Simple example of multiplayer game using Bonfire + Dart Frog + Polo
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
You need to make sure you have frog_cli installed:
# 📦 Install the dart_frog cli from pub.dev
dart pub global activate dart_frog_cli
Now, to run just open the server folder and execute dart_frog dev in the terminal.
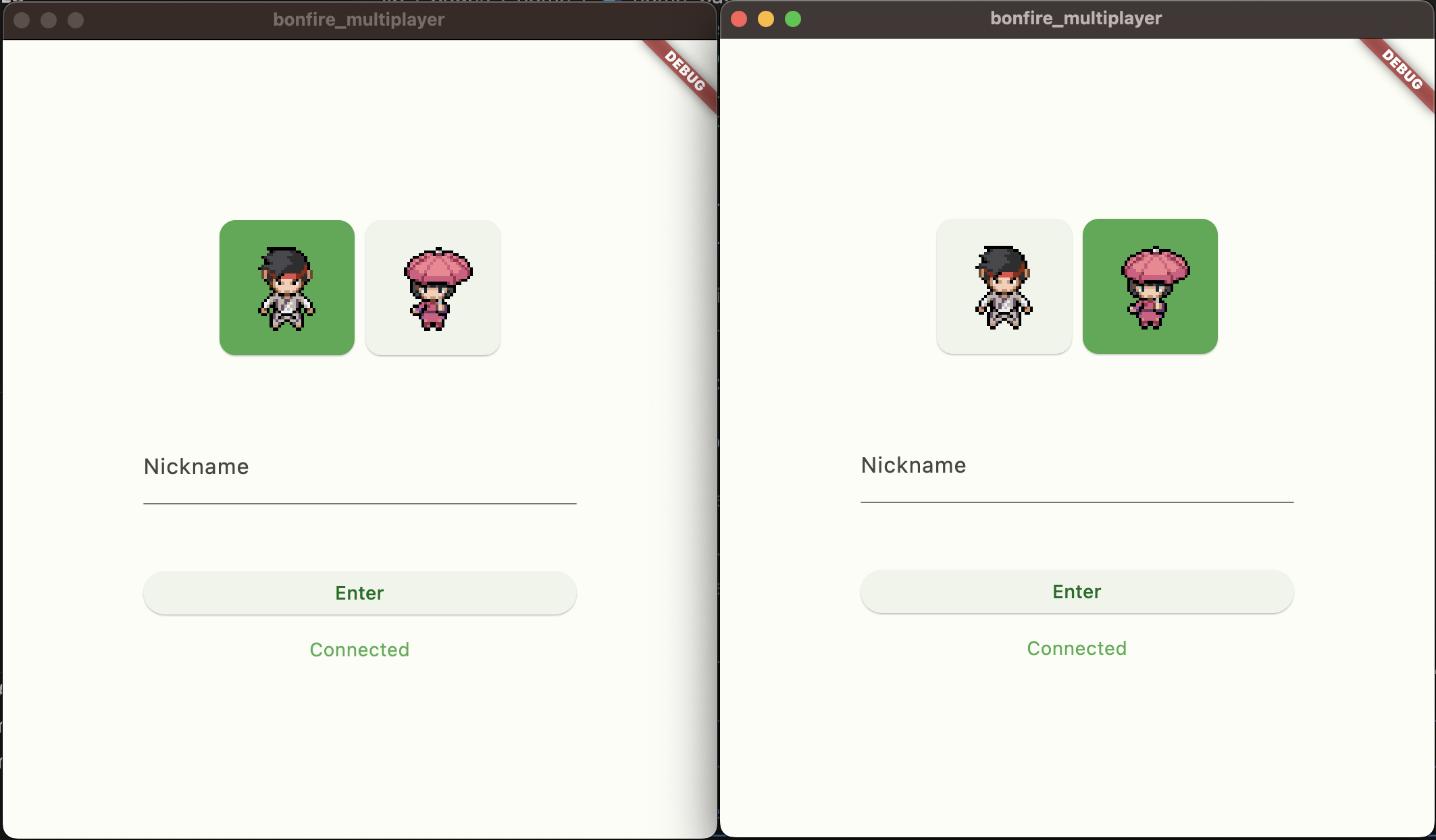
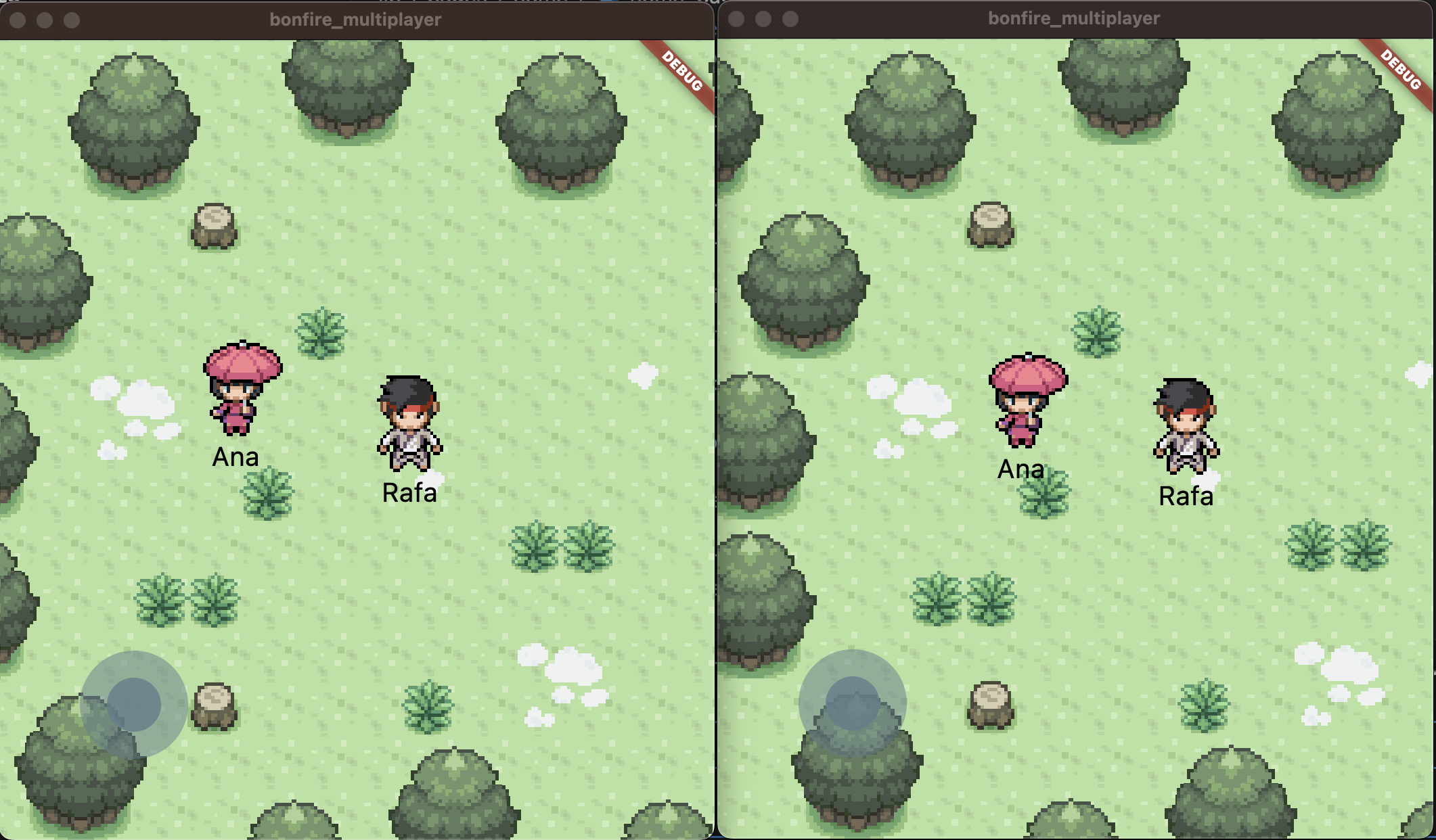
Just open the game_client and execute flutter run in the terminal.
| Package | Version |
|---|---|
| bonfire | ^3.1.1 |
| bonfire_bloc | ^0.0.2 |
| polo_client | ^0.0.3 |
| flutter_bloc | ^8.1.3 |
| provider | ^6.1.1 |
| Package | Version |
|---|---|
| dart_frog | ^1.0.0 |
| polo_server | ^0.0.3 |
| logger | ^2.0.2+1 |
ClientSide
- SocketConnection
- Player
- RemotePlayer
- Map load from server
- Map navigation
- Enemy NPC
- Neutral NPC
- Player Meele Attack
- Enemy Meele Attack
- Range Attack
- Drop item
- Inventory system
- Equipments system
- Quests system
- Chat system
- Paty system
- Friends system
ServerSide
- SocketConnection
- Game loop
- Map loader
- Map navigation
- NPC Movements
- NPC Vision
- Meele Attack
- Range Attack
- Drop item
- Inventory system
- Equipments system
- Quests system
- Chat system
- Paty system
- Friends system