Argon React Native 
Argon React Native is a fully coded app template built over Galio.io, React Native and Expo to allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components in Galio to make it look like Argon's Design System, minimalistic and easy to use.
Start your development with a badass Design System for React Native inspired by Argon Design System. If you like Argon's Design System, you will love this react native app template! It features a huge number of components and screens built to fit together and look amazing.
FULLY CODED COMPONENTS
Argon React Native features over 200 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Components & Cards
Argon React Native comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all components/cards here.
Example Screens
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your React Native mobile project.
View all screens here.
Let us know your thoughts below. And good luck with development!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- OS Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
Demo
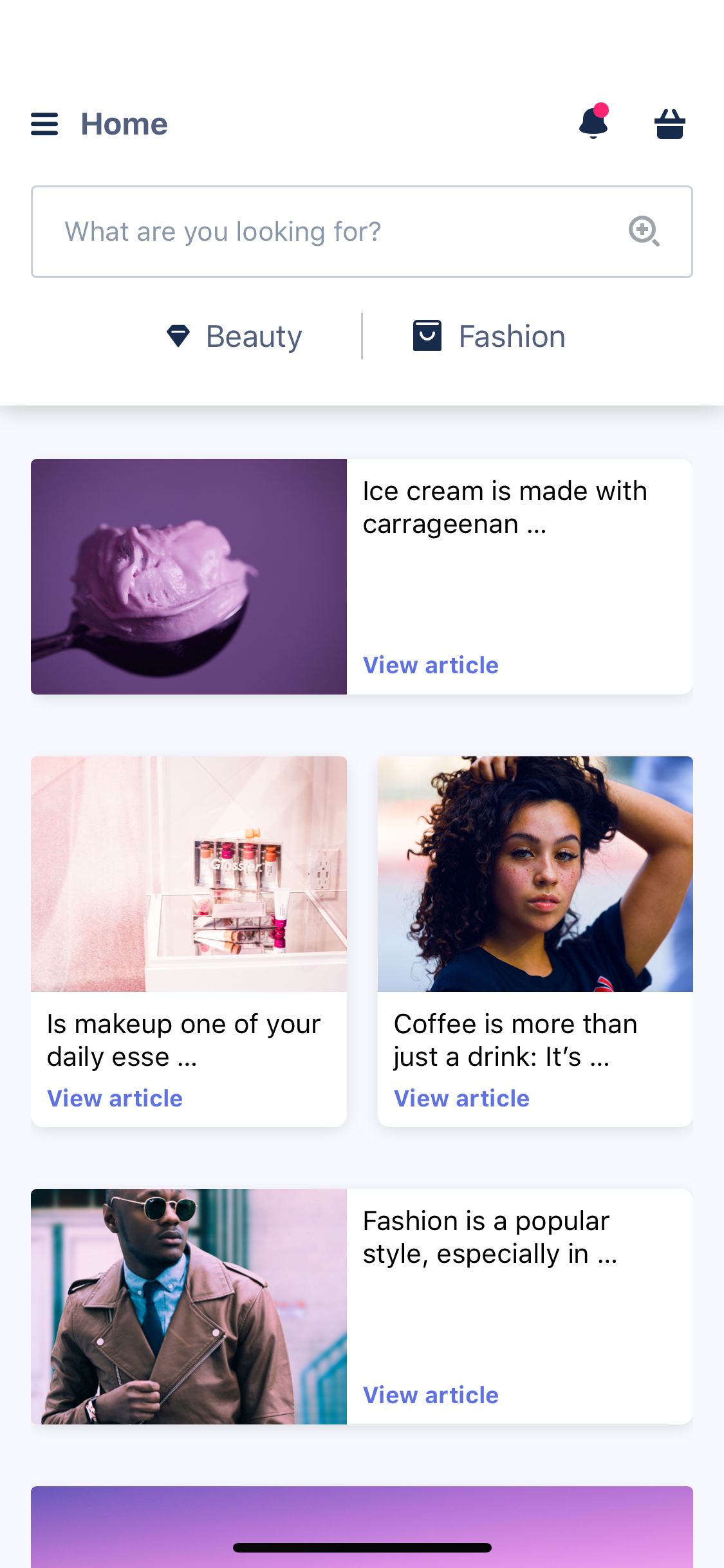
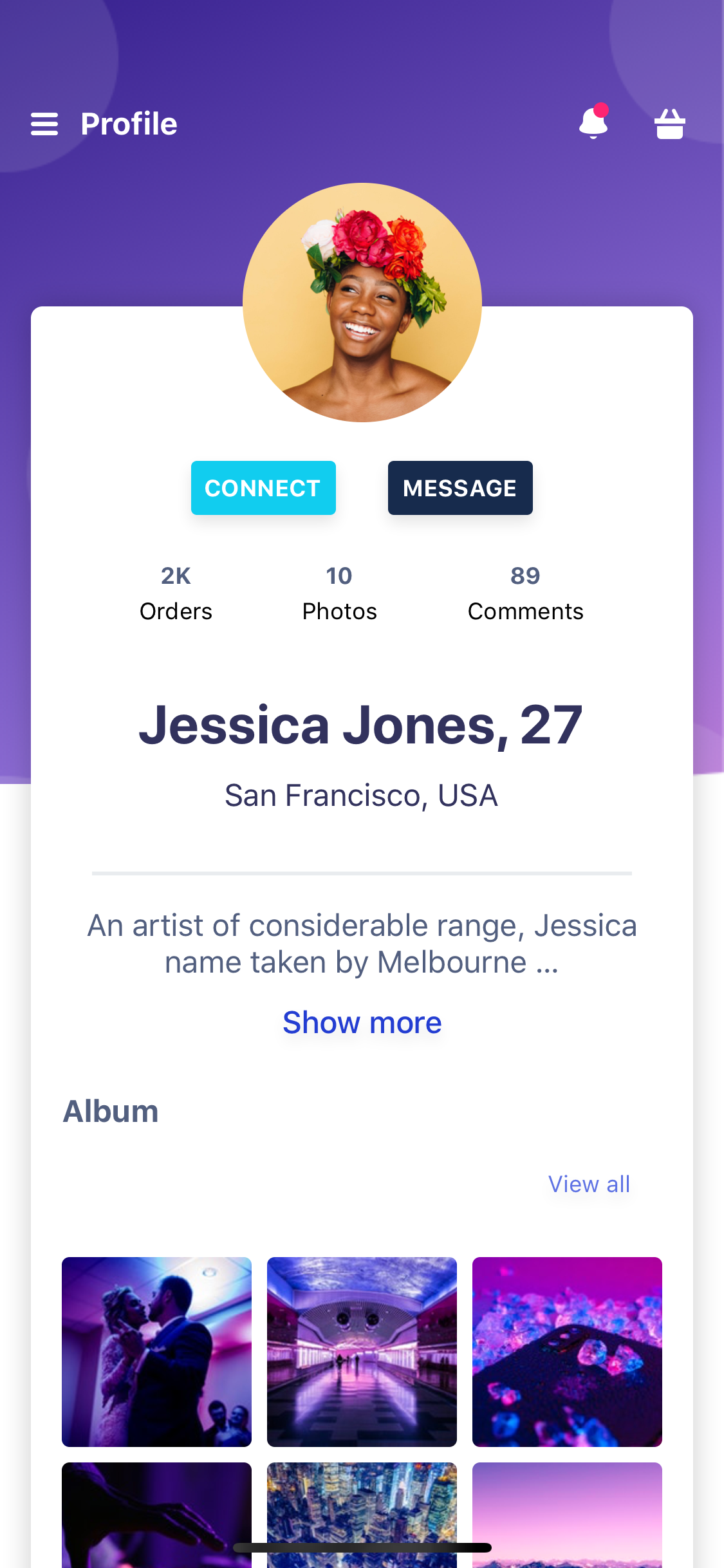
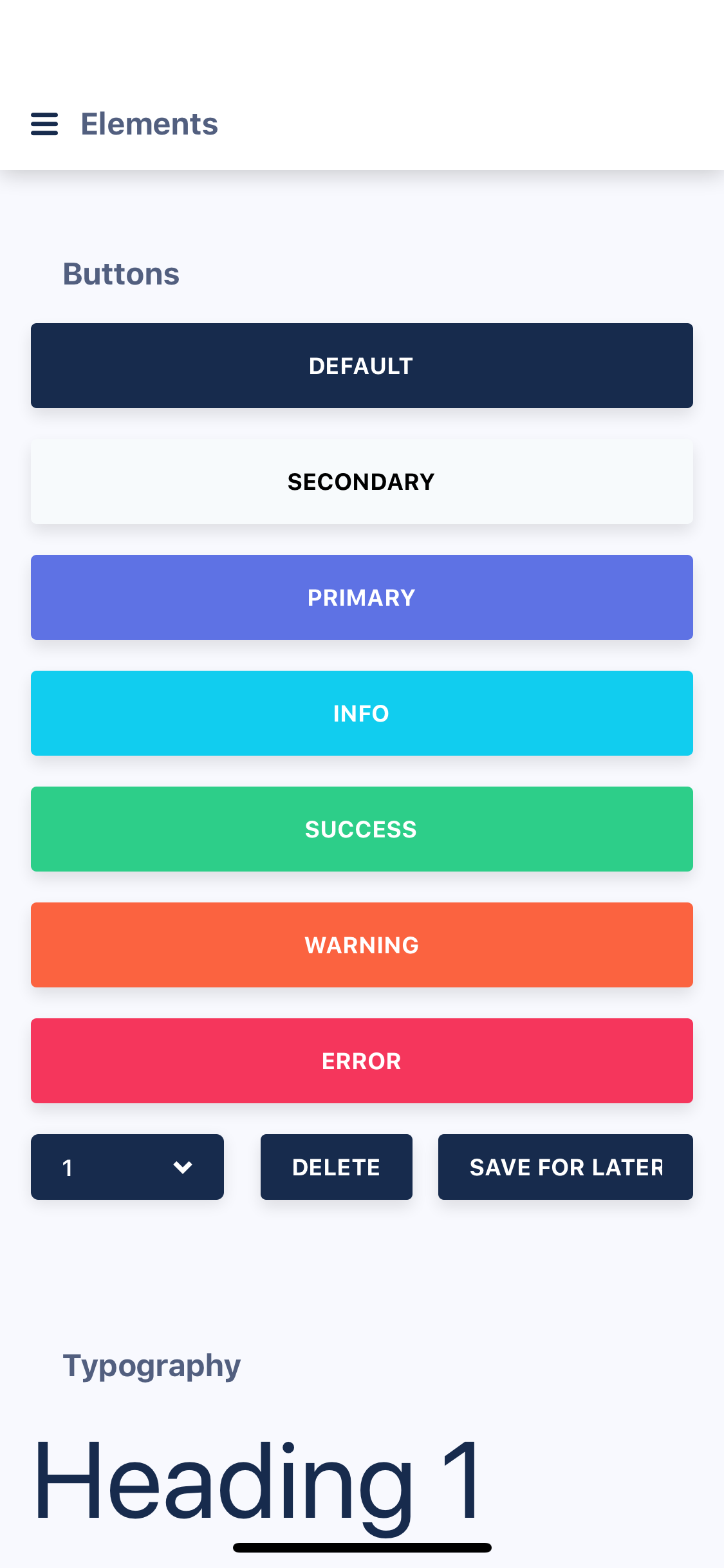
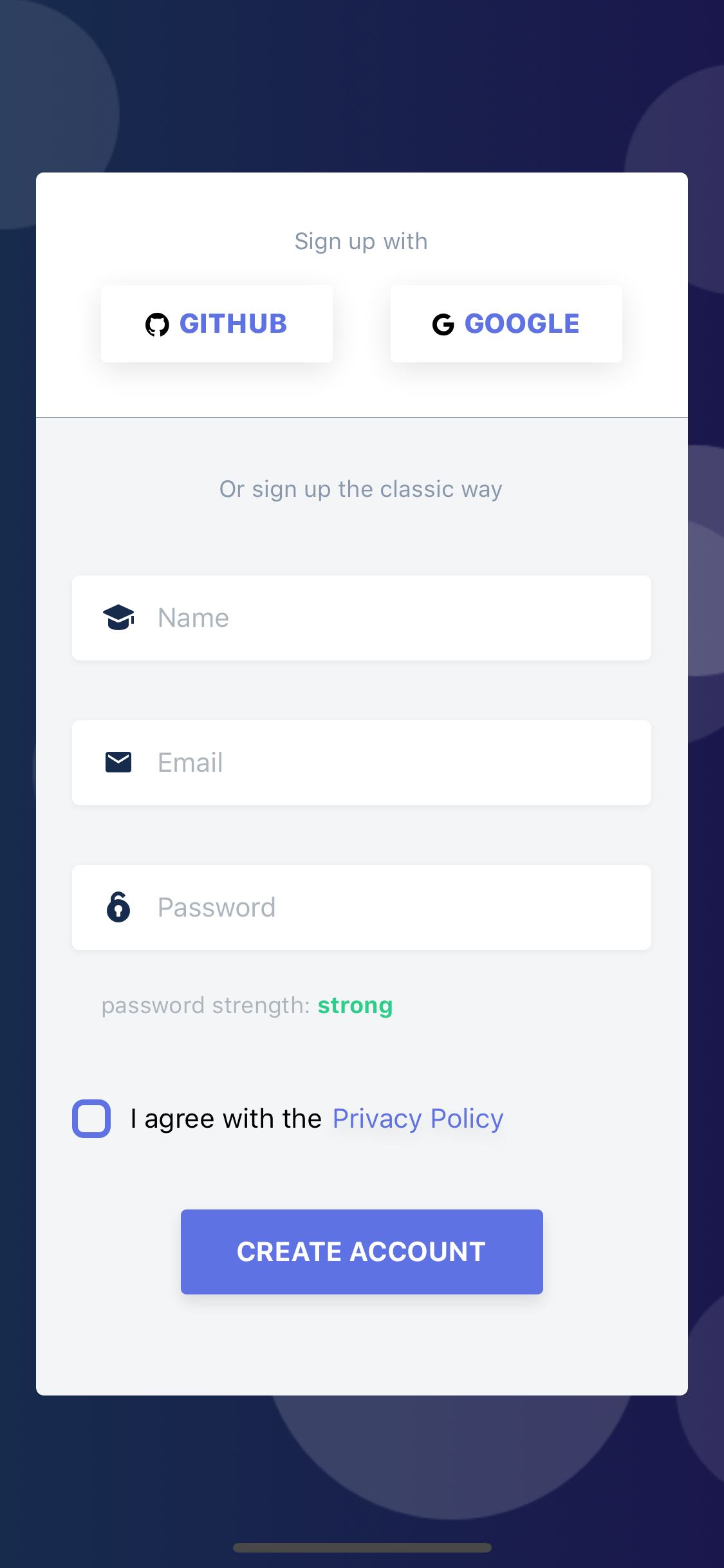
| Home Screen | Profile Screen | Elements Screen | Register Screen |
|---|---|---|---|
 |
 |
 |
 |
Quick start
- Try it out on Expo (Simulator for iOS or even your physical device if you have an Android)
- Download from Creative Tim
Documentation
The documentation for the Argon React Native is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
argon-react-native/
├── App.js
├── README.md
├── app.json
├── assets
├── babel.config.js
├── components
│ ├── Button.js
│ ├── DrawerItem.js
│ ├── Header.js
│ ├── Icon.js
│ ├── Card.js
│ ├── Select.js
│ ├── Switch.js
│ ├── Tabs.js
│ └── index.js
├── constants
│ ├── Images.js
│ ├── Theme.js
│ ├── index.js
│ ├── articles.js
│ ├── tabs.js
│ └── utils.js
├── navigation
│ ├── Menu.js
│ └── Screens.js
├── package.json
├── screens
│ ├── Articles.js
│ ├── Home.js
│ ├── Elements.js
│ ├── Onboarding.js
│ ├── Pro.js
│ ├── Profile.js
│ └── Register.js
OS Support
At present, we officially aim to support the last two versions of the following operating systems:
Resources
- Demo: https://demos.creative-tim.com/argon-react-native
- Download Page: https://www.creative-tim.com/product/argon-react-native
- Documentation: https://demos.creative-tim.com/argon-react-native/docs
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Argon Design System - For Front End Development
- Dashboards:
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
| Node.js | ASP.NET |
|---|---|
 |
 |
Reporting Issues
We use GitHub Issues as the official bug tracker for the Argon React Native. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon React Native.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
-
Copyright 2019 Creative Tim (https://www.creative-tim.com/)
-
Licensed under MIT (https://github.com/creativetimofficial/argon-react-native/blob/master/LICENSE.md)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim












