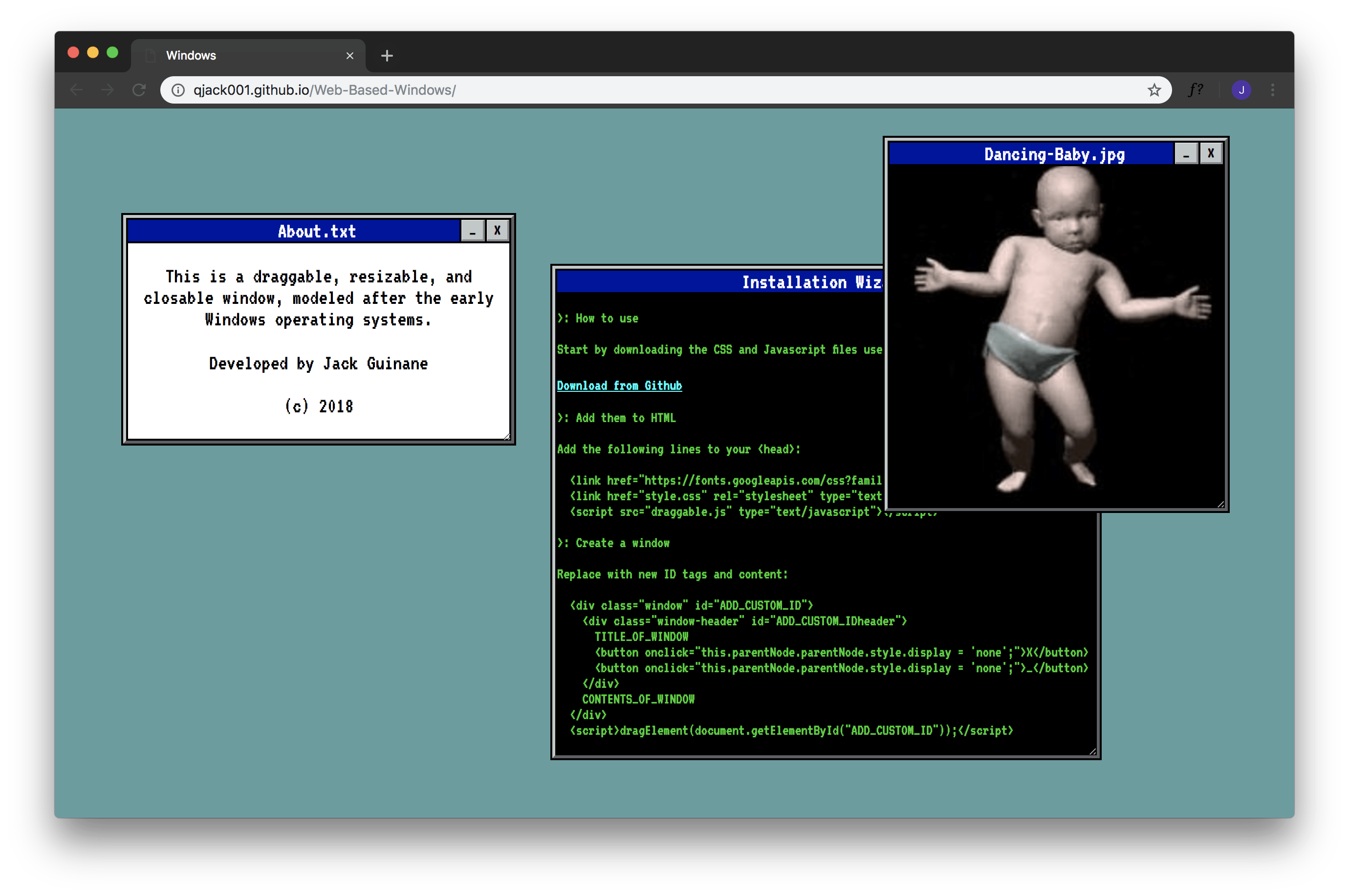
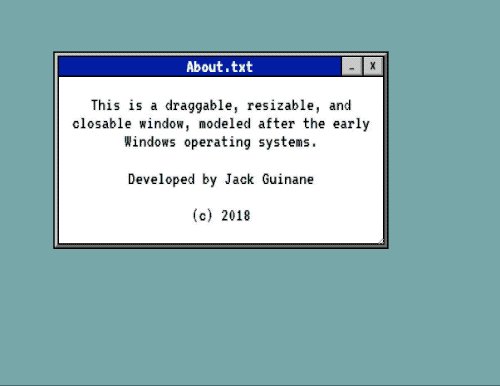
Web-Based-Windows is a stupid website that imitates the look and feel of early Windows operating systems.
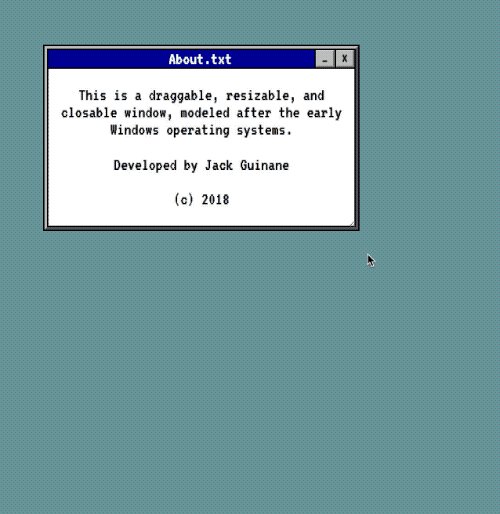
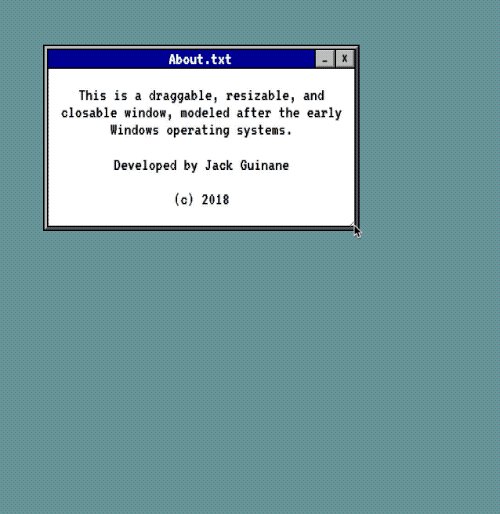
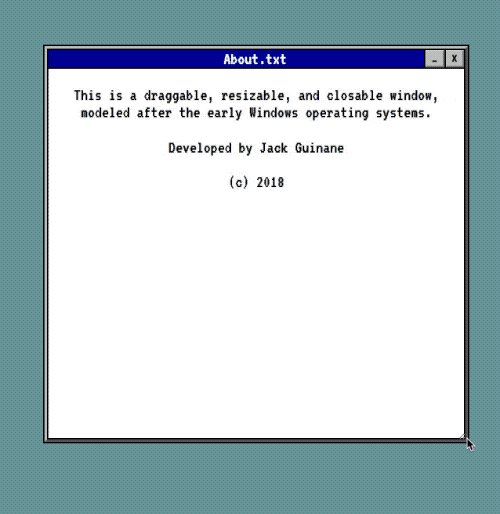
It was created to experiment with draggable and resizable divs, as well as brutalist website design.
Key Features • How to Use • Contributing • Credits • Authors • License
For a live preview, visit qjack001.github.io/Web-Based-Windows/.
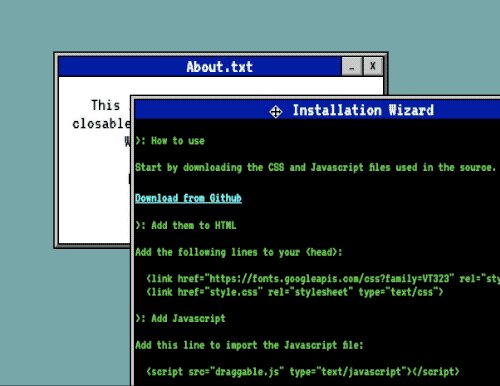
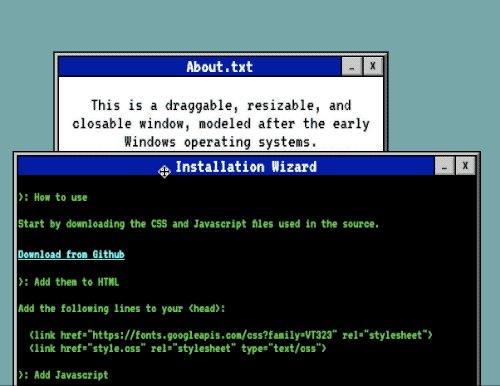
To use these windows in your own project, either fork this repository, or download the required files (draggable.js and style.css) individually.
Add the required files to the <head> element of the HTML file, and place any additional scripts or style sheets below:
<head>
...
<link href="https://fonts.googleapis.com/css?family=VT323" rel="stylesheet">
<link href="style.css" rel="stylesheet" type="text/css">
<script src="draggable.js" type="text/javascript"></script>
</head>To create a window, set up a new div in the <body>. Replace ADD_CUSTOM_ID with a new unique ID, and make sure that the div below it has the exact same ID, with header added to the end.
<div class="window" id="ADD_CUSTOM_ID">
<div class="window-header" id="ADD_CUSTOM_IDheader">
TITLE_OF_WINDOW
<button onclick="this.parentNode.parentNode.style.display = 'none';">X</button>
<button onclick="this.parentNode.parentNode.style.display = 'none';">_</button>
</div>
CONTENTS_OF_WINDOW
</div>
<script>dragElement(document.getElementById("ADD_CUSTOM_ID"));</script>Custom window styles can be achieved by importing a separate stylesheet, below the required ones, and appending a newly styled class to the main window's classes. For reference, an example.html file has been included in the project.
If you notice a bug or have a feature request, please submit an issue. If you would like to contribute to the development of the project, please create a new pull request.
- w3schools - Provided the template for the window's dragging capabilities
- Peter Hull - Provided the free font VT323
Jack Guinane - Programming, designing, and maintaining.
This project is licensed under the MIT License - see the LICENSE file for details.