Better ArrayField widget for admin
Supported Django versions: 2.0, 2.1, 2.2, 3.0, 3.1
might work with different django/python versions as well but I did not test that.
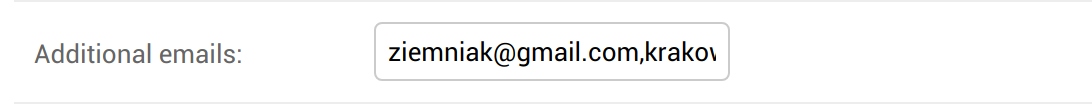
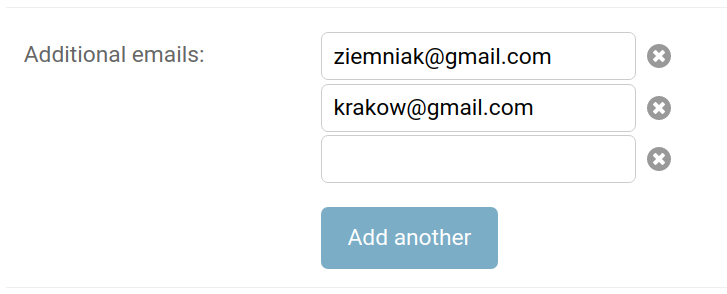
It changes comma separated widget to list based in admin panel.
Install Django better admin ArrayField:
pip install django-better-admin-arrayfield
Add it to your `INSTALLED_APPS`:
INSTALLED_APPS = (
...
'django_better_admin_arrayfield',
...
)django_better_admin_arrayfield.models.fields.ArrayField is a drop-in replacement for standard Django ArrayField.
Import it like below and use it in your model class definition.
from django_better_admin_arrayfield.models.fields import ArrayFieldImport DynamicArrayMixin like below
from django_better_admin_arrayfield.admin.mixins import DynamicArrayMixinIn your admin class add DynamicArrayMixin:
...
class MyModelAdmin(admin.ModelAdmin, DynamicArrayMixin):That's it.
By default the subwidget (the one used for each item in the array) will be TextInput. If you want something else, you can use your own specifying it in the formfield_overrides of your Admin model:
class MyWidget(DynamicArrayWidget):
def __init__(self, *args, **kwargs):
kwargs['subwidget_form'] = MyForm
super().__init__(*args, **kwargs)
class MyModelAdmin(models.ModelAdmin, DynamicArrayMixin):
...
formfield_overrides = {
DynamicArrayField: {'widget': MyWidget},
}If you wanted to have Textarea as the subwidget, you can simply use the included drop-in widget replacement:
from django_better_admin_arrayfield.forms.widgets import DynamicArrayTextareaWidget
class MyModelAdmin(models.ModelAdmin, DynamicArrayMixin):
...
formfield_overrides = {
DynamicArrayField: {'widget': DynamicArrayTextareaWidget},
}Does the code actually work?
source <YOURVIRTUALENV>/bin/activate
(myenv) $ pip install tox
(myenv) $ tox
Install pre-commit black hook
source <YOURVIRTUALENV>/bin/activate
(myenv) $ pip install -r requirements_dev.txt
(myenv) $ pre-commit install
Inspired by: https://stackoverflow.com/a/49370480/4638248
Tools used in rendering this package: