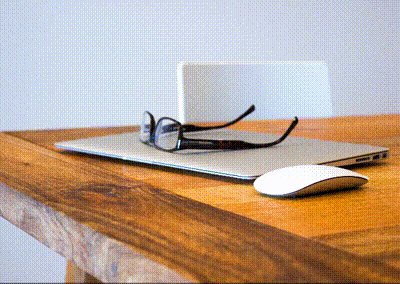
This project is based on Michael Villar's excellent Motion Experiments post. He designed an image loading animation which shows a circular progress indicator, and then reveals the image in an expanding circular ring.
For a detailed explaination of the animation, visit raywenderlich.com.
#import <UIImageView+RJLoader.h>
//before starting
[self.imageView startLoader];
//to change the color of the indicator, use the startLoaderWithTintColor: method
//update progress
[self.imageView updateImageDownloadProgress:progress];
//after completion
[self.imageView reveal];
To run the example project, clone the repo, and run pod install from the Example directory first.
RJImageLoader is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "RJImageLoader"
Rounak Jain.
Follow me on Twitter @r0unak
##Contributors
RJImageLoader is available under the MIT license. See the LICENSE file for more info.