This repo implements a simple finite state machine.
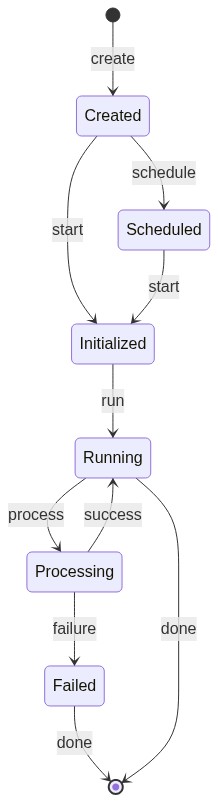
The state machine models a simple job worker system.
- create database directory with
mkdir dataand updatedocker-compose.ymlaccordingly - start the database with
docker-compose up -d - install dependencies with
mix deps.get - create and migrate your database with
mix ecto.setup- reset it with
mix ecto.reset - prefix
mixwithMIX_ENV=testto create/reset the test database
- reset it with
- install Node.js dependencies with
npm installinside theassetsdirectory - start Phoenix endpoint with
mix phx.server
- run
state_machine_id=$(curl http://localhost:4000/create) - run
curl http://localhost:4000/update/${state_machine_id}?transition=start - run
curl http://localhost:4000/update/${state_machine_id}?transition=run - run
curl http://localhost:4000/retrieve/${state_machine_id} - run
curl http://localhost:4000/update/${state_machine_id}?transition=done - run
curl http://localhost:4000/delete/${state_machine_id}- note: this should fail because after the done transition the state machine has ceased to exist
You can also run these commands with ./scripts/run.sh.
- the repo features the following (tagged) implementations ...
- 0.1.0-gen_statem - using gen_statem
- 0.2.0-fsmx - using ecto/fsmx
- 0.3.0-ecto_fsm - using ecto_fsm
- you can select one of these by checking out the tag and then build/run it as described above
- note: after checking out the tag/switching the implementation you need to reset the database(s) with
MIX_ENV=test mix ecto.resetandMIX_ENV=dev mix ecto.reset
- note: after checking out the tag/switching the implementation you need to reset the database(s) with