Table of Contents
It is recommended to install the extension from the respective extension stores for your browsers. However, if you encounter any problems, you can also manually install the extension from the source files in this repository.
- Either download or clone this repository.
- Open new tab and type
chrome://extensionson search bar. - Toggle the DEVELOPER MODE on top right corner.
- Click LOAD UNPACKED option, browse to the cloned folder and select the extension-src/chrome folder.
Warning
You have to select the whole folder not just any file in particular.
- Either download or clone this repository.
- Open new tab and type
about:debugging#/runtime/this-firefoxon search bar. - Click on the
Load Temporary Add-on...button under Load Temporary Extensions Section. - Navigate to extension-src/firefox folder in your opened file navigator.
- Select the
manifest.jsonfile inside it and press open.
Note
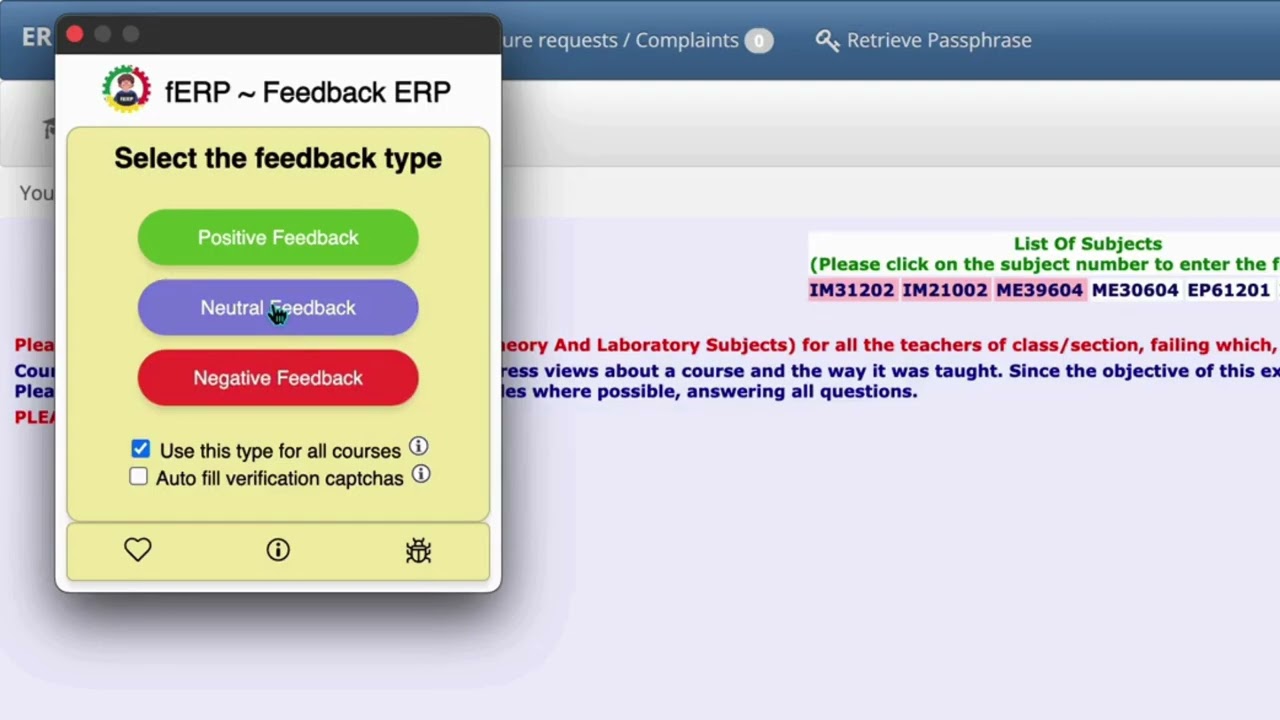
This project has undergone various significant changes and now incorporates "my versions" of "feedback fiilling scripts" into a browser extension which supports firefox, chrome and their derivatives.
- If you're facing any issues with the extension, don't worry! You can still use the scripts as standalone files.
- The steps to use these scripts for both firefox and chrome are mentioned here.