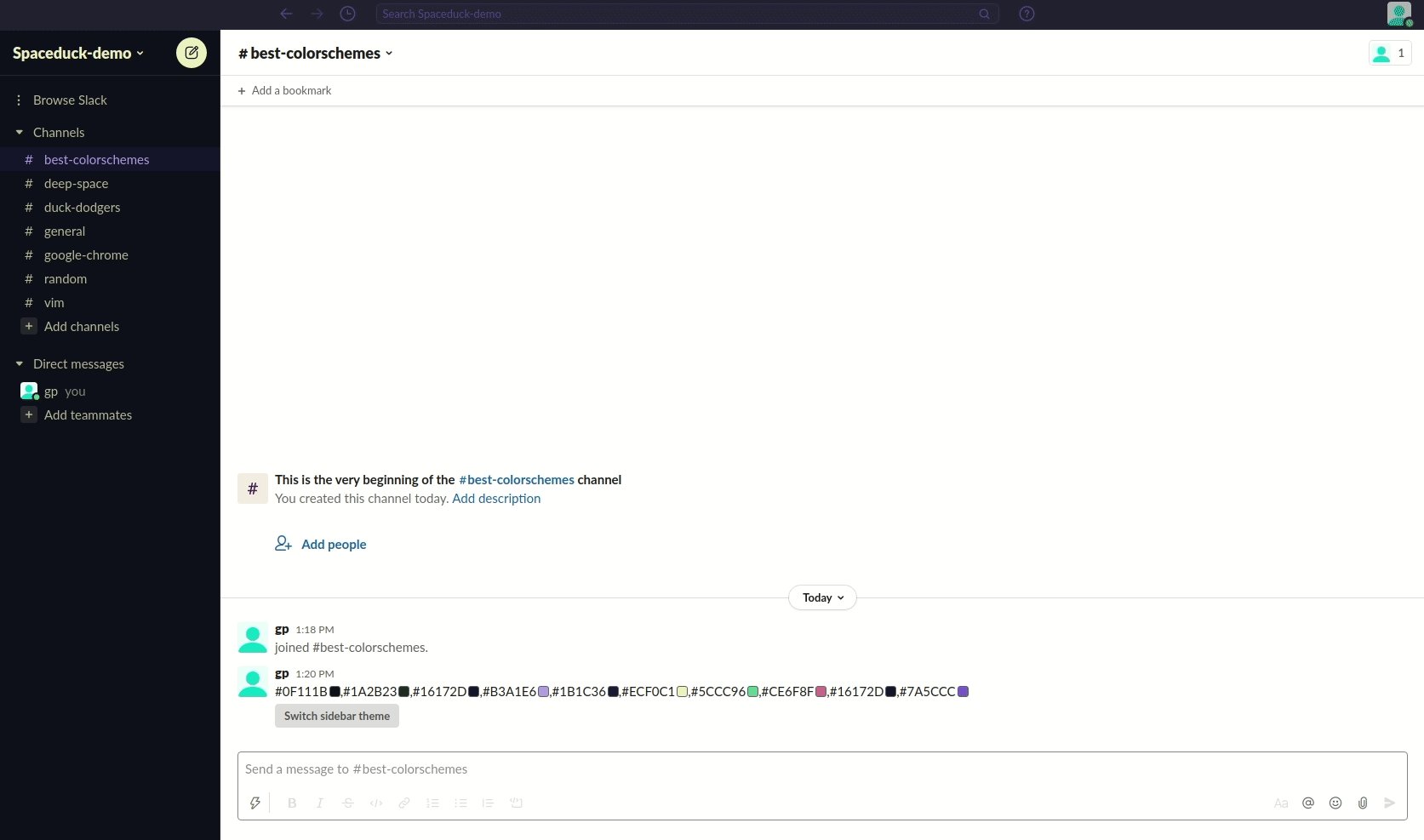
- Go to User Menu > Preferences > Sidebar Theme
- In the bottom of the window, look for a "customize your theme and share it with others" link
- Copy and paste the values below:
#0f111b,#7A5CCC,#7A5CCC,#ffffff,#16172D,#ecf0c1,#5CCC96,#00A3CC,#0f111b,#ecf0c1
Checkout some tmux config inspiration here at the terminal repo. Or if you're in a rush you can use this basic one:
# Basic color support setting
set-option -g default-terminal "screen-256color"
# Default bar color
set-option -g status-style bg='#1b1c36',fg='#ecf0c1'
# Active Pane
set -g pane-active-border-style "fg=#5ccc96"
# Inactive Pane
set -g pane-border-style "fg=#686f9a"
# Active window
set-option -g window-status-current-style bg='#686f9a',fg='#ffffff'
# Message
set-option -g message-style bg='#686f9a',fg='#ecf0c1'
set-option -g message-command-style bg='#686f9a',fg='#ecf0c1'
# When Commands are run
set -g message-style "fg=#0f111b,bg=#686f9a"Make sure you are using a terminal emulator that supports truecolor.
Read more about truecolor support here.
If you are running vim within tmux, you may run into some truecolor issues.
To fix, add this to you tmux.conf:
set -g terminal-overrides ',xterm-256color:Tc'
set -g default-terminal "tmux-256color"
set -as terminal-overrides ',xterm*:sitm=\E[3m'And in your .bash_profile or .zshrc:
export TERM="xterm-256color"Credit to u/addisonbean for Arch Desktop Inspo
Credit to u/malthusthomas for SPT on terminal
- Iceberg - Gave me the blueprint for developing a lovely colorscheme.
- Hallski's spacedust theme - first theme to inspire me with space waaaay back when.
- Rigel - Showed me the ways of using Estilo to manage colors & that sexy themes can exist.
- Looking for other colorschemes? Check out vim colors or colorswat.ch!
If you'd like to contribute please reach out! I don't know what I'm doing. Try to send a screenshot when posting issues as well. If you port it to whatever you're using, send me a link so I can link it here!
I currently use estilo to manage colors for Vim/Neovim, please install the dependencies to compile the colors specified in the YAML into the color scheme.
To find the current syntax element under the cursor, I use this mapping which maps Ctrl+a to find the id under the cursor:
" Show syntax color highlighting groups for word under cursor
nmap <c-a> :call <SID>SynStack()<CR>
function! <SID>SynStack()
if !exists("*synstack")
return
endif
echo map(synstack(line('.'), col('.')), 'synIDattr(v:val, "name")')
endfunctionThis will show you the syntax ID to where we can then modify the color of that word.
- To test that colors look good, you can run:
:source $VIMRUNTIME/syntax/hitest.vimthis will open a buffer of all color groups defined! - Check current defined colors in buffer
:highlightor:hifor short. - Looking for more syntax elements? Check out
$VIMRUNTIME/syntax/for all of vim's language support.
Check out my Todo list