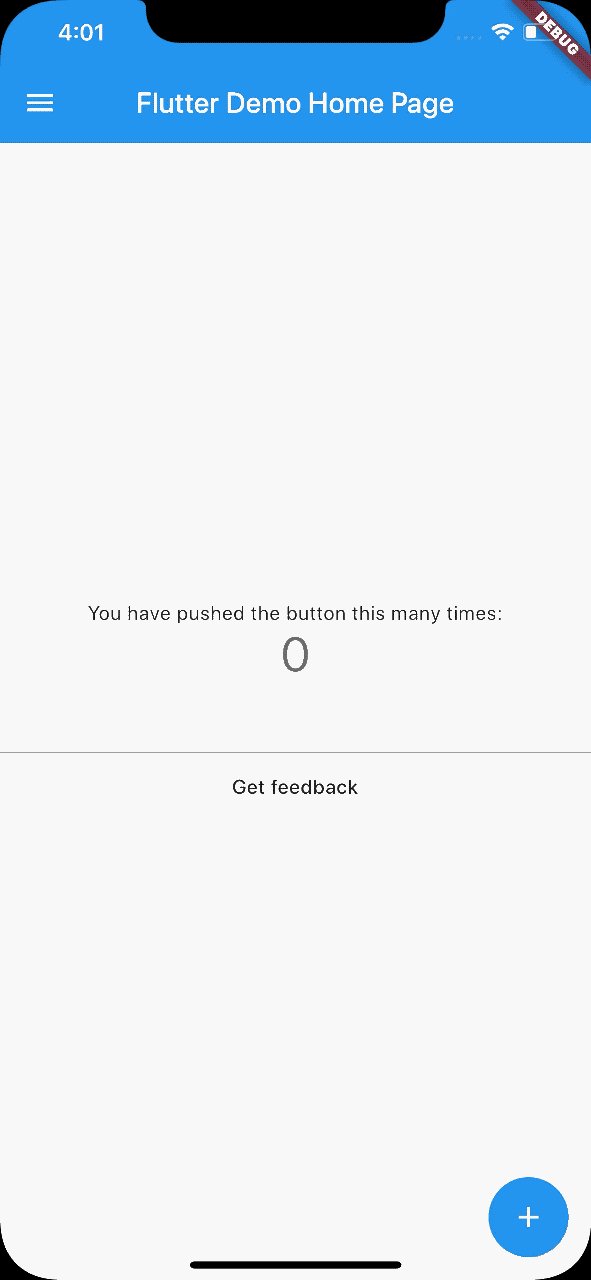
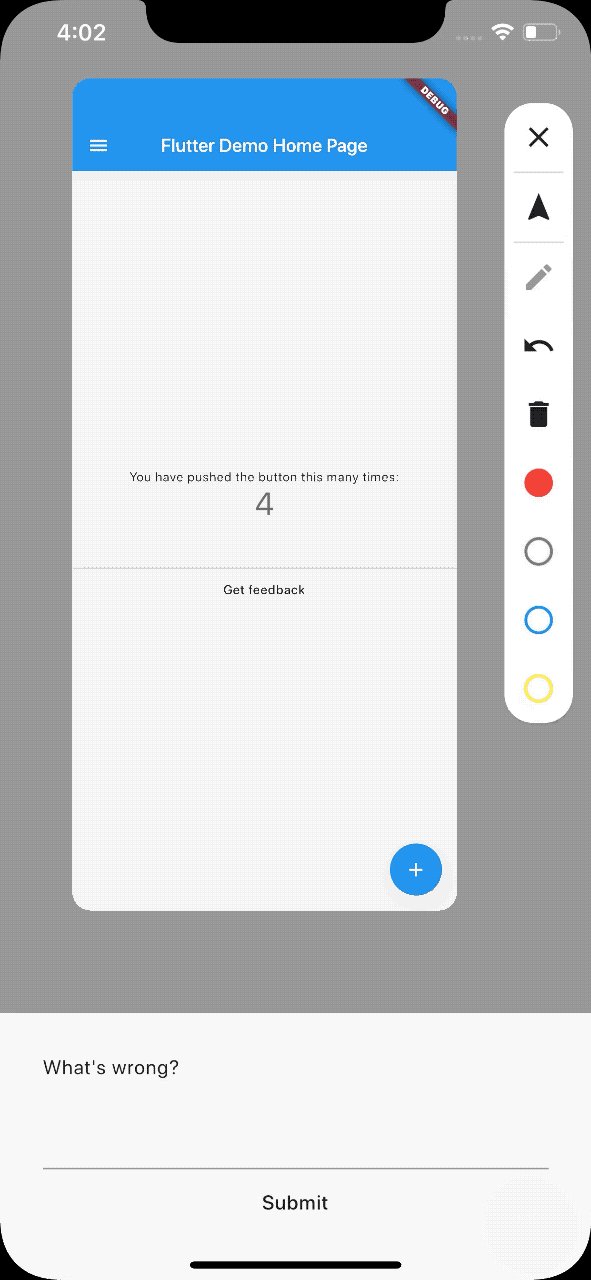
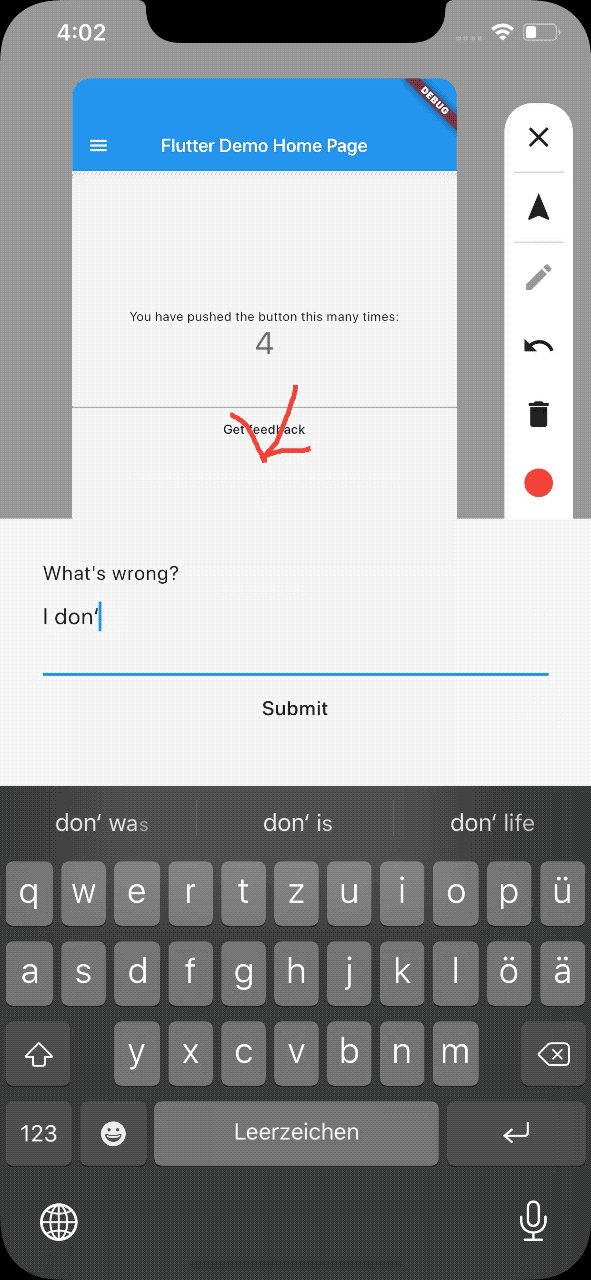
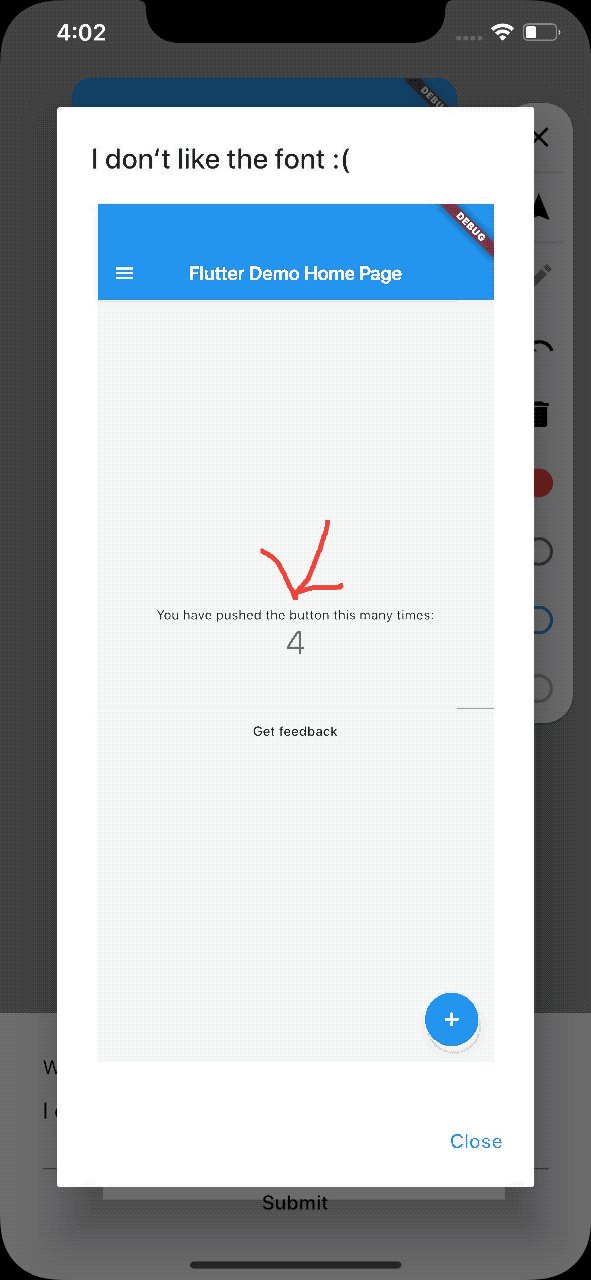
A Flutter package for obtaining better feedback. It allows the user to provide interactive feedback directly in the app, by annotating a screenshot of the current page, as well as by adding text.
You can view this as a video here. An interactive web version is available here.
It is often quite hard to achieve a very good user experience. The most important aspect of creating a good user experience is to obtain and to listen to feedback of your user. Focus groups are one solution to this problem but it is quite expensive. Another solution is to use this library to obtain direct feedback of your users. This library is lightweight and easy to integrate and makes it really easy for your users to send valuable feedback to you.
By obtaining the feedback with an annotated image it is much easier for you get a good understanding of your users problem with a certain feature or screen of your app. It is like the saying "A picture is worth a thousand words" because a textual description can be interpreted in many ways which makes it harder to understand.
First, you will need to add feedback to your pubspec.yaml:
dependencies:
flutter:
sdk: flutter
feedback: x.y.z # use the latest version found on pub.devThen, run flutter packages get in your terminal.
Just wrap your app in a BetterFeedback widget.
To show the feedback view just call BetterFeedback.of(context).show(...);.
The callback gets called when the user submits his feedback.
import 'package:feedback/feedback.dart';
import 'package:flutter/material.dart';
void main() {
runApp(
BetterFeedback(
child: const MyApp(),
),
);
}Provide a way to show the feedback panel by calling BetterFeedback.of(context)?.show(...);
Provide a way to hide the feedback panel by calling BetterFeedback.of(context)?.hide();
Depending on your use case there are wide variety of solutions. These are a couple suggestions:
| Target | Notes |
|---|---|
| Upload to a server | To upload the feedback to a server you shoudl use for example a MultipartRequest. |
| GitLab Issue | GitLab has a REST API to create issues |
| Share via platform share dialog | share on pub.dev |
| Firebase | Firestore, Cloud Storage, Database |
| Jira | Jira has a REST API to create issues and upload files |
| Trello | Trello has a REST API to create issues and upload files |
| You can use the users email client like in the sample app to send feedback to yourself using the flutter_email_sender plugin. |
If you have sample code on how to upload it to a platform, I would appreciate a PR to the example app.
import 'dart:typed_data';
import 'package:feedback/feedback.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
void main() {
runApp(
BetterFeedback(
child: const MyApp(),
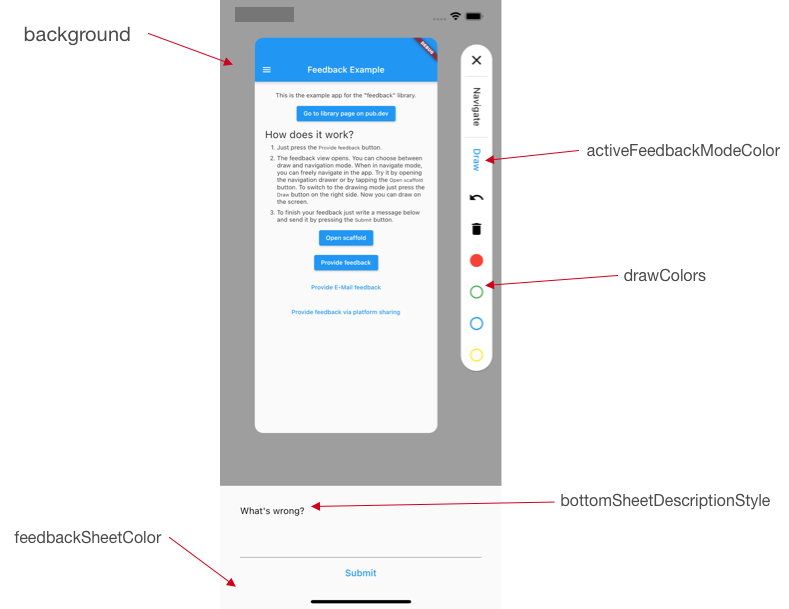
theme: FeedbackThemeData(
background: Colors.grey,
feedbackSheetColor: Colors.grey[50]!,
drawColors: [
Colors.red,
Colors.green,
Colors.blue,
Colors.yellow,
],
),
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalFeedbackLocalizationsDelegate(),
],
localeOverride: const Locale('en'),
),
);
}How the properties of FeedbackThemeData correspond to the view can be seen in the following image.

- You can combine this with device_info and package_info to get additional information about the users environment to better understand his feedback and debug his issues.
- You can record the users navigation with a NavigatorObserver and send it as an addition to the feedback of the user. This way you know how the user got to the location shown in the screenshot.
- Use it as a view for Sentrys user feedback to collect additional user information upon hitting an error.
- Use it as an internal quality control tool
- Platform views are invisible in screenshots (like webview or Google Maps). For further details, see this Flutter issue.
- Web only works with Flutter's CanvasKit Renderer, for more information see Flutter Web Renderer docs.
I'm working on my packages on my free-time, but I don't have as much time as I would. If this package or any other package I created is helping you, please consider to sponsor me. By doing so, I will prioritize your issues or your pull-requests before the others.