You are still welcome to fork and use as a template but no more changes will be made to this repository.
🎖 Scaffold-ETH 2 is the latest version, we recommend you fork: https://github.com/scaffold-eth/scaffold-eth-2
everything you need to build on Ethereum! 🚀
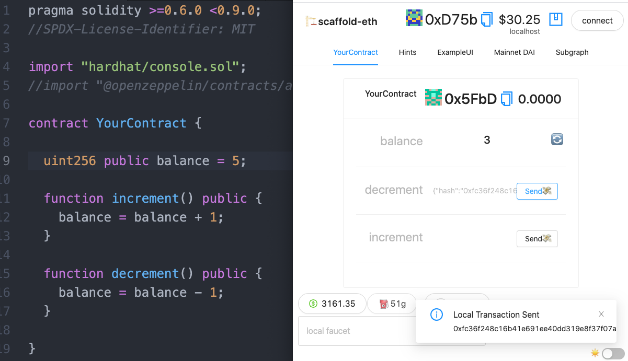
🧪 Quickly experiment with Solidity using a frontend that adapts to your smart contract:
Prerequisites: Node (v18 LTS) plus Yarn (v1.x) and Git
🚨 If you are using a version < v18 you will need to remove openssl-legacy-provider from the start script in package.json
1️⃣ clone/fork 🏗 scaffold-eth:
git clone https://github.com/scaffold-eth/scaffold-eth.git2️⃣ install and start your 👷 Hardhat chain:
cd scaffold-eth
yarn install
yarn chain3️⃣ in a second terminal window, start your 📱 frontend:
🚨 if your contracts are not deployed to localhost, you will need to update the default network in App.jsx to match your default network in hardhat-config.js.
cd scaffold-eth
yarn start4️⃣ in a third terminal window, 🛰 deploy your contract:
🚨 if you are not deploying to localhost, you will need to run yarn generate first and then fund the deployer account. To view account balances, run yarn account. You will also need to update hardhat-config.js with the correct default network.
cd scaffold-eth
yarn deploy🔏 Edit your smart contract YourContract.sol in packages/hardhat/contracts
📝 Edit your frontend App.jsx in packages/react-app/src
💼 Edit your deployment scripts in packages/hardhat/deploy
📱 Open http://localhost:3000 to see the app
🚨📡 To deploy to a public domain, use yarn surge. You will need to have a surge account and have the surge CLI installed. There is also the option to deploy to IPFS using yarn ipfs and yarn s3 to deploy to an AWS bucket 🪣 There are scripts in the packages/react-app/src/scripts folder to help with this.`
Documentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
- scaffold-eth-typescript
- scaffold-eth-tailwind
- scaffold-nextjs
- scaffold-chakra
- Scaffold-ETH x Buildbear
- eth-hooks
- eth-components
- scaffold-eth-expo
- scaffold-eth-truffle
📕 Read the docs: https://docs.soliditylang.org
📚 Go through each topic from solidity by example editing YourContract.sol in 🏗 scaffold-eth
📧 Learn the Solidity globals and units
Check out all the active branches, open issues, and join/fund the 🏰 BuidlGuidl!
🌍 You need an RPC key for testnets and production deployments, create an Alchemy account and replace the value of ALCHEMY_KEY = xxx in packages/react-app/src/constants.js with your new key.
📣 Make sure you update the InfuraID before you go to production. Huge thanks to Infura for our special account that fields 7m req/day!
Register as a builder here and start on some of the challenges and build a portfolio.
Join the telegram support chat 💬 or buidlguidl discord to ask questions and find others building with 🏗 scaffold-eth!
🙏 Please check out our Gitcoin grant too!