CosmicOTA
A very simple OTA checker with Android Settings look and feel.
How it works
It parses the OTA xml file that you put in your file hosting and compares the version number with the local one. If the version is newer, it notifies the user for a new ROM update.
How to use
- Prepare the OTA xml file. Use this template.
- Upload it to your file hosting and create a hot link of it
- Copy the ota_conf template to app/src/main/assets folder
- If you are buiding this app as part of the ROM, you need to copy ota_conf in the android root folder.
- The Android.mk will pick it up and copy it to app/src/main/assets folder automatically.
- Replace the "ota_url" with your OTA xml hot link
- Define how CosmicOTA should know about the "version". The version must be parseable to a date.
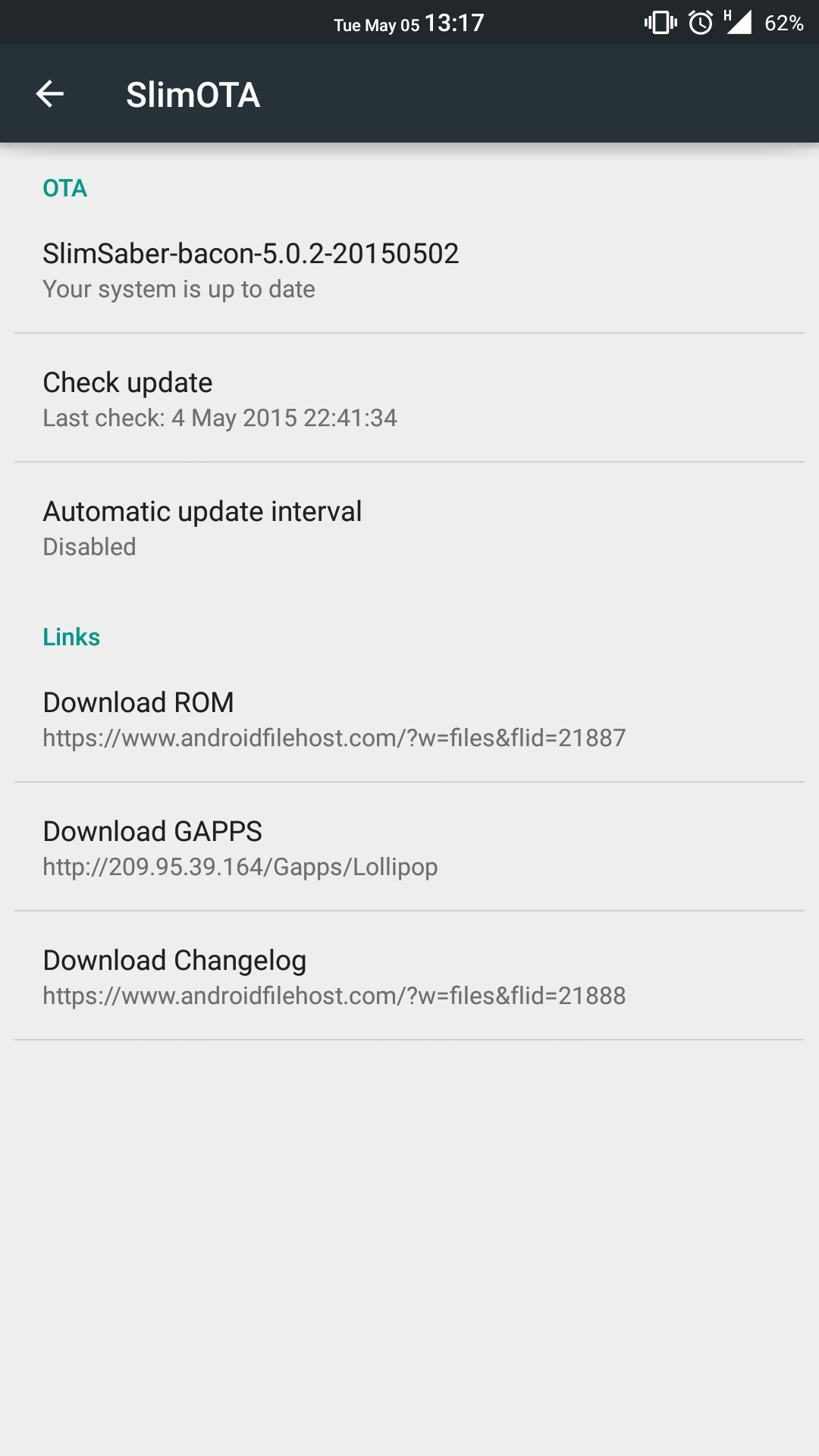
- Usually, the version is a part of a build name. For example, the 20150426 in the SlimSaber-bacon-5.0.2-20150426.
- Adjust the OTA configuration according to your build name on how should CosmicOTA parse the version
- Find a key in build.prop that represents the SlimSaber-bacon-5.0.2-20150426 and set it in the "version_name"
- Set the delimiter in "version_delimiter" to "-"
- Set the date format in "version_format" to "yyyyMMdd"
- Set the position in "version_position" to "3" (zero based)
- Find a key in build.prop that represents your device name and set it in the "device_name"
- CosmicOTA will search this device name in the OTA xml file
Credits
- Slim team
- For the original idea of the SlimCenter and app icon
- CommonsWare Android Components
- For the wakeful intent service that is used in this app