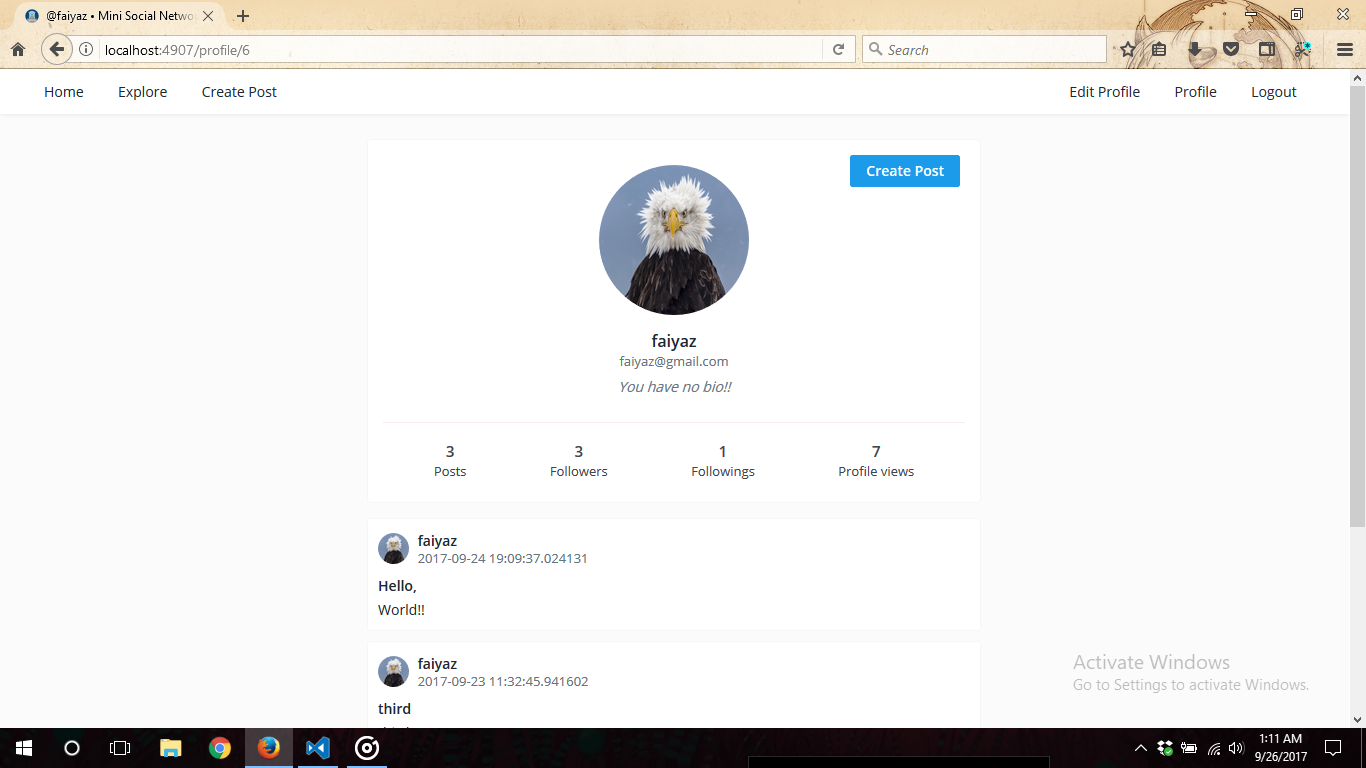
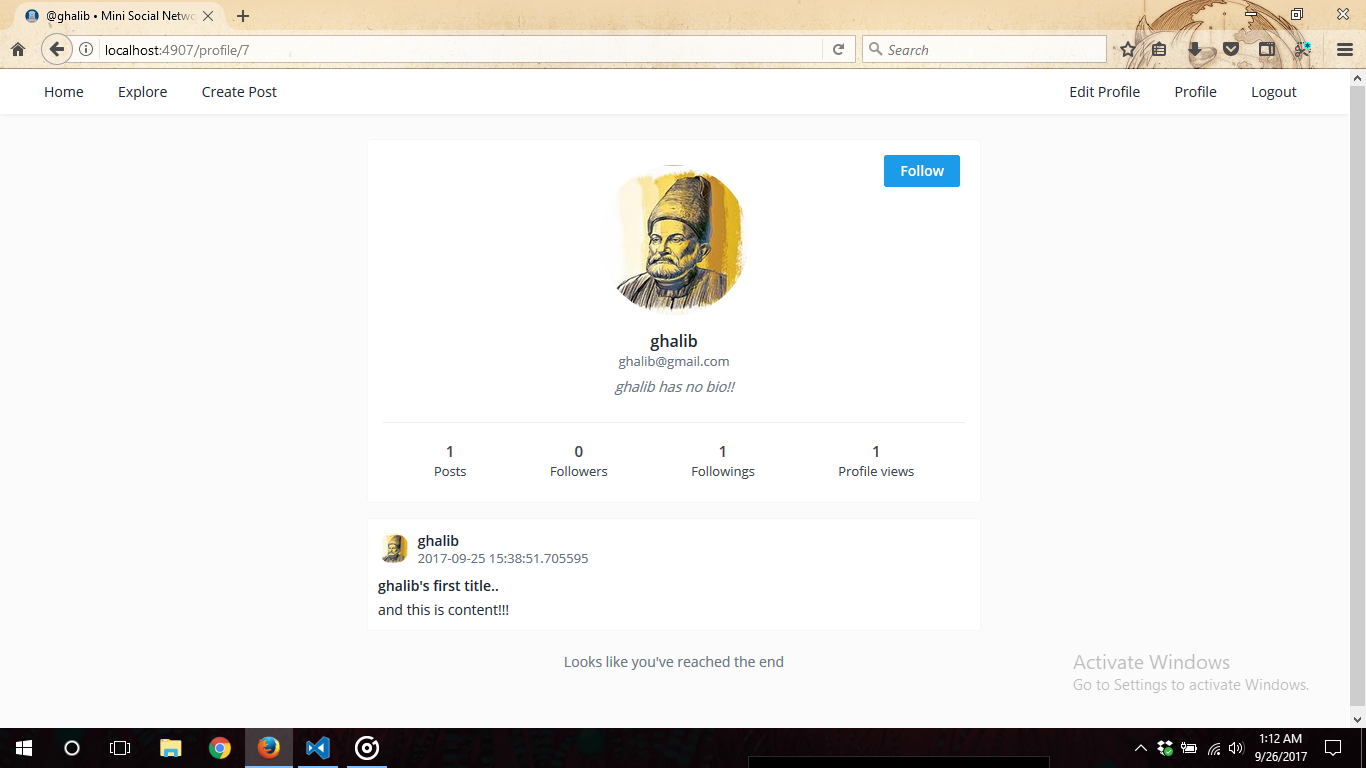
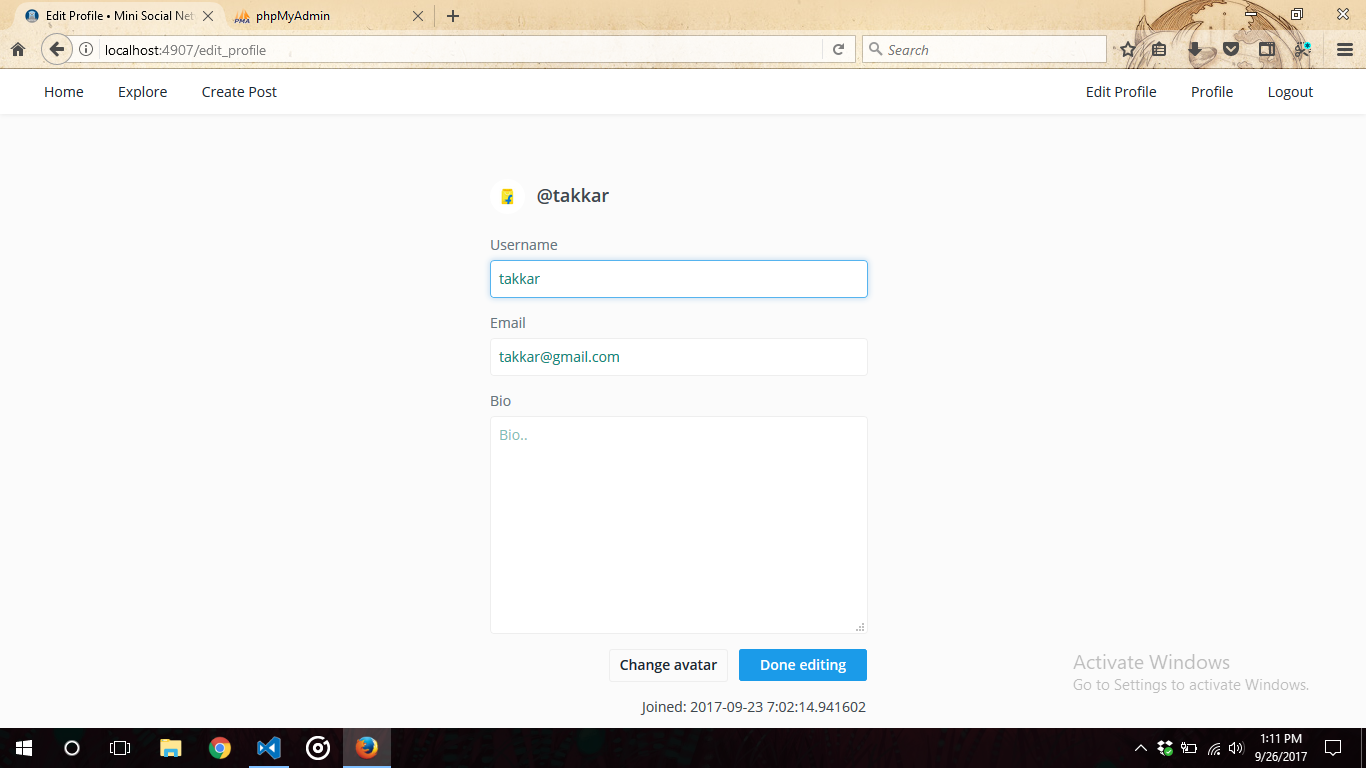
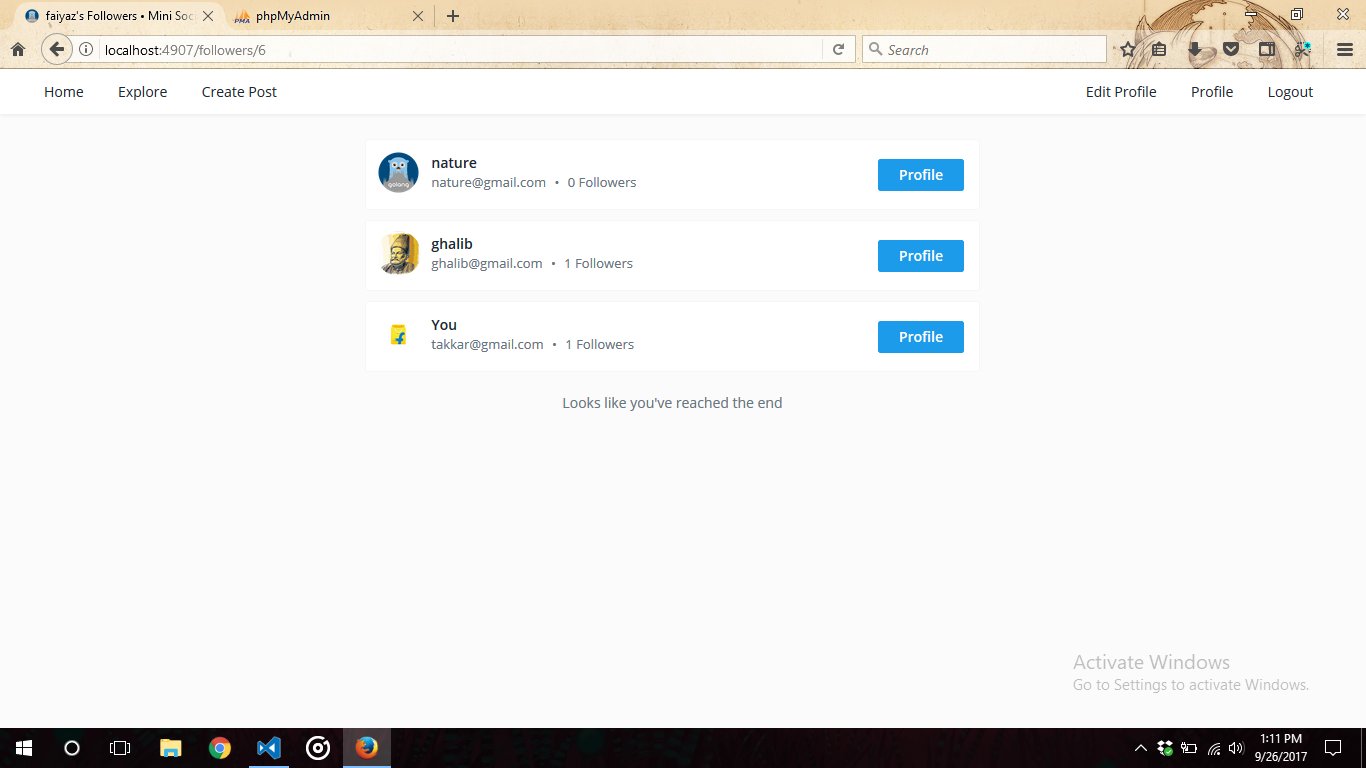
A mini Social-Network created with the awesome Iris Golang💖💖!!
This is a fork of: https://github.com/yTakkar/Go-Mini-Social-Network.
Created by @kataras as an example on converting a web app from gin to iris. The structure is the same as the original repository, nothing changed in order to be easier to watch the changes between them.
- Make sure you keep this project inside
src/of your Golang project folder ($GOPATH). - Following packages should be installed.
-
Open PHPMyAdmin or any other db tool, create a db & import
db.sql. -
Install all the dependencies.
# with npm
npm install
# or with yarn
yarn- Create a
.envfile & insert the following code. Replace values with yours!!
PORT=YOUR PORT [STRING]
SESSION_HASH_SECRET=SESSION_HASH_KEY [STRING]
SESSION_BLOCK_SECRET=SESSION_BLOCK_KEY [STRING]
DB_USER=DB_USER [STRING]
DB_PASSWORD=DB PASSWORD [STRING]
DB=DB YOU JUST CREATE [STRING]See the default
.envfile to see an example of it
-
My root folder name is
Iris-Mini-Social-Network, if yours is different then go ahead & change it as it used for imports. It can be done easily by searching the whole project. -
Now run the app.
npm start [OR] yarn start- Run the app in browser.
localhost:[PORT]- Enjoy 💖💖!!