Marklight
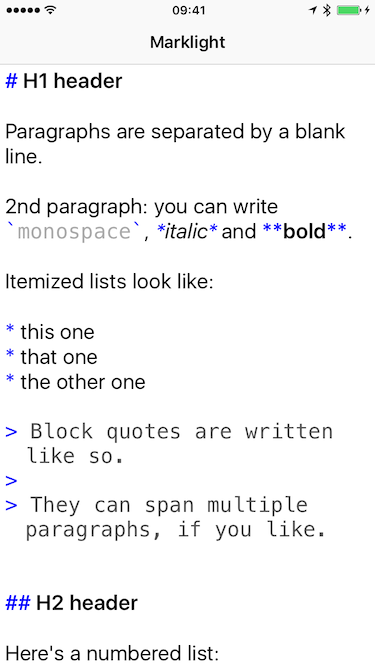
Markdown syntax highlighter for iOS.
Description
Marklight is a drop in component to easily add realtime markdown syntax highlight on any user editable text view on iOS applications. Marklight doesn't include html generation from markdown, but you can use one of the many other components available like Markingbird.
Regular expressions are taken from Markingbird: markdown parser and html generator.
Features
- Applicable to any
UITextView. -
NSTextStoragesubclass ready to use. - Struct optimized for performances.
- Swift 2.1 compatible.
- Dynamic text style supported.
- Choose markdown syntax color.
- Choose font and color for code blocks.
- Choose font and color for quotes.
- Choose dynamic type font text style.
- Quote indentation.
- Documented.
- Parsing tests.
- Performance tests.
- OS X compatibility.
Requirements
- iOS 8.0+
- Xcode 7.2+
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsCocoaPods 0.39.0+ is required to build Marklight.
To integrate Marklight into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'Marklight'Then, run the following command:
$ pod installCarthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate Marklight into your Xcode project using Carthage, specify it in your Cartfile:
github "macteo/Marklight"
Run carthage update --platform iOS to build the framework and drag the built Marklight.framework into your Xcode project.
Manually
Add the Marklight Xcode project to your own. Then add the Marklight framework as desired to the embedded binaries of your app's target.
Usage
In this repository you can find a sample project with few lines of code in the ViewController class for a jumpstart.
Sample code is written in Swift but Objective-C should be supported too, if you find an incompatibility please open an issue.
Integration
The easiest way to crete a user editable UITextView with markdown syntax highlight is to use the provided MarklightTextStorage class as NSTextStorage and add the UITextView's textLayout to the MarklightTextStorage text storage.
Import Marklight modules into your Swift class
import Marklightor if you are writing in Objective-C
#import <Marklight/Marklight-Swift.h>Keep in mind the you have to let the project generate the Bridging Header otherwise the integration may fail.
In your UIViewController subclass keep a strong instance of the this MarklightTextStorage class.
let textStorage = MarklightTextStorage()Customize the appearance as desired:
- Dynamic text style.
- Markdown syntax color.
- Code's font and color.
- Quotes' font and color.
As per Apple's documentation it should be enough to assign the UITextView's NSLayoutManager to the NSTextStorage subclass, in our case MarklightTextStorage.
textStorage.addLayoutManager(textView.layoutManager)However I'm experiencing some crashes if I want to preload some text instead of letting the user start from scratch with a new text. A workaround is proposed below.
For simplicity we assume you have a String to be highlighted inside an editable UITextView loaded from a storyboard.
let string = "# My awesome markdown string"Convert string to an NSAttributedString
let attributedString = NSAttributedString(string: string)Set the loaded string to the UITextView
textView.attributedText = attributedStringAppend the loaded string to the NSTextStorage
textStorage.appendAttributedString(attributedString)Enjoy.
Acknowledgements
Matteo Gavagnin – @macteo
Marklight is heavily based on Markingbird, so many thanks to Kristopher Johnson and every previous contribution on which Markingbird is based upon.
License
Marklight is released under the MIT license. See LICENSE for details.