افزونه هماهنگ شده با فروشگاه ساز ووکامرس فارسی جهت ارتباط با سایت «پی پینگ» می باشد.
برای سفارش سازی افزونه و هرگونه تغییر می توانید برای ارتباط با سرویس های پی پینگ از «مستندات» استفاده نمایید
پیش نیاز: بروزرسانی «WordPress»،«ووکامرس» و «ووکامرس فارسی» به جدیدترین نگارش
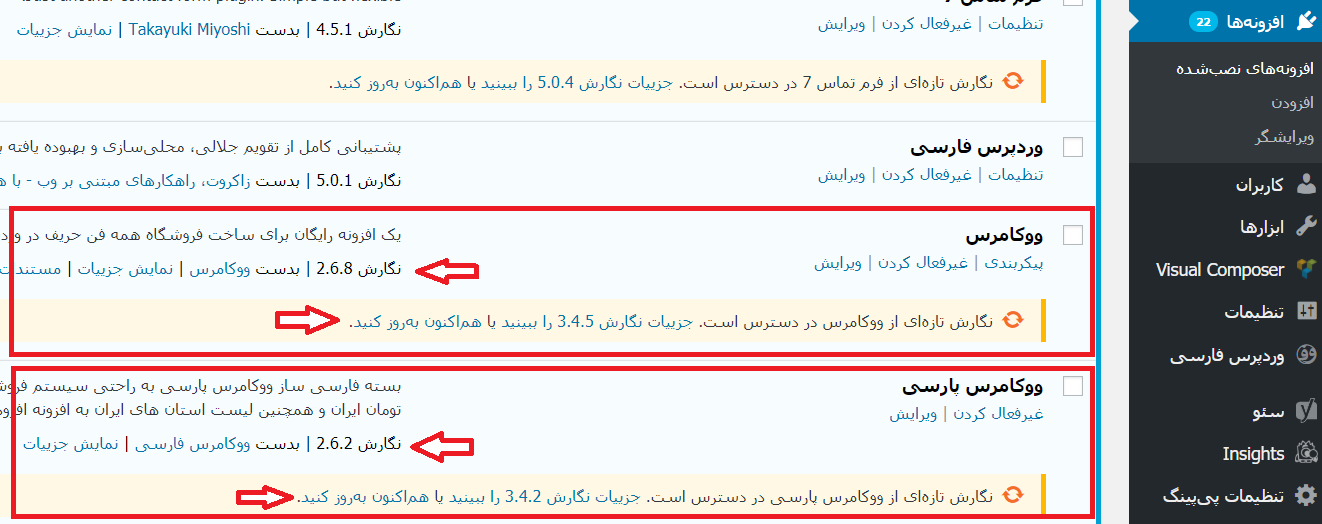
ابتدا از نصب نبودن افزونه «افزونه پرداخت پیپینگ برای ووکامرس» اطمینان حاصل کنید، برای این کار از پنل مدیریتی وردپرس ، قسمت «افزونه ها» طبق تصویر زیر اگر گزینه ای با عنوان «افزونه پرداخت پیپینگ برای ووکامرس» وجود داشت ابتدا غیر فعال سپس پاک کنید
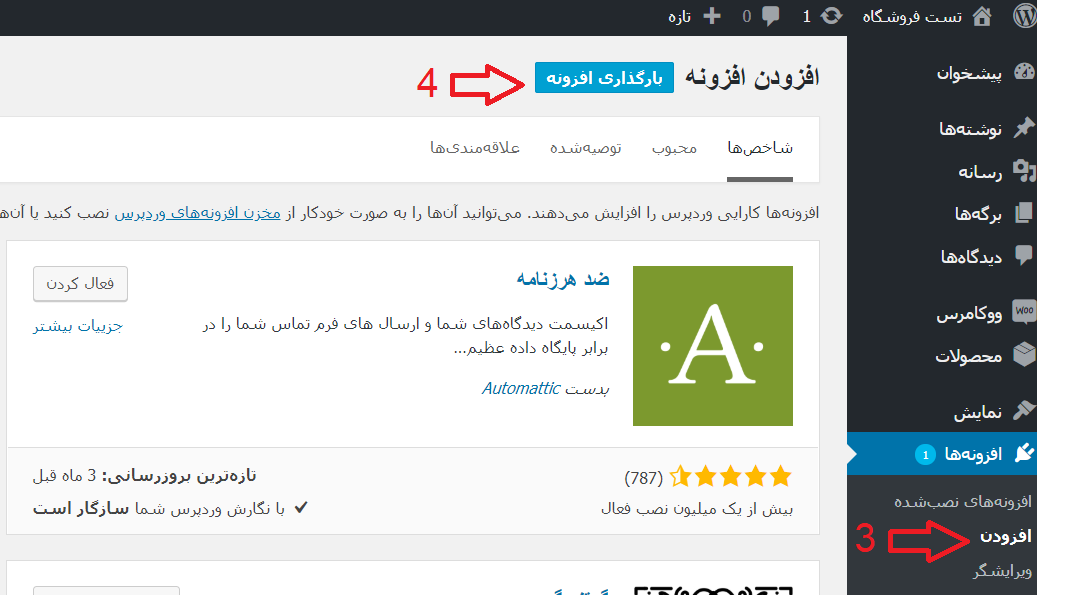
در گام بعدی از منو مدیریتی ، افزونه ها ، زیر گزینه افزودن (3) و در پنل سمت چپ دکمه بارگذاری افزونه (4) را بزنید
سپس اخرین نسخه از افزونه پی پینگ ویژه ووکامرس را «از این جا» دریافت کنید
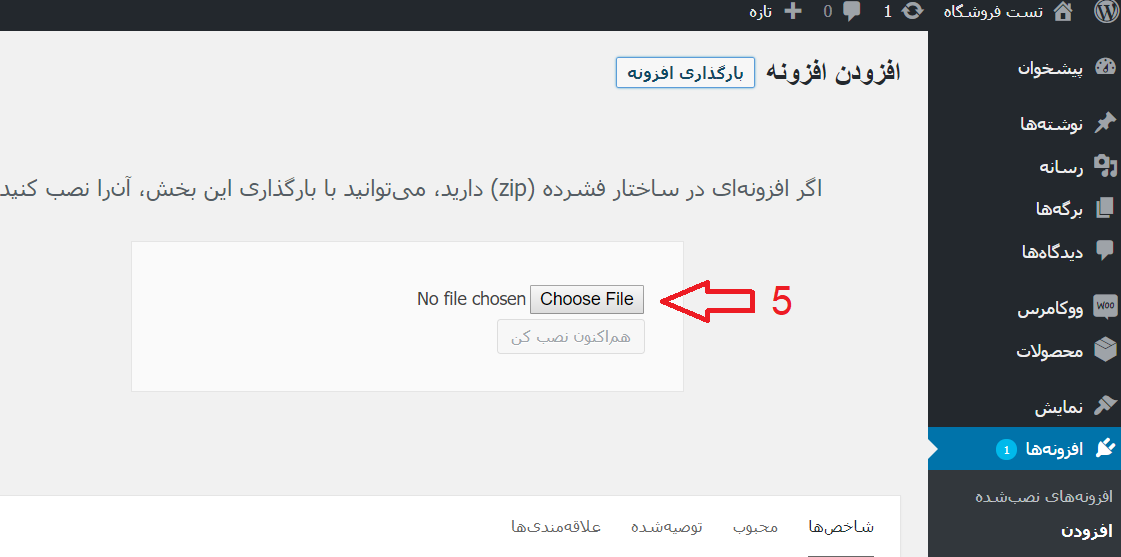
پس از دریافت فایل افزونه ، از طریق بارگذاری در صفحه اقدام به نصب (5) کنید
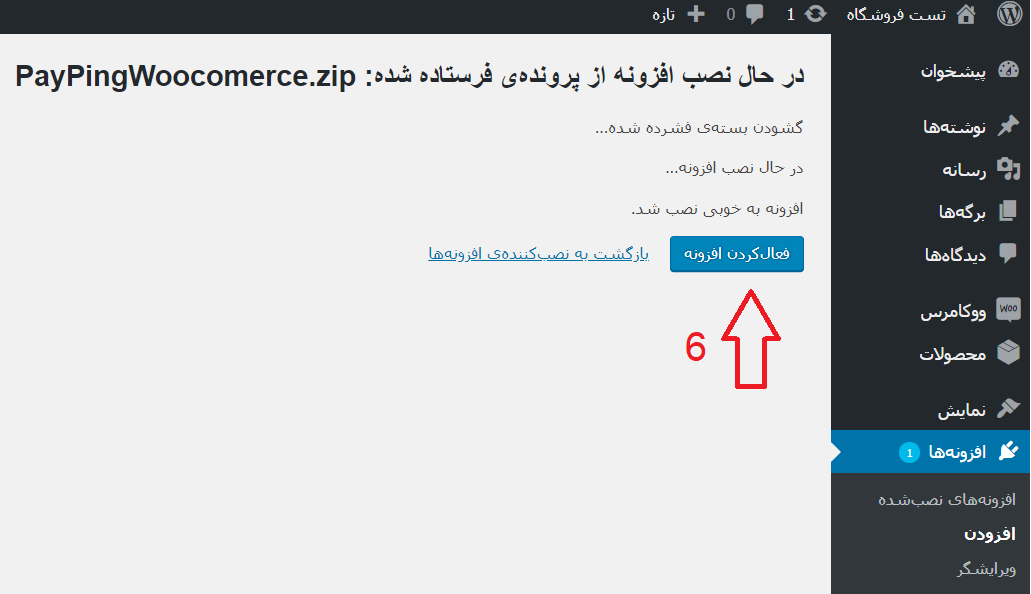
پس از نصب ، نیاز به فعال سازی افزونه (6) می باشد
وارد سایت پی پینگ شده و به حساب کاربری خود وارد شوید سپس «اینجا کلیک» کنید و فرم درخواست توکن را تکمیل و جهت تایید با «پشتیبانی آنلاین سایت» تماس بگیرید. برای استفاده از افزونه حتما باید توکن شما تایید شده باشد
پس از فعال سازی، از منو ووکامرس گزینه پیکربندی را کلیک کرده ( 7 ) و به این بخش وارد شوید.
در صفحه پیکربندی ووکامرس گزینه checkout و یا تسویه حساب (8) را کلیک کنید.
در صفحه جدید، از لینک های بالای صفحه گزینه پرداخت از طریق درگاه پیپینگ (9) را انتخاب کنید.
صفحه پیکربندی دراه پیپینگ برای شما باز می شود. در صورتی که چک باکس فعاسازی (10) در حالت فعال ( چک شده ) باشد، درگاه پیپینگ برای شما فعال می باشد و برای غیر فعالسازی درگاه فقط کافیست روی همین چک باکس کلیک کنید. در کادر (11) عنوان درگاه که به کاربر نمایش داده می شود را می توانید ویرایش کنید. در بعضی از قالب های ووکامرس امکان نوشتن توضیحاتی برای درگاه پرداخت وجود دارد که شما می توانید از طریق کادر (12) توضحیات خود را لحاظ نمایید. در کادر (13) توکن دریافتی از سایت پیپینگ را وارد نمایید. همچنین از طریق کادر (14) و (15) می توانید توضیحات نمایش داده شده به کاربر پس از پرداخت را ویرایش نمایید. پس از انجام تغییرات مد نظر، دکمه ذخیره تغییرات (16) کلیک کنید.
در صورت داشتن هرگونه سوال و نیاز به راهنمایی با «پشتیبانی آنلاین سایت پی پینگ» تماس بگیرید
توسعه دهنده : عرفان ابراهیمی - developed by : Erfan Ebrahimi