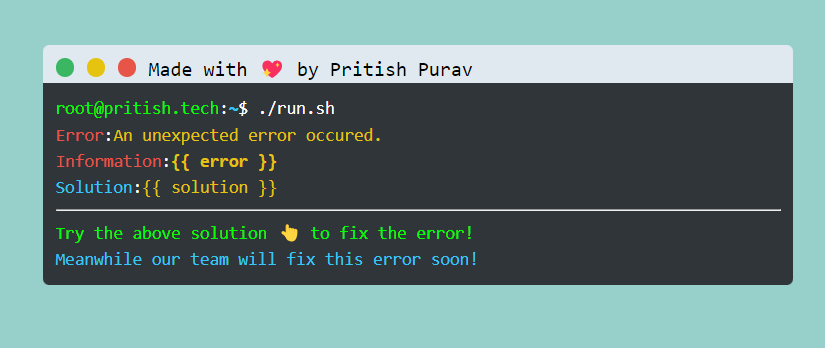
Welcome to the custom error page HTML created by Pritish Purav. This simple and user-friendly error page can be used to display friendly error messages to users when they encounter issues while accessing your website.
- Terminal look and feel.
- Typing effect.
- Clean and minimalistic design.
- User-friendly error messages.
- Responsive layout for various screen sizes.
- Easy customization for different error types.
- Download all the files from this repository.
- Upload these files to your website's root directory or the desired location.
- Customize the error messages in the HTML code to suit your website's needs.
- Make sure to update the links or references to your website's assets (stylesheets, images) within the HTML code.
To see a live preview of the error page, you can visit this link.
If you find this error page template helpful and would like to show your appreciation, you can support me by buying me a coffee!
Your support helps me create more useful resources like this.
This error page template is released under the MIT License. Feel free to modify and use it for your personal or commercial projects.
This error page template is authored by Pritish Purav. You can reach out to me via:
- Email: [email protected]
- GitHub: @pritish384
- Website: www.pritishpurav.in
If you would like to contribute to this error page template, you're welcome to submit pull requests or open issues on the GitHub repository. Your contributions can include bug fixes, enhancements, or additional features that would benefit the template.
Thank you for using this custom error page HTML template! If you encounter any issues or have suggestions for improvements, please feel free to open an issue or reach out to me. Your feedback is highly appreciated.