K3D lets you create 3D plots backed by WebGL with high-level API (surfaces, isosurfaces, voxels, mesh, cloud points, vtk objects, volume renderer, colormaps, etc). The primary aim of K3D-jupyter is to be easy for use as stand alone package like matplotlib, but also to allow interoperation with existing libraries as VTK. K3D can be run as:
- Jupyter Notebook extension 🚀
- Jupyter Lab extension 🎉
- Google Colab extension 🧪 [still experimental]
- Standalone HTML/JS 📑
Documentation: https://k3d-jupyter.org
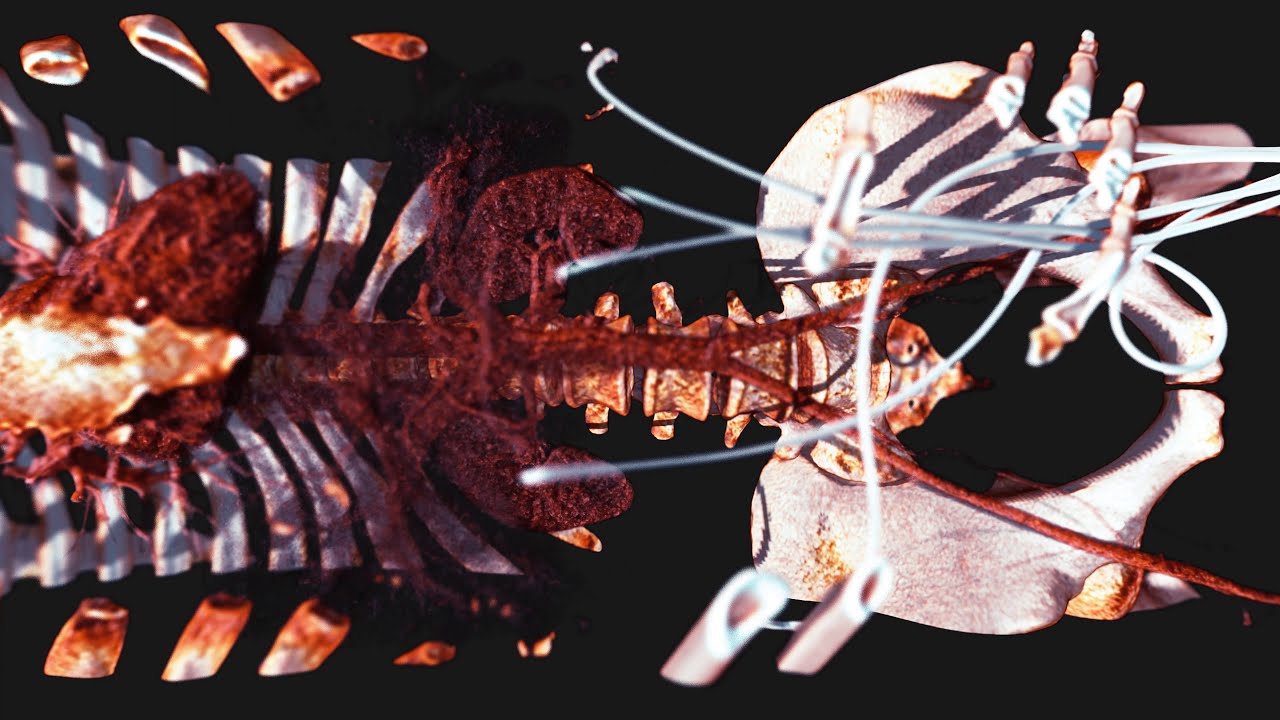
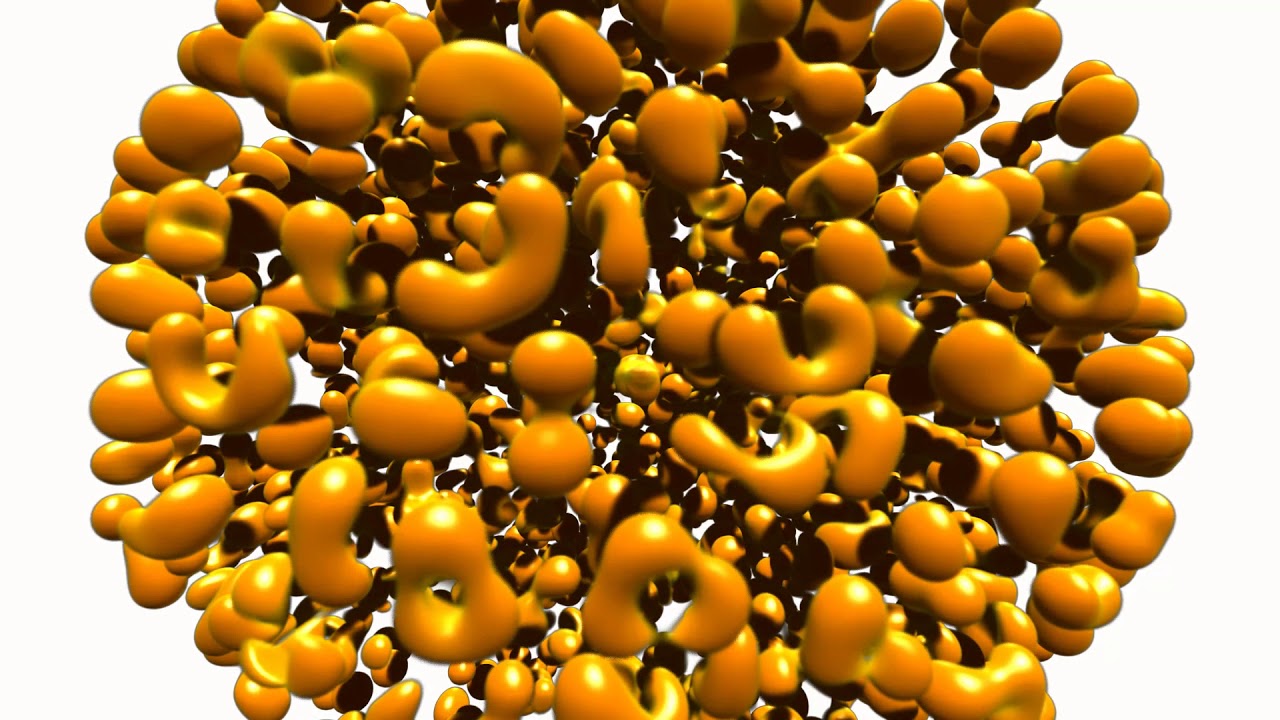
Click to watch at YouTube:
Watch: Interactive showcase gallery
To install from PyPI use pip:
$ pip install k3d
To install from conda-forge use:
$ conda install -c conda-forge k3d
First you need to install k3d:
!pip install k3d
!jupyter nbextension install --py --user k3d
!jupyter nbextension enable --py --user k3d
After that you need to activate custom widgets and switch k3d to text protocol:
import k3d
from google.colab import output
output.enable_custom_widget_manager()
k3d.switch_to_text_protocol()
To install directy from this repository (requires git and node.js + npm to build):
$ pip install git+https://github.com/K3D-tools/K3D-jupyter
This also makes possible installing the most up-to-date development version (same requirements):
$ pip install git+https://github.com/K3D-tools/K3D-jupyter@devel
To install any historical version, replace devel above with any tag or commit hash.
For a development installation (requires npm and node.js),
$ git clone https://github.com/K3D-tools/K3D-jupyter.git
$ cd K3D-jupyter
$ pip install -e .
Then, if required, JupyterLab installation:
$ jupyter labextension install ./js
K3D-jupyter follows the Python Software Foundation Code of Conduct in everything we do.
- Travis is ❤️
- OpenDreamKit is 🚀
- Three.js is 🥇
|
|
Research Infrastructure project This package was created as part of the Horizon 2020 European OpenDreamKit (grant agreement #676541). |