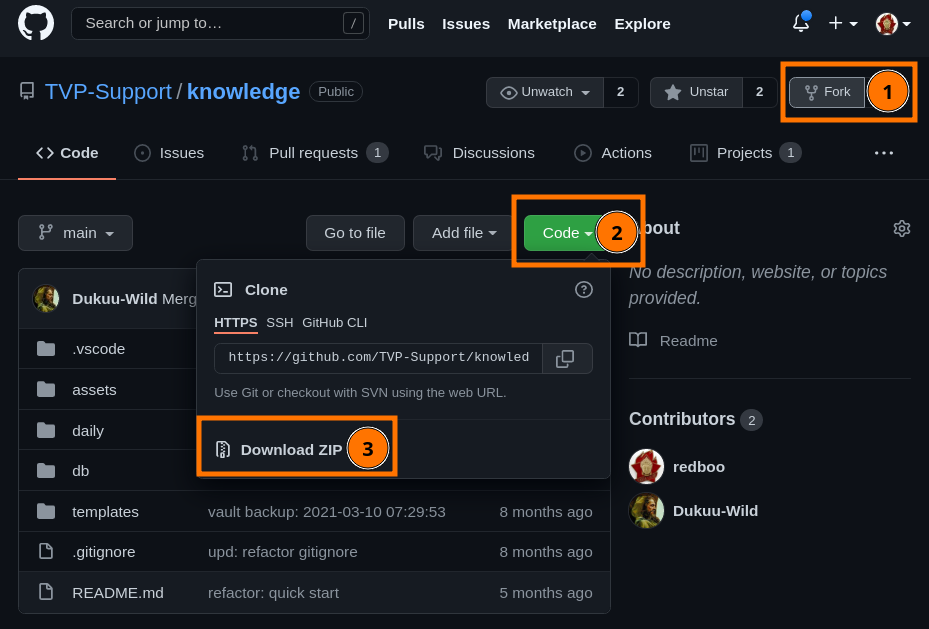
- Создать форк и скачать архив знаний (текущая версия - https://github.com/TVP-Support/knowledge)

- Скачать+установить обсидиан https://obsidian.md/download
- Из обсидиан открыть (распакованный в удобное место) архив знаний

Тратить время и раздражатсьяПолучать новые знания и наслаждаться!
Ctrl+O➜ Название (смотрим есть ли уже такая), если нет - делаем- Применение шаблона для создания заметки: в меню команд
Ctrl+Pвыберите пунктTemplates: Insert templateи выберите шаблон из списка, например:0 New Note - Быстрое создание заметки: создайте ссылку
[[название заметки]], установите курсор на эту ссылку и нажмитеAlt+Enter - Для вставки изображения используем

- Хештег всегда начинается с # (напр.: #программирование)
- Все слова пишутся слитно, без пробелов и знаков препинания (напр.: #текстовыйредактор)
- Не стоит использовать более трёх слов. Слишком длинная формулировка путает пользователя
- Вложенные теги: #язык/программирования или #язык/иностранный . Для древовидного отображения тегов, нажмите
Ctrl+Pи выберите пунктTag pane: Show tag pane
По умолчанию Obsidian вставляет внутренние ссылки в виде так называемых Wikilinks [[ссылка]], но данный формат не является тегом разметки MarkDown и может не поддерживается другими программами. Для этого рекомендуется в настройках раздела Files & Links отключить Use [[Wikilinks]] и вместо этого использовать плагин Wikilinks to MDlinks. Чтобы применить, установите курсор на ссылку в формате Wikilinks, нажмите Ctrl+P и выберите пункт Wikilinks to MDlinks
- Все заметки в одну папку (Почему в одну?)
- Удобно рассматривать связи в режиме графа
Ctrl+Gили локального графа, вызовите меню командCtrl+Pи выберите пунктGraph view: Open local graph - Иногда можно открыть рандомную заметку и подумать над связями. Выберите в меню команд
Ctrl+PпунктRandom note: Open random noteили в левом боковом меню кликните по иконке с игральным кубиком 🎲
- Быстрый переключение
Ctrl+O - Расширенный поиск
Ctrl+Shift+F - Обзор графов: общий
Ctrl+Gили локальный (рекомендуемое сочетание клавишCtrl+Shift+G)
db— все заметкиdaily— ежедневные заметкиideas— личные идеи в формате Zettelkastenassets— прикрепляемые файлыtemplates— шаблоны

