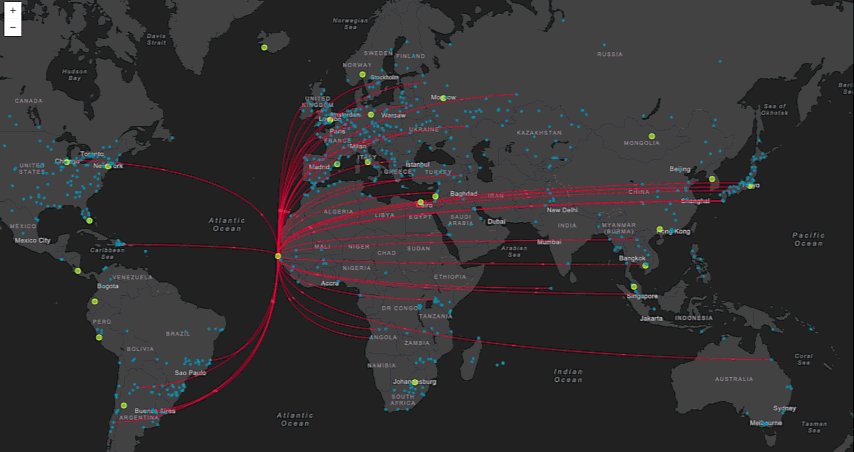
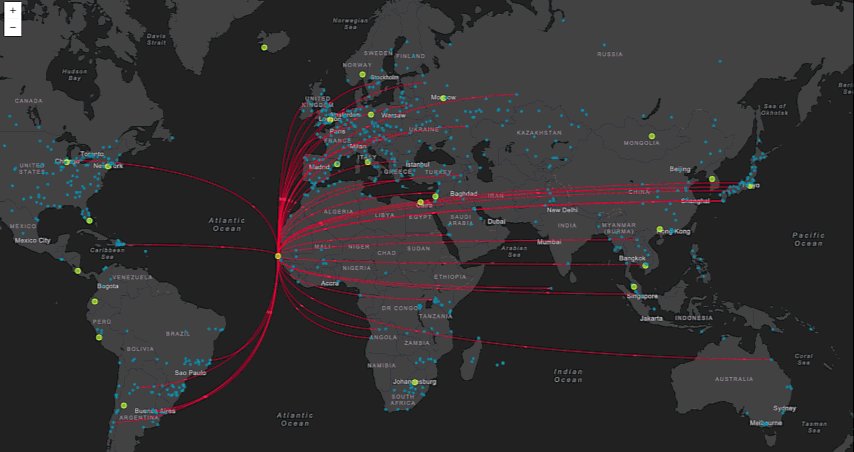
The Canvas-Flowmap-Layer extends the ArcGIS API for JavaScript (Esri JSAPI) to map the flow of objects from an origin point to a destination point by using a Bezier curve. Esri graphics are translated to pixel space so that rendering for the points and curves are mapped to an HTMLCanvasElement.
If you are looking for LeafletJS support, there is a Canvas-Flowmap-Layer plugin available at jwasilgeo/Leaflet.Canvas-Flowmap-Layer.
Check out our presentation from NACIS 2017.
- Demos
- Supported Web Mapping Libraries
- Purpose
- Line Animation
- Features and Info for Cartographers and Developers
- Licensing
Esri JSAPI v4
- Simple demo
- Automatic rotation demo
- Automatic world wrapping
- Albers Alaska projection demo
- WGS84 projection demo
Esri JSAPI v3
-
Detailed documentation for Esri JSAPI v4 is available at README-JSAPI-4.
-
Detailed documentation for Esri JSAPI v3 is available at README-JSAPI-3.
-
If you are looking for LeafletJS support, there is a Canvas-Flowmap-Layer plugin available at jwasilgeo/Leaflet.Canvas-Flowmap-Layer.
Flow mapping is a cartographic necessity, yet still lacks empirical design rules (Jenny, et al. 2016). Common solutions for dynamic flow mapping include using straight lines and geodesic lines, both of which have immediate visual limitations. Using a Bezier curve for flow map lines, where each curve on the map is created with the same formula benefits mappers twofold:
1. Aesthetics. While straight lines are not inherently ugly, an overlapping or convergence of them across a global dataset can be. A series of Bezier curves created with the same formula, even when displaying an over-abundance, has a mathematical congruent flow which greatly improves the map's aesthetics.
2. Directional symbology. Whether the curve is convex or concave depends on the direction of the line. This symbology might be too new immediately intuit, however this rule is required for aesthetic veracity and consistency. The bonus is that map readers can immediately know the direction of the line without having to add animation.
The convexity or concavity of the curve does convey the direction of the flow line, but the directionality won't be easily intuited due to its novelty. In the event that this mapping technique catches like 🔥 wildfire 🔥, we can delete the second part of the previous sentence. In the mean time, we've added line animations, similar to the "ants marching" effect, but with many nice easing effects inspired by both the tween.js library and this Kirupa post.
The Canvas-Flowmap-Layer uses two separate lines when animation is added, although using two lines is not required to achieve animation. The first line is the solid, static Bezier curve, and the second line is the dotted or hashed animated Bezier curve that sits on top of the static line.
The demo pages provided in this repository show three different types of data relationships that can be used to add lines to the map: one-to-many; many-to-one; one-to-one, where the first part of these relationships indicate the origin ("one" or "many"), and the last part indicates the destination. There are three different csv files used for our demo pages of the Canvas-Flowmap-Layer, one for each data relationship type.
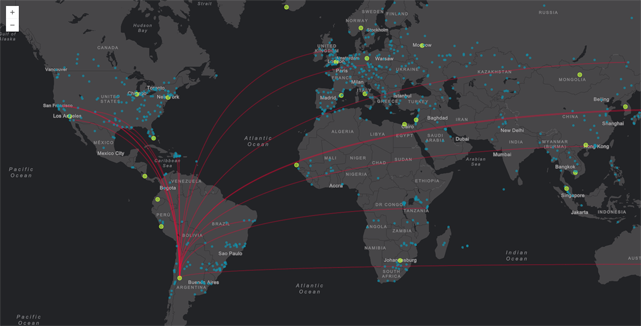
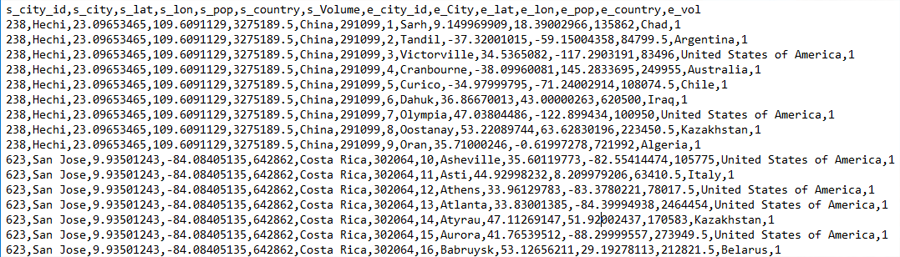
In the one-to-many csv file, the one or origin exists on several rows - one row for each of its destinations. Each destination in the one-to-many is only listed on one row, which is the same row as its origin. So the number of rows for each origin is determined by the number of destinations it supplies. In the image below, The city of Hechi and San Jose are both origins; Hechi supplies 9 destinations: Sahr, Tandil, Victorville, Cranbourne, Cuirco, Dahuk, Olympia, Oostanay, and Oran.
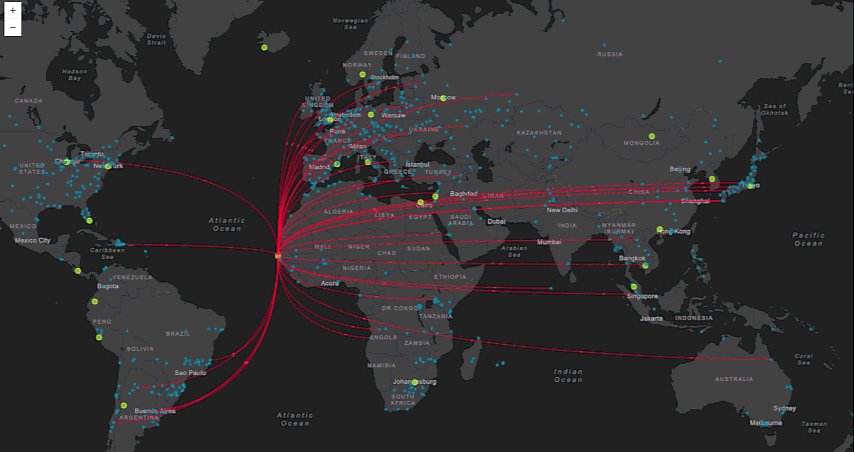
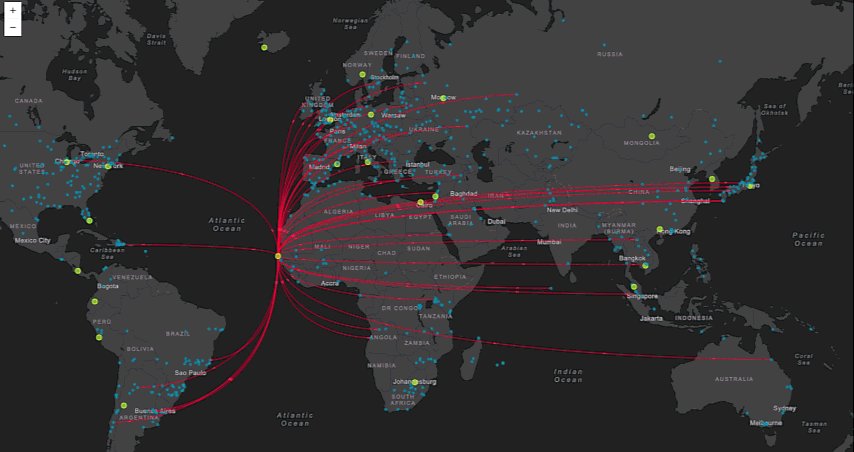
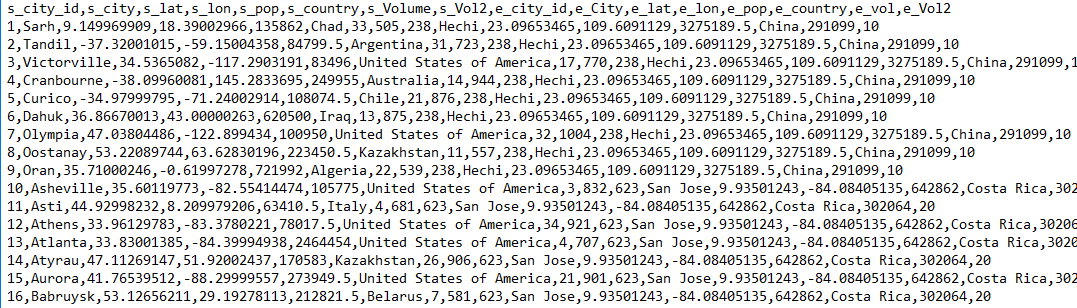
The many-to-one csv file for this implementation of the Canvas-Flowmap-Layer is similar to the concept of the one-to-many csv file explained above. In the image below, many origin cities supply the one city of Hechi.
In the csv file for the one-to-one data relationship, each origin exists on one row only along with its one destination.
The animations rely on the tween.js library to assist with changing the underlying line property values as well as providing many different easing functions and durations. See the setAnimationDuration() and setAnimationEasing() method descriptions below for more information.
You can change how users interact with the CanvasFlowmapLayer by controlling which Bezier curves appear and disappear at any time. The demos we provide show how to do this in several ways with JSAPI click and mouse-over events, coupled with using this layer's selectGraphicsForPathDisplay method.
For example, you could listen for a click event and then choose to either add to your "selection" of displayed Bezier curves, subtract from your selection, or establish a brand new selection. Alternatively, you can set the pathDisplayMode to 'all' when constructing the layer to display every Bezier curve at once.
The Canvas-Flowmap-Layer has default symbology established for origin points, destination points, Bezier curves, and animated Bezier curves. You can change these defaults using the various symbol configuration objects (e.g. originCircleProperties, destinationCircleProperties, pathProperties, animatePathProperties, etc.).
Symbol configurations are defined using property objects inspired by the ArcGIS REST API renderer objects specification. Simple, unique value, and class breaks are all supported but instead use canvas stroke and line style property names.
See more API documentation info within README-JSAPI-3 "custom symbology examples" section and README-JSAPI-4.
A copy of the license is available in the repository's LICENSE file.