- Plug an OP-Z into your computer or Android phone
- Open https://finger.sampi.io in Google Chrome
- Play some notes on the
moduletrack
You can control the sequencer by connecting one or more MIDI devices to your computer. Input will be taken from every connected MIDI device on the control channel (default: MIDI channel 14), Output will be sent to two separate channels for drums (default: MIDI channel 1) and synths (default: MIDI channel 8).
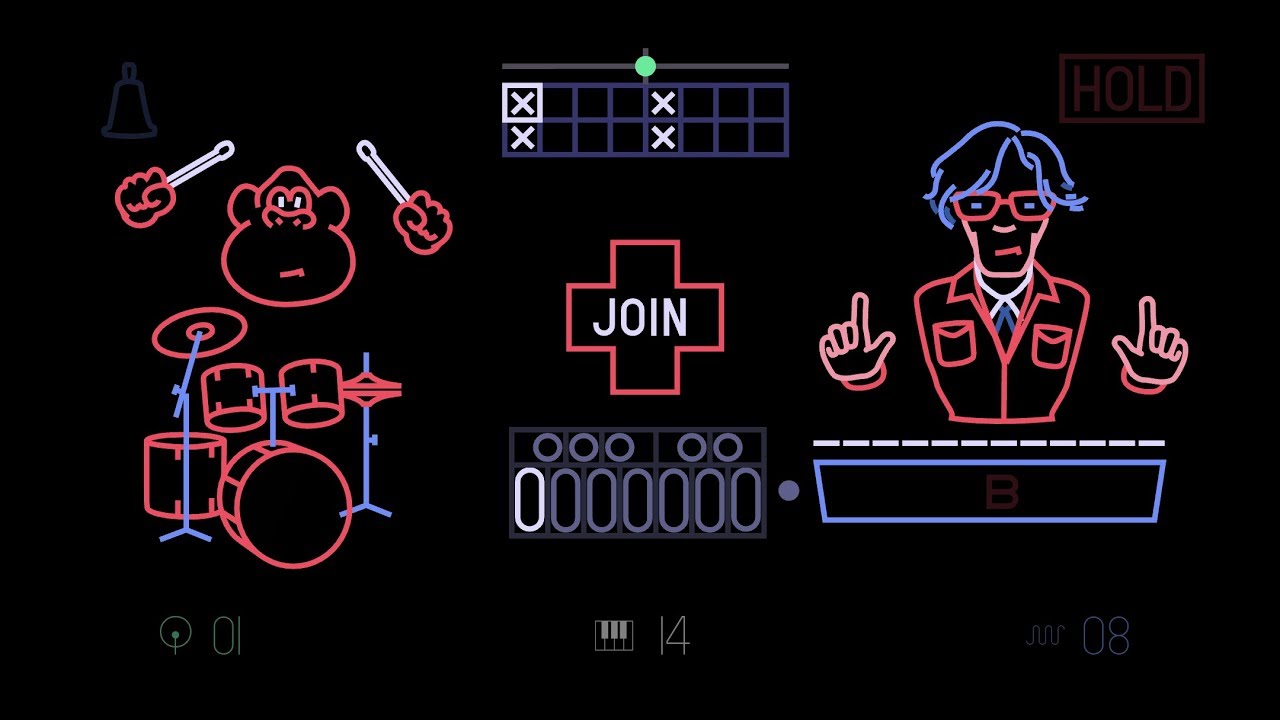
Best used with an OP-Z, the left half of the musical keyboard will correspond to drum patterns, the right half will control the synth patterns.
To change the MIDI channels, you can use the UI:
- To change the Drum MIDI output channel: Click on the green drum icon on the bottom left of the screen.
- To change the Control MIDI input channel: Click on the white piano icon on the very bottom of the screen.
- To change the Synth MIDI output channel: Click on the blue synth icon on the bottom right of the screen.
Changing settings is possible by changing the attributes of the <finger-sequencer> element:
- To set the BPM:
document.querySelector('finger-sequencer').setAttribute('bpm', 125);
Have fun playing!
Browser compatibility: Any browser with support for the Web MIDI API (Google Chrome (desktop & Android), Android Browser, Samsung Internet)
Copyright notice: All of the visual artwork and sequencer patterns were made by Teenage Engineering, I am just using it for fun here.
If nothing happens when you play notes, try to reload the page. MIDI devices are only recognized during load.
The code itself is chaotic, because this is a prototype made over a couple of days.
Contains the main SVG and imports all the necessary files.
This is the main script, handling the incoming notes and animating the gorilla and the synth dude, as well as the sequencer.
This script displays and controls the MIDI channel settings on the bottom of the page.
This script makes it easier to listen to MIDI notes and send them.
These are the factory preset patterns of the Finger Sequencer from the OP-1.
This is a very basic quick script that captures MIDI input and prints it out as an Array to the dev console.
- Web Components (Custom Elements, Shadow DOM, HTML Templates)
- Web MIDI
- Web Animations
- CSS Custom Properties
- ES Modules
- Custom Events
- Service Workers
- Cache
- Web App Manifest