Provides 550+ code snippets of Hashicorp's Terraform cloud orchestration tool for Visual Studio Code.
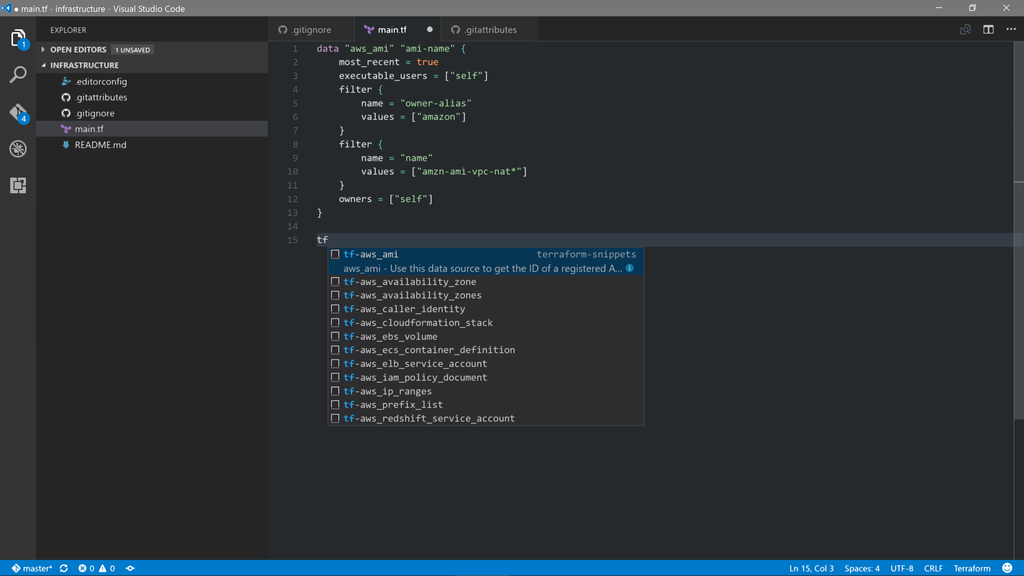
Type part of the snippets tf, press enter:
tf-variable // generates `variable "myVariable" { }`
tf-variable-default // generates `variable "myVariable" { default = ""}`
tf-output // generates `output "myOutputName" { value = ""}`
tf-module // generates `module "myModuleName" { source = ""}`
tf-module-github // generates `module "myModuleName" { source = "github.com/username"}`
tf-module-github-private // generates `module "myModuleName" { source = "git::https://MACHINE-USER:[email protected]/username"}`
tf-module-bitbucket // generates `module "myModuleName" { source = "bitbucket.org/username"}`
tf-module-git // generates `module "myModuleName" { source = "git://"}`
tf-module-mercurial // generates `module "myModuleName" { source = "hg::http://"}`
tf-module-s3 // generates `module "myModuleName" { source = "s3::https://"}`tf-aws // generates `provider "aws" { ... }`
tf-aws-profile // generates `provider "aws" { profile = "", shared_credentials_file="",... }`
tf-azurerm // generates `provider "azurerm" { ... }`
tf-google // generates `provider "google" { ... }`
tf-openstack // generates `provider "openstack" { ... }`
tf-ibm_provider // generates `provider "ibm" { ... }`tf-backend-azure // generates `data "terraform_remote_state" "xxx" { backend = "azure" ... }`
tf-backend-s3 // generates `data "terraform_remote_state" "xxx" { backend = "s3" ... }`
tf-backend-gcs // generates `data "terraform_remote_state" "xxx" { backend = "gcs" ... }`
tf-backend-consul // generates `data "terraform_remote_state" "xxx" { backend = "consul" ... }`tf-aws-region-us-east-1 // generates US East (N.Virginia) `us-east-1`
tf-aws-region-ap-south-1 // generates Asia Pacific (Mumbai) `ap-south-1`
plus all other AWS regions
tf-depends_on // generates `depends_on []`
tf-provisioner-connection // generates `provisioner "file" { ... }`
tf-provisioner-file // generates `provisioner "file" { ... }`
tf-provisioner-local-exec // generates `provisioner "local-exec" { ... }`
tf-provisioner-remote-exec // generates `provisioner "remote-exec" { ... }`
tf-provisioner-null_resource // generates `resource "null_resource" { ... }`
tf-template_file // generates `data "template_file" "init" { ... }`
tf-template_file-inline // generates `data "template_file" "init" { ... }` inline
tf-template_cloudinit_config // generates `data "template_cloudinit_config" "config" { ... }` inlineAlternatively, press Ctrl+Space (Windows, Linux) or Cmd+Space (OSX) to activate snippets from within the editor.
- Resource, connection, file, local-exec, remote-exec
- null_resource, file, cloudinit, Chef provisioner
- Amazon Web Services, Google Cloud, Microsoft Azure, CloudStack
- Consul, Docker, Heroku, DigitalOcean, Bitbucket
- GitHub, Archive, Atlas, Chef, Cloudflare
- MySQL, PostgreSQL, SoftLayer, Scaleway, CenturyLinkCloud
- Cobbler, Datadog, DNSMadeEasy, DNSimple, Dyn
- Fastly, Grafana, InfluxDB, Librato, Logentries
- Mailgun, Packet, PagerDuty, PowerDNS, RabbitMQ
- Random, Rundeck, StatusCake, Terraform, TLS,
- Triton, UltraDNS, OpenStack, VMware vCloud Director, VMware vSphere
- GitLab, Arukas, New Relic, Kubernetes, Vault, OpsGenie, IBM Cloud
- Artifactory, Atlas, Microsoft Azure Storage, Consul, Etcd,
- Google Cloud Storage, Http, Local, Manta, Amazon S3, Openstack Swift
Install the Terraform Language support extension from the marketplace published by "Mikael Olenfalk"
- Install Visual Studio Code 1.x or higher
- Launch Code
- From the command palette
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Select
Install Extension - Choose the extension
- Reload Visual Studio Code
npm run build:snippets- Generates a single file in "snippets/terraform.json" from "src/" snippets file.
- All commit logs must follow the "Conventional Changelog" convention, particularly "angular" preset. see https://github.com/conventional-changelog/conventional-changelog
It is super easy, the snippets for each Terraform features are self-contained into its own single JSON file.
src/
backends/
configuration/
modules/
state/
provisioners/
providers/
aws.json
chef.json
your-new-feature-here.json
Feel free to file an issue or submit a pull request at https://github.com/rixrix/vscode-terraform-snippets/issues
- Microsoft Azure (Legacy ASM) is not included in this release due to inactivity of development.
MIT