Blockchain Investments 


Blockchain Investments is an open-source project to increase control over your blockchain investments performance.
Live Demo App: http://blockchain-investments.herokuapp.com
Description
This application will include:
- Safe token based authentication with BitID login using public key signature validation
- Ledger and journal double entry bookkeeping where entries are recorded by debiting one or more accounts and crediting another one or more accounts with the same total amount
- Automatic investment plan (recurring deposits)
- Monitor portfolio by risk (coins, bonds and stocks) and profile (from conservative to aggressive)
Implementation
Architecture
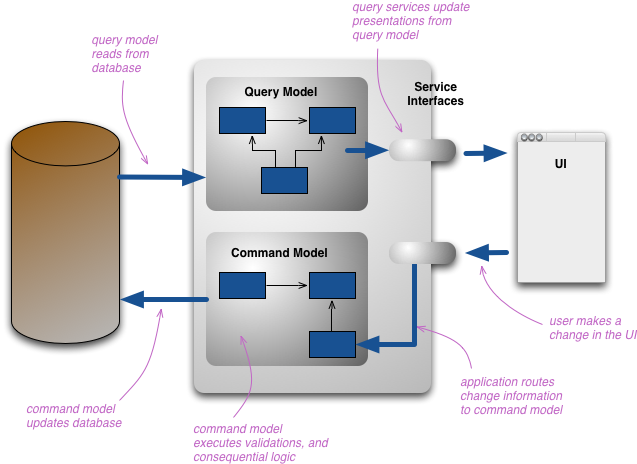
- CQRS/ES: According to Martin Fowler, CQRS stands for Command Query Responsibility Segregation. It's a pattern that I first heard described by Greg Young.
Domain Driven Design (DDD) Bounded Contexts
- Core: Optimal Asset Allocation
- Supporting: Saving and Investment
- Generic: Ledger and Pricing (external)
Technical Details
Client Side - Angular 2 TypeScript app packaged with WebPack and Bootstrap layout and styling:
- Angular 2 and TypeScript for client-side code. [Angular Universal] (https://github.com/aspnet/JavaScriptServices) for faster initial loading and improved SEO, your Angular 2 app is prerendered on the server. The resulting HTML is then transferred to the browser where a client-side copy of the app takes over;
- Webpack for building and bundling client-side resources. In development mode, there's no need to run the webpack build tool. Your client-side resources are dynamically built on demand. Updates are available as soon as you modify any file;
- Bootstrap for layout and styling. In production mode, development-time features are disabled, and the webpack build tool produces minified static CSS and JavaScript files.
Server Side - ASPNET Core backend with a restful API using Kestrel Web API Controllers:
- ASP.NET Core and C# for cross-platform server-side code
- CQRS/ES architecture using CQRSLite
- Bitcoin support using NBitcoin
- Persistence layer using MongoDB
Build & development
Running dotnet build will build and dotnet run will present a preview.
Testing
Running dotnet test will run the unit tests with xunit.
Deployment
Running dotnet publish will run the deployment steps.
Setting up
ASPNETCORE_ENVIRONMENT,MONGOLAB_URIandJWT_SECURITY_KEYenvironment variables will be necessary in your deployment. ASP.NET Core Environments
Donate bitcoins
You can send your donation to:
- 1Cx7ygHfjXStmAyFfn4dioekpxhvmAEtLz