-
Hot-Reload Ready for Dev
-
Next Generation JavaScript (ES6)
-
Next Generation CSS (CSS-in-JS)
-
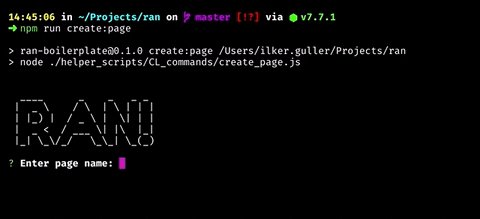
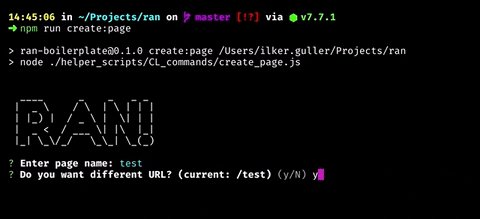
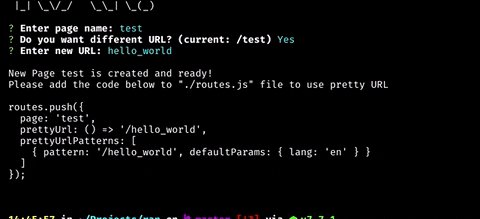
Create New Page in a Second (with CLI)
-
SEO-Ready
-
Performance-first
-
Production Deployment Ready for Now, Digital Ocean and Heroku
- Firstly, Clone the repo with this command.
git clone --depth=1 https://github.com/Sly777/ran.git RAN
cd RAN- Then run
yarn run setupto prepare the project. (ornpm run setup) - After It's finished, run
yarn run dev(ornpm run dev)
And that's all!
Click here to see example project to understand how RAN! works on production.
Best feature of RAN! is CL commands. You can just run one command to create page with route! Click here to see details how It works on RAN!.
Click here to see all details of RAN!
Click here for FAQ of RAN! If it doesn't enough for you problem, feel free to open Issue on github!
Please read Contributing doc for details on our code of conduct, and the process for submitting pull requests to us.
RAN! is using SemVer for versioning. For the versions available, see the tags on this repository.
See also the list of maintainers who participated in this project.
This project is licensed under the MIT license, Copyright (c) 2017 Ilker Guller. For more information see LICENSE.md.