Rantjs is a procedural text generator. The goal is to augment human creativity with the boundless potential of randomness. Inspired by Rant.
The project is available via npm (do npm install rantjs).
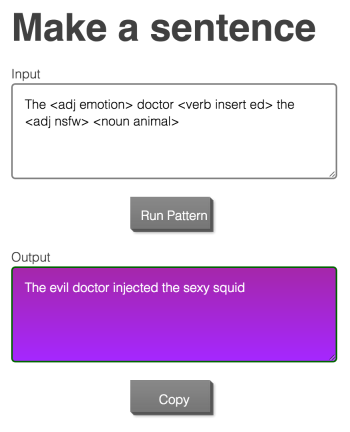
Interactive demo available here
Click here for a writeup on my blog
var rant = require("rantjs");
var sentence=rant('<firstname male> likes to <verb-transitive> <noun.plural> with <pron poss male> pet <noun-animal> on <timenoun dayofweek plural>.');
console.log(sentence); // 'Sean likes to chop parrots with his pet cat on Saturdays.'
For implementation details, please visit the npmjs page
git clone https://github.com/svenanders/rantjs && cd rantjs
npm i
gulp serveThen open http://localhost:8000
Easy way to choose alternative dictionaries
Indefinite article (a/an) automation
Overwriting (targets)
Capitalisation
Looping (repeaters)
Conditionals
Contributions are welcome. Feel free to submit an issue/pull request. The following areas are of particular interest:
Documentation (wiki/code)
Fixing bugs
Optimization
Functions in the development plan
New language features
Testing. Currently, this is the result of the coverage report:
Statements : 96.44% ( 461/478 )
Branches : 67.65% ( 46/68 )
Functions : 100% ( 18/18 )
Lines : 97.24% ( 458/471 )
Ideally, it should be 100% on everything
Added option for custom dictionaries. Note that this replaces the built-in dictionary.
var yourCustomDic = {}
...
rant('your text', yourCustomDic);
A sample dictionary file can be found in the ./src folder. Also take a look at the built-in english dicionary in the same folder for reference.
0.9.7 - Added nonsense verbs from Rantionary
0.9.5 - Added verbs for success and defeat
0.9.4 - Added Death ()
0.9.3 - Added climb (<verb climb up|down>)
Rewrote Rantjs for CommonJS.
Removed several gulp tasks (concat, minify)
Refactored the tests
Renamed the app internally
New usage syntax (not compatible with 0.8.x)
You can now call Rantjs directly from require:
var sentence=require("rantjs")("<firstname male> likes to <verb-transitive>
<noun.plural> with <pron poss male> pet <noun-animal> on <timenoun dayofweek plural>.");
Added randomization:
require("rantjs")("A random string: [rep:8][sep:\N]{\C}");
//A random string: XUACJGOGN
Added support for [rep:x]
Usage:
[case:title][sep:\n][rep:3]{I like <noun animal plural> but not <noun animal plural>}
// I Like Ogres but not Turtles
// I Like Bulls but not Horses
// I Like Poodles but not Owls
Note: [sep:\n] dictates newlines. Alternatively, you can specify \s for space.
Added support for [case]-tag.
Usage:
[case:upper]<firstname male>
Variants:
[case:none|default|word|upper|lower|case|sentence]