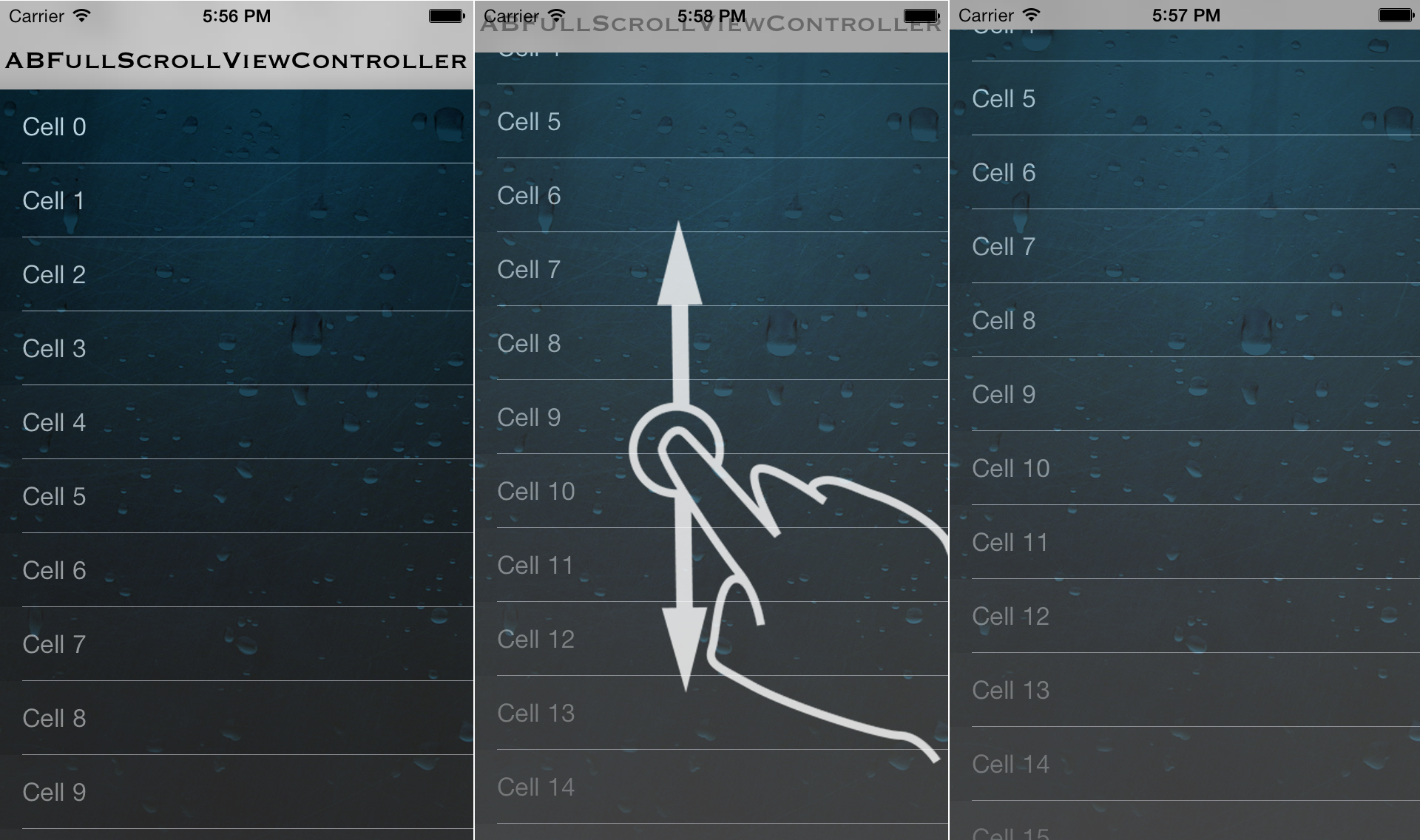
Component that provide the behavior of hidding a header view while the user makes scroll. It is inspiring in Facebook table scroll style. For sake of simplicity this component follows Behavioral Object Pattern Objc.io.
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries like ABMFullScrollBehavior in your projects.
pod "ABMFullScrollBehavior"If you don't want to use cocoapods you just need to copy ABMFullScrollBehavior folder in your project.
In order to apply this behaviour to your scroll based view you just need to follow next steps:
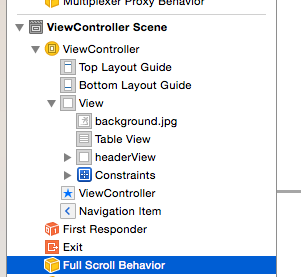
- Create a new Object in your ViewController using the .xib.
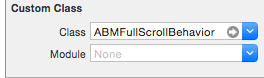
- Change the class to
ABMFullScrollBehavior
-
Connect the different IBOutlets:
delegateheaderViewscrollView
-
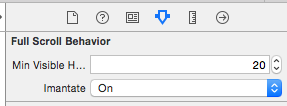
This object have a couple of
IBInspectableproperties that you can set from the storyboard:Imantatein case you want to avoid the user leave the header in a non-end state.MinVisibleHeightHeaderto define how much header view height will remain visible.
- And that is! You got your scroll hiding the header when the user makes scroll!
Most likely you will want your UITableView reacts when the user press a cell and for that you need to use its delegate for instance. But I need it too to know when the user is doing scroll. Fine, let's solve this!
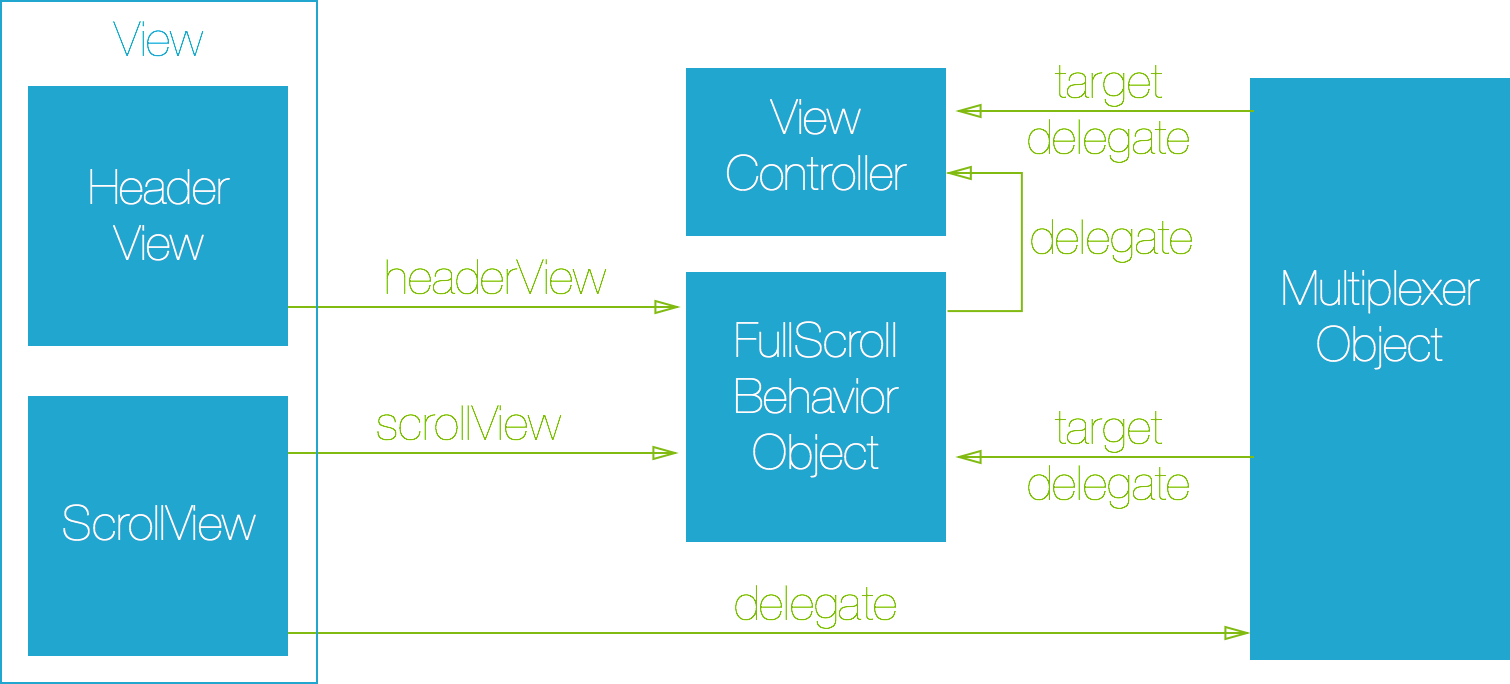
Inside of the component there is another class called ABMMultiplexerProxyBehavior. That is used for connect one delegate and forward every call to every target we connect to it. So the steps would be:
- Create a
ABMMultiplexerProxyBehaviorobject in our ViewController using the storyboard or .xib editor. - Instead of connecting our scroll base element delegate to
ABMFullScrollBehaviorobject we should connect it to this new object. ABMMultiplexerProxyBehaviorhas and IBOutlet calledtargets. This is aIBOutletCollectionso we can connect ourABMFullScrollBehaviorobject and the ViewController as well.
You can provide a delegate for ABMFullScrollBehavior and implement it like the example:
- (void)scroll:(UIScrollView *)scroll animationForHeaderView:(UIView *)view percent:(CGFloat)percent {
[self.headerContainerView setAlpha:percent];
CGFloat transform = MIN(percent+0.5, 1);
[self.headerContainerView setTransform:CGAffineTransformMakeScale(transform, transform)];
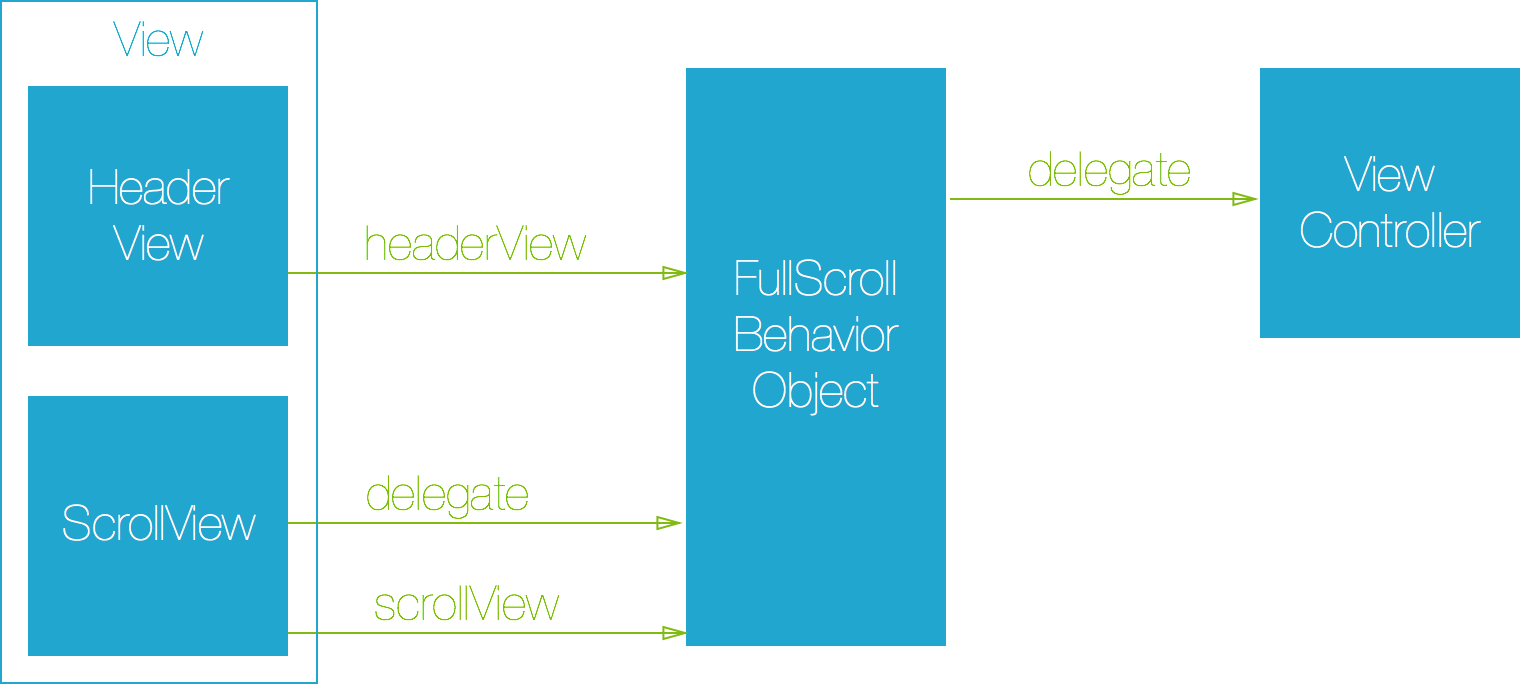
}Let's do an small summarize of how is design all the connections between the different objects.
- This components supports
Size classesandAutolayout. - Also supports
Navigation Item. - It works with any UI element that inherate from
UIScrollViewclass.UICollectionViewUITableViewUIScrollView
- Everthing is configured just using storyboard of .xib editor. That make more encapsulate this code and it is painless to integrate and modify.
ABMFullScrollBehavior is available under the MIT license. See the LICENSE file for more info.