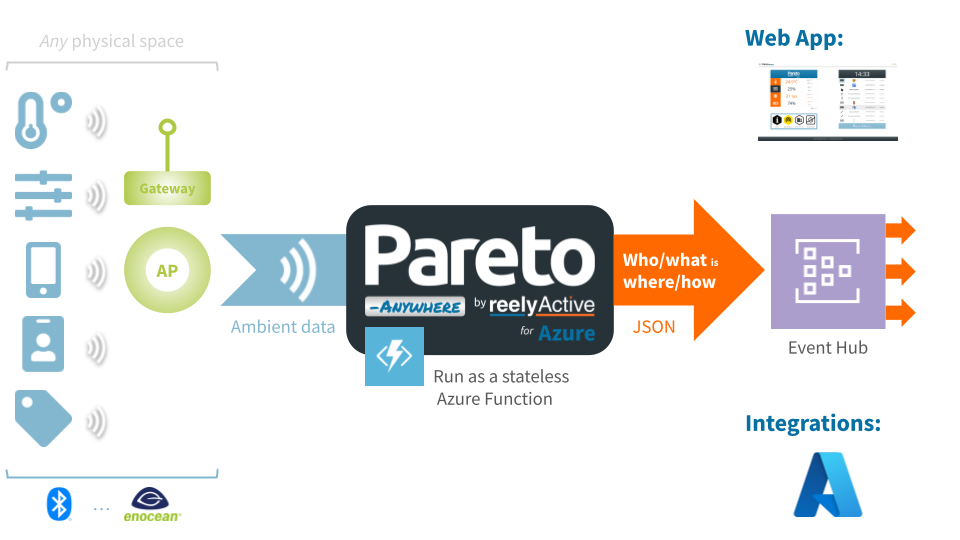
Pareto Anywhere for Azure is the open source middleware that unlocks the value of the ambient data arriving at your Azure IoT Hub.
Pareto Anywhere for Azure runs efficiently as a stateless Azure Function, triggered by data forwarded from IoT infrastructure, such as Aruba APs, to Azure IoT Hub.
Pareto Anywhere for Azure provides a single standard stream of real-time data, regardless of the underlying devices & technologies, which include Bluetooth Low Energy and EnOcean Alliance. Dynamic ambient (dynamb) data is output as JSON to Azure Event Hub from which it is easily relayed to any store, stream processor and/or application.
Learn more at: www.reelyactive.com/pareto/anywhere/integrations/azure/
Follow our step-by-step tutorials to deploy Pareto Anywhere for Azure:
Learn "owl" about the dynamb JSON data output:
Pareto Anywhere for Azure can be deployed in minutes to an Azure Resource Group using the infrastructure-as-code Azure Resource Manager (ARM) templates found in the /deployments folder of this repository. The only prerequisites are:
- an Azure account
- an Azure subscription
- an Azure Resource Group
If the Azure Resource Group already includes an IoT Hub, skip ahead to Step 2. Otherwise, either manually create an IoT Hub or deploy one to a Resource Group via ARM template by clicking the Deploy link below:
Deploy to a Resource Group via ARM template by clicking the Deploy link below:
The ARM template will deploy the pareto-anywhere-azure Azure Function under the Windows Consumption plan which strikes a balance between installation ease & speed, and operational costs. Consult the official ARM template documentation or contact your Microsoft rep to adapt these templates to your requirements.
Update an existing deployment's function app to the latest version of Pareto Anywhere for Azure via ARM template by clicking the Deploy link below:
Clone this repository and, from the root of the pareto-anywhere-azure folder, install the package dependencies with the following command:
npm install
Then, in that same folder, create a file called local.settings.json, and paste in the following contents:
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "...",
"EventHubConnectionString": "...",
"WebPubSubConnectionString": "...",
"iot_hub_name": "...",
"event_hub_name": "...",
"web_pub_sub_hub_name": "..."
}
}
Replace the "..." values with the appropriate strings from the Azure Portal, as explained in our Run Pareto Anywhere for Azure tutorial.
With the Azure CLI installed, run pareto-anywhere-azure locally from its root folder with the following command:
func start
Then browse to localhost:7071/app/ to observe data in the web app served by the function.
With the Azure CLI installed, push pareto-anywhere-azure to Azure with the following command:
func azure functionapp publish <APP_NAME>
Initially, and anytime there are changes to local.settings.json, append the flag --publish-local-settings -i to the above.
Browse to <APP_NAME>.azurewebsites.net/app/ to observe data in the web app served by the function.
pareto-anywhere-azure outputs events to the Event Hub and to the Web PubSub (for consumption in the web app) using the following structure:
{
"type": "dynamb",
"data": { }
}
The type is always dynamb (but raddec and spatem can be accommodated in future). And the data is the dynamb data structure itself: see the reelyActive Developers Cheatsheet for details.
An example of an event from a temperature & humidity sensor would be as follows:
{
"type": "dynamb",
"data": {
"deviceId": "ac233f000000",
"deviceIdType": 2,
"timestamp": 1645568542222,
"temperature": 21.77734375,
"relativeHumidity": 64.90625
}
}
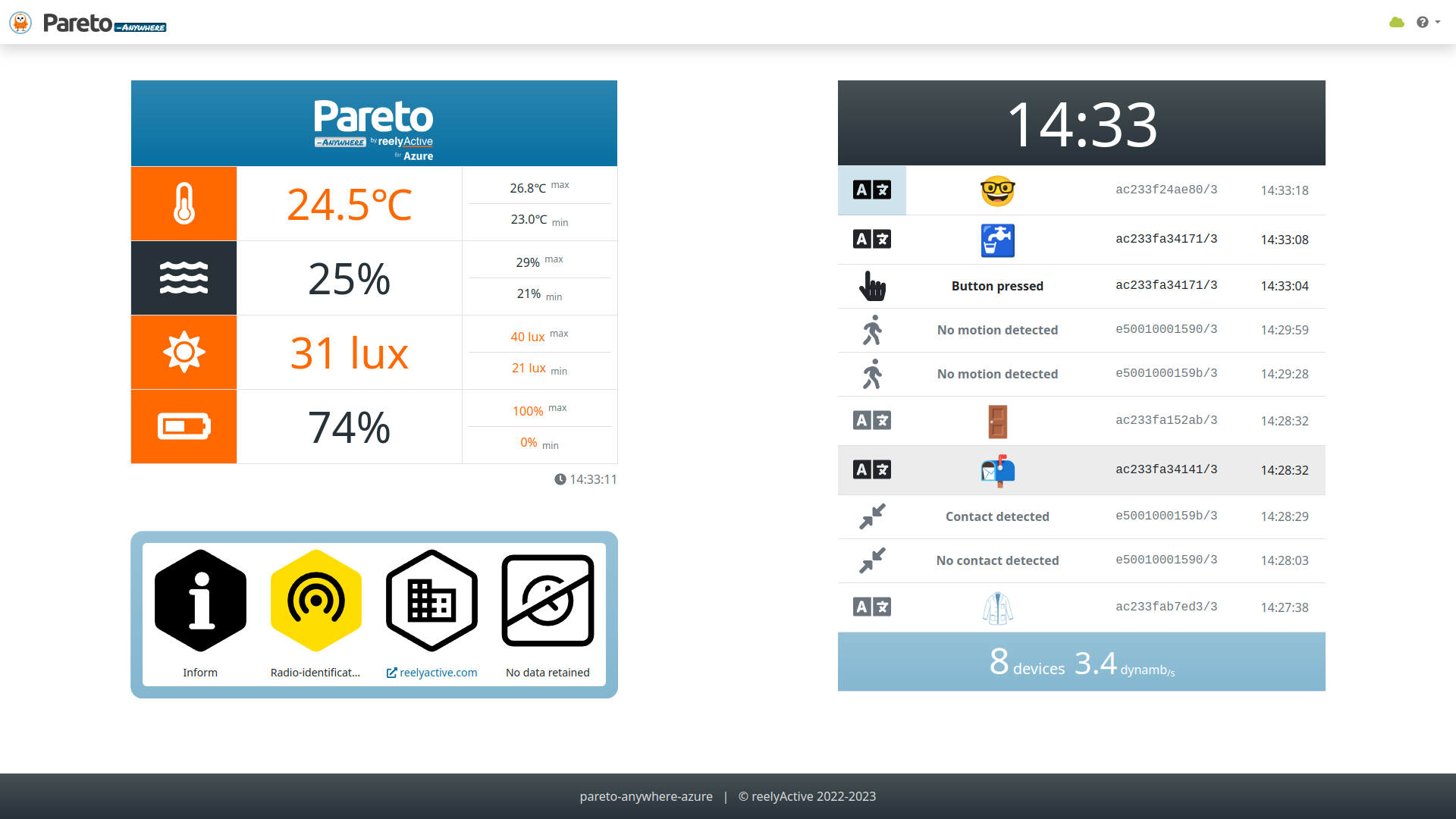
The web app provides an intuitive visualisation of the real-time event stream:
The web app and all its dependencies are served by the Azure Function itself from the /serveWebApp folder and its subfolders. Simply edit the index.html file and the dependencies as required, and the changes will appear as soon as the function restarts.
See the reelyActive Web Style Guide to facilitate customisation, and the beaver.js and cuttlefish.js client-side modules which collect and render the real-time dynamic ambient data, respectively.
pareto-anywhere-azure supports GitHub Codespaces for development/deployment within the browser rather than a local installation. The project Codespace is configured to include:
- Node.js
- Azure CLI
- Azure Functions Core Tools
- Port forwarding on 7071
pareto-anywhere-azure supports GitHub Actions to automate the deployment of Azure resources. This is currently under development, with experimental workflows available in the .github/workflows subfolder.
Pareto Anywhere for Azure evolved from pareto-anywhere, retaining the stateless processing modules such as the advlib libraries, facilitating efficient operation as a stateless Azure Function.
pareto-anywhere-azure was initially prototyped as aruba-iot-advlib-azure-function.
Discover how to contribute to this open source project which upholds a standard code of conduct.
Consult our security policy for best practices using this open source software and to report vulnerabilities.
MIT License
Copyright (c) 2022-2024 reelyActive
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.